スポンサー
先日、OGPプラグインを止めて、自力でOGPを書いたんだけど・・・
OGP:WP-OGP customizedプラグインをやめて他力+自力でなんとかする!
OGPを手動で書いたらサイトのレイアウトが大変なことに!
管理しているサイトの中で、OGPを設定した途端にレイアウトが崩れたサイトがあった。
なぜか、トップページは大丈夫で、シングルページがおかしかったので半日ぐらい気づかず。
なので、編集者が投稿した時に、なんかおかしなタグでも入ったのかと思ったくらい、OGPが原因なんて思いもよらなかった。
なので、編集者が投稿した時に、なんかおかしなタグでも入ったのかと思ったくらい、OGPが原因なんて思いもよらなかった。
どこをどう見てもおかしなとこはないので、結局直近でした変更を疑ってみて、OGPに行きついたわけ。
確認方法
①OGPをhead内から一旦、削除。
②サイトを確認
③異常なし→OGPが原因。
②サイトを確認
③異常なし→OGPが原因。
しかしながら、他のサイトはまったく異常なしなので、レイアウトが崩れる”原因”は判明したけど、”理由”は不明。
もしかしたら、サイトの作りになんらかの原因があるかもと思ったけど実際は違った!(後述)
対処
OGPを”wp-head”より前(上)に挿入。
<!-- ここからOGP -->
<?php
if (is_front_page()){
echo '<meta property="og:type" content="blog" />';echo "\n";
} else {
echo '<meta property="og:type" content="article" />';echo "\n";
}
?>
<?php
if (is_single()){//単一記事ページの場合
if(have_posts()): while(have_posts()): the_post();
echo '<meta property="og:description" content="'.mb_substr(get_the_excerpt(), 0, 100).'">';echo "\n";//抜粋を表示
endwhile; endif;
echo '<meta property="og:title" content="'; the_title(); echo '">';echo "\n";//単一記事タイトルを表示
echo '<meta property="og:url" content="'; the_permalink(); echo '">';echo "\n";//単一記事URLを表示
} else {//単一記事ページページ以外の場合(アーカイブページやホームなど)
echo '<meta property="og:description" content="'; bloginfo('description'); echo '">';echo "\n";//「一般設定」管理画面で指定したブログの説明文を表示
echo '<meta property="og:title" content="'; bloginfo('name'); echo '">';echo "\n";//「一般設定」管理画面で指定したブログのタイトルを表示
echo '<meta property="og:url" content="'; bloginfo('url'); echo '">';echo "\n";//「一般設定」管理画面で指定したブログのURLを表示
}
?>
<meta property="og:site_name" content="<?php bloginfo('name'); ?>">
<?php
$str = $post->post_content;
$searchPattern = '/<img.*?src=(["\'])(.+?)\1.*?>/i';//投稿にイメージがあるか調べる
if (has_post_thumbnail() && ! is_archive() && ! is_front_page() && ! is_home()){//投稿にサムネイルがある場合の処理
$image_id = get_post_thumbnail_id();
$image = wp_get_attachment_image_src( $image_id, 'full');
echo '<meta property="og:image" content="'.$image[0].'" />';echo "\n";
} else if ( preg_match( $searchPattern, $str, $imgurl ) && ! is_archive() && ! is_front_page() && ! is_home()) {//投稿にサムネイルは無いが画像がある場合の処理
echo '<meta property="og:image" content="'.$imgurl[2].'" />';echo "\n";
} else {//投稿にサムネイルも画像も無い場合、もしくはアーカイブページの処理
echo '<meta property="og:image" content="http://****.jp/ogp-icon.png" />';echo "\n";
}
?>
<!-- ここまでOGP -->
<?php wp_head(); ?>
そうそう!もうひとつついでに注意!
} else {//投稿にサムネイルも画像も無い場合、もしくはアーカイブページの処理
echo '<meta property="og:image" content="http://****.jp/ogp-icon.png" />';echo "\n";
}
?>
<!-- ここまでOGP -->
最後の方の↑ココの部分。
content=”http://***.jp/ogp-icon.png”
を
content=”<?php bloginfo(‘url’); ?>/ogp-icon.png”
って書いても良さそうなもんだけど、エラーになるよー。理由はわからん!
サイトの作りが原因ではないらしい
先に書いたように、サイトの作りが原因かもと思って納得していたけど、どうやら違うらしい。
と言うのも、今回、まったく同じサイトをテンプレートからオリジナルで同時進行で作っていて、片方は何ともないのに、片方のレイアウトが崩れるというナゾの事態に遭遇。
最後にスタイルシートの一部をそれぞれで変更するまでは、全てのファイルを共有していたのにだ。
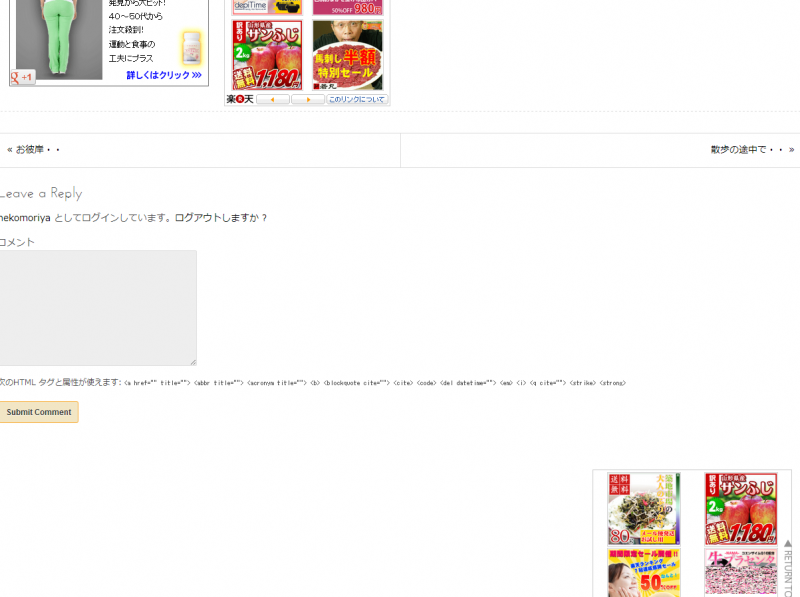
そして、こちらがスタイルシートがきいてない状態。
わかりにくいかもしれないけど、正確に言うとまったくきいてないわけではない。
どういうわけか、ヘッダー部分が無くなってるようだ。
サイドバーはカラム落ち。
原因はわかりませぬ。
とりあえず、こんな風に明確な原因は不明だけどなんかおかしいって時は、「こういうこともあるよ」ってことで。
スポンサー
ニュースレターを購読する