スポンサー
最近、過去記事やら、関連記事やらモロモロをサイドバーや記事下に表示するようになってやたらと前の投稿を編集することが多くなった。
「あ、これもう使ってないや!」とか、
「この情報は古すぎる」とか。
だけど、そういうのに限って、いまだに結構なアクセスがあったりして恐縮しております(* ̄∇ ̄*)エヘヘ
なので、今回は昔の記事に追記したとき(編集した時)、その箇所をわかりやすくしたほうがいいなと思ってやったことを残しておこうと思いまする。
後日、追記したことや編集箇所を目立たせる
追記をマークアップ
まず、調べたのは、追記はどんなタグを使うのが一般的なのか?
で、すぐ出てきたのが”ins”。
さっそく、こんな有意義なエントリーを発見!
だけど、ねこもりやの場合、このエントリーのように、”Pタグ”削除したらどえらいことになると思う。
remove_filter ( 'the_content', 'wpautop' );
それに、追記部分に、他の記事へのリンクも貼ったりするので、それも含めて囲ったほうがいいんじゃないかと。
なので、”div”でくくることに決定!
実装サンプル
HTML
例:「プラグインなしでちょっとカッコいいページネーションを付ける。」の一番下のあたり。
<div class="tsuiki"> <p class="tsuiki">追記</p> <p><a href="http://wordpress.org/plugins/download-manager/">WordPress › WordPress Download Manager « WordPress Plugins</a>をインストールしていてスタイルシートが効かなくてお悩みの方は以下をどうぞ!</p> <p></p> </div>WordPressでdownload-managerプラグインをインストールしてる時、ページネーションとCSSがかぶっちゃうらしいので対処。
昨日、気が付いたんだけど・・・ 先日の投稿で「functions.phpに書いたものとして公開したページネーションを実装するときの記述」。そのままだと、どうやらDownload Managerプラグインのクラスと被るらしく、CSS(ス
CSS
/*追記装飾*/
div.tsuiki{
width:94%;
padding: 2.5%;
margin:5px auto;
border: 1px dashed #4C4C4C;
border-radius: 5px;
}
div.tsuiki p.tsuiki{
background:url(img/tsuiki.png) no-repeat left top;
text-indent:-9999em;
margin:-25px 0 0 -15px;
padding:0 0 20px 0 !important;
}
div.tsuiki p{
line-height:1.3em !important;
padding:0!important;
}
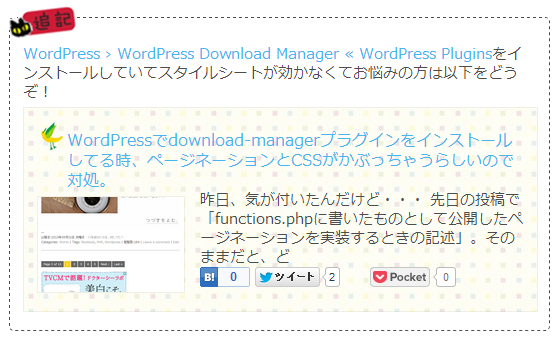
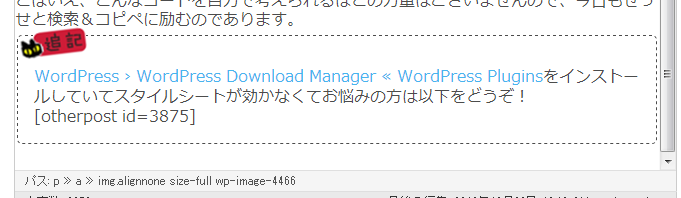
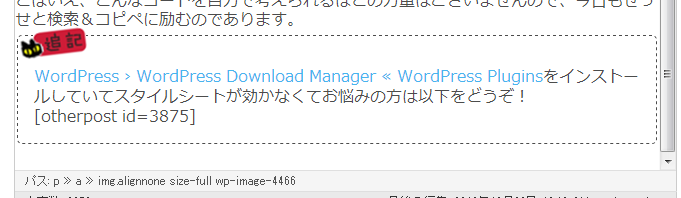
表示サンプル
解説
上図の様に、他記事へのリンクを含めたりすることを考えて、背景に画像等は使わず囲み線とPのクラス”tsuiki”要素の「追記」の背景にワンポイントの画像を使っています。
実際エディタに書いているのは
<p><a href="http://wordpress.org/plugins/download-manager/">WordPress › WordPress Download Manager « WordPress Plugins</a>をインストールしていてスタイルシートが効かなくてお悩みの方は以下をどうぞ!</p>
だけです。
残りの
<div> <p>追記</p> ~~ <p></p> </div>WordPressでdownload-managerプラグインをインストールしてる時、ページネーションとCSSがかぶっちゃうらしいので対処。
昨日、気が付いたんだけど・・・ 先日の投稿で「functions.phpに書いたものとして公開したページネーションを実装するときの記述」。そのままだと、どうやらDownload Managerプラグインのクラスと被るらしく、CSS(ス
は、プラグインWordPress › AddQuicktag « WordPress Pluginsを使ってワンクリックでタグで囲めるようにしました。
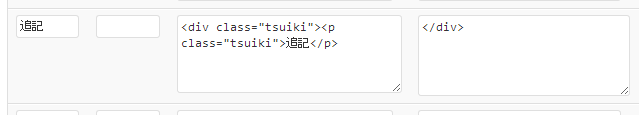
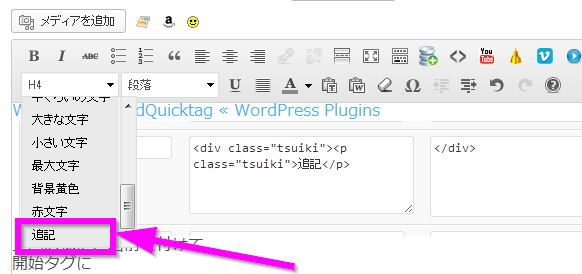
プラグインAddQuicktagの設定
上図の様に、名前を付けて、
開始タグに
<div class="tsuiki"><p class="tsuiki">追記</p>
終了タグに
</div>
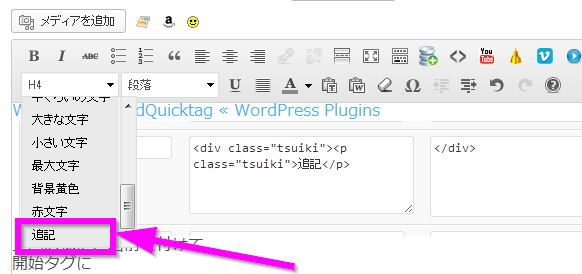
AddQuicktag の先程作成した「追記」をクリック!

そうすると、ねこもりやの環境では投稿画面でもCSSが効いてる。(なんか設定してたっけ?)

後記
この2か月ぐらいで、いろいろカスタマイズしていて、過去記事がとても目立つようになってページビュー数がぐんと上がってきています。
それだからこそ、なんだか申し訳ない気持ちになって無い知恵をしぼり、沢山のサイト様にお世話になり色々工夫をしています。
いまさらながら、まだまだ知らないことが沢山あって、なーんて面白いんだろう♪と楽しくて仕方ありません。
この面白さ、楽しさをちょっとでも誰かに分けて差し上げることが出来ているなら、こんな嬉しいことは無いと思います。
過去記事をカッコよく見せるショートコードは以下で。
サイト内の昔の記事にリンクを簡単にかつカッコよくアイキャッチ付きで表示するショートコード



この投稿は2013/10/24に一部訂正しております。詳しくは、また後程投稿します。 投稿しました↓ [otherpost id=4458] 内部リンクをショートコードで簡単にカッコよく表示 投稿作成時に、過去の自
プラグインとの衝突回避方法はこちら。
プラグインとの衝突(干渉)回避。過去記事をアイキャッチ付きで表示するショートコードの場合



先日、投稿したサイト内の昔の記事にリンクを簡単にかつカッコよくアイキャッチ付きで表示するショートコード。[otherpost id=4293] このショートコードがどうにも、他のプラグインと衝突してるようで、記事内にこのショートコード
スポンサー
ニュースレターを購読する