スポンサー
新しいサムネイルサイズを使いたい
//小サイズ↓
<?php the_post_thumbnail('thumbnail'); ?>
//中サイズ↓
<?php the_post_thumbnail('medium'); ?>
//大サイズ↓
<?php the_post_thumbnail('large'); ?>
管理画面⇒設定⇒メディアで設定しているサイズなら↑の様に指定しますが、
ブログを色々カスタマイズする中で、
サイドバーやフッターに付けた「埋もれてる記事」や「最新の記事」、
個別ページ下の「関連記事」で、
正方形にトリミングしたサムネイルを表示したくなった。
だけど、メディア設定でのサイズはトリミングにする設定しておらず、
思うようなサイズが無いので、以下のようにしてみた。
<?php the_post_thumbnail(array(80,80,true)); ?>
80*80サイズで正方形にトリミングする(true)設定。
だけど、今までなかったサムネイルサイズなので、
既にアップロードしている画像はちゃんと表示されないのだ。
過去の画像はOKならそれでいいけども、
ココの様に過去の記事を表示したい場合はちょっと見過ごせない。
functions.phpに新しいサイズを記述
まずは、今までアップロードしている画像も含めてサムネイルを再生成するために、
functions.phpに以下を記述。
<?php add_image_size($name,$width,$height,$crop); ?>
$name 名前
$width 横サイズ
$height 縦サイズ
$crop 切り抜きモード(true)リサイズ(false)省略するとfalse
<?php add_image_size('side_thumbnail',80,80,true); ?>
プラグイン:Regenerate Thumbnailsを使う
上記のようにfunctions.phpに記述したら、もうOKのような気がしますがそうはいかないのだ!
保存したうえで、サムネイルを再生成するプラグイン、Regenerate Thumbnails | Viper007Bond.comをつかいます。
プラグインの追加で「Regenerate Thumbnails」で検索すれば出てきますのでインストールして有効化。
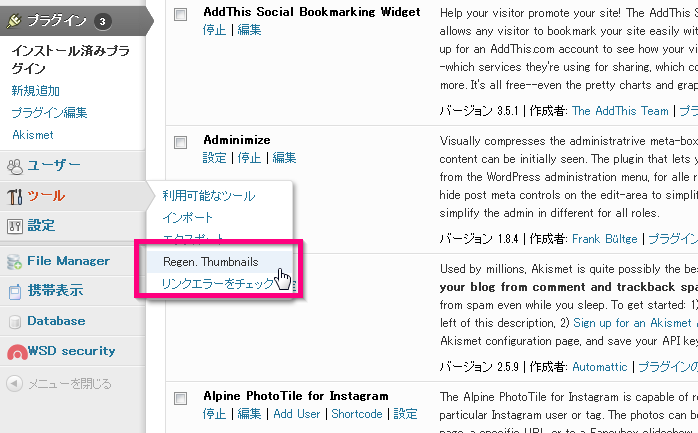
有効化すると管理メニューの”ツール”に”Regen Thumbnails”というのが出てくるのでクリック。
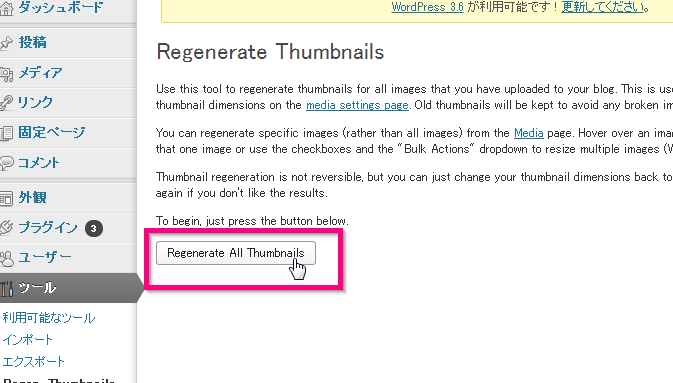
”Regenerate All Thumbnails”をクリック。
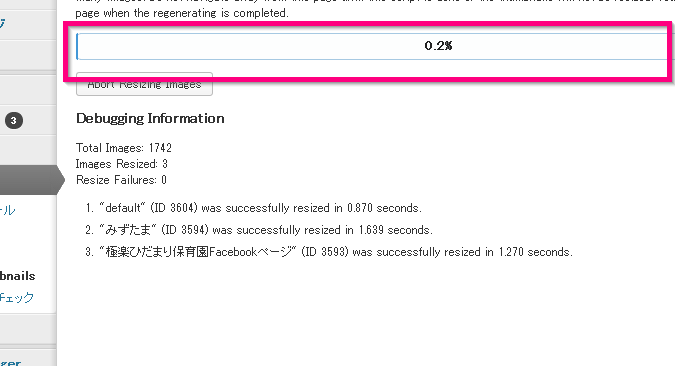
そうすると、進行状況を表すバーが表示されるので100%まで待つだけ!
これを、しないと過去の記事の画像はサムネイルが生成されないので、
思ったように、トリミングされてなかったりと言う事になる。
以上で、あたらしくサムネイルが生成されているので、
<?php the_post_thumbnail('side_thumbnail'); ?>
で表示できる。
ねこもりやの場合は以下のように↓ 例)サイドバーの〇年前の今日は何してた?の部分。
<a href="<?php the_permalink(); ?>" title="<?php the_title(); ?>"><?php the_post_thumbnail('side_thumbnail', array('class' => 'left')); ?></a><a href="<?php the_permalink() ?>"><?php the_title(); ?></a><?php the_time("Y年n月j日"); ?> <span class="sidebar-excerpt"><?php echo mb_substr(get_the_excerpt(), 0, 50); ?></span>
<a href="個別記事ページURL" title="タイトル"><img width="80" height="80" src="サムネイル画像URL" class="left" alt="タイトル" /></a><a href="個別記事ページURL">タイトル</a>〇〇〇〇年〇〇月〇〇日 <span class="sidebar-excerpt">抜粋</span>
php echo mb_substr(get_the_excerpt(), 0, 50);
この”50”は抜粋の文字数。
スポンサー
ニュースレターを購読する