スポンサー
プラグインが増えるたびに、
ヘッダー内にごちゃごちゃ沢山のタグが 出現するのだけど、
今回はコレをなんとかしてみようと、
改めてプラグイン Head Cleanerをインストールして、設定もやってみた。
実は、管理している他のサイトにはインストールしてたのに、
なぜか自分のサイトには入れてなかった。
ただし、ちょっと設定を調整しないと、いくつかのプラグインが正常に動かなかったりするのでその辺を覚書き。
2015/3/4
ファイル数が激増する原因を探ってみたらHeadCleanerだったので削除した。
ファイル数激増の原因はプラグインHeadCleanerだった!

先日の投稿、「レンタルサーバーヘテムルまさかのファイル数制限。 」の後日談。 実は、その後も日々サーバー上のファイルは増え続け、 ある日なんて、一日で200ファイル増( ̄д ̄) やはりおかしい。 なにかがおかしい
そしたら、一年以上悩んだブログのキャッシュ(最新情報が表示されない)問題も解決してしまった!
二年越しの悩み~最新情報が表示されない~がひょんなことから解決した話。



一昨年の11月から暮れあたりにかけて 暇に任せて、 ブログの改造にいそしんで さまざまな工夫をした。 ブログの過去記事の表示然り、 10年日記の表示然り、 ランキング表示にランダム表示。 最
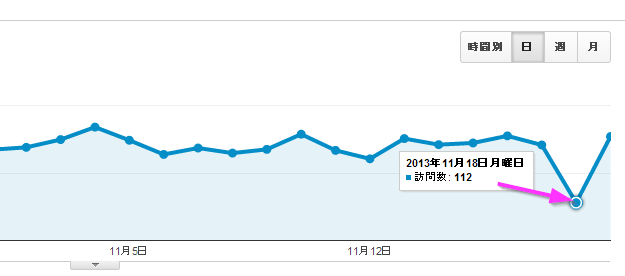
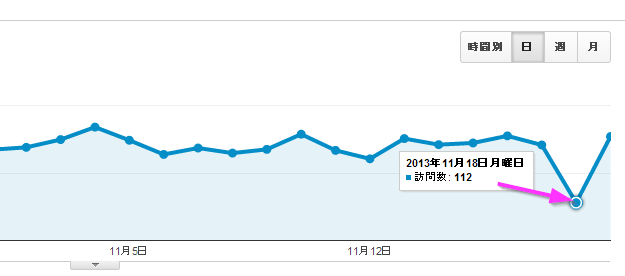
2013/11/18 23:15 GoogleAnalyticsをプラグイン(WordPress › Ultimate Google Analytics « WordPress Plugins)で設定してたけど、
Header Cleaner設定後、数時間計測してなかったみたいでプラグインを止めてヘッダーに改めてトラッキングコードを追加しました。

Header Cleanerとは?
WordPress Plugin には、WP-Cacheや、WordPress Super Cache と言った高速化を実現するためのプラグインが多数あります。
これらのプラグインは、本来は動的に生成している WordPress のコンテンツをサーバ上にキャッシュしておいて、サーバ負荷を減らし、クライアントからのリクエストに対して、素早く返答しようというモノです。
つまりは、サーバ側の処理(バックエンド)の高速化。Head Cleaner (仮) は、これらのプラグインとは違い、クライアント側の処理(フロントエンド)を高速化しようと言うのが狙いです。
多分、今まで無かったタイプの高速化プラグインでは無いでしょうか?
作者さまのサイトには上記のような記述が。
Head Cleaner (仮) で、なぜ速くなるのか? | dogmap.jp
できること
インストールすれば、
- ・IE6 以外の時は先頭に xml 宣言を付与。
- ・重複タグや、不要なタグ、コメント、空白を削除。
- ・<meta name=”description” /> タグが複数ある場合、一つにまとめる。
- ・<meta name=”keyword” /> タグが複数ある場合、一つにまとめる。
- ・話題の <link rel=”canonical” /> タグを追加。
- ・IE コンディショナルタグを判定して、ブラウザが IE の時だけ対象タグを表示。
- ・CSS, JavaScript は、ブラウザが対応していれば gzip 圧縮転送。
- ・複数ある CSS を media 属性ごとに結合して一ファイルにまとめる。
もちろん、そのファイルには インライン CSS も含まれる。 - ・CSS を圧縮する。
- ・CSS に含まれる画像の URL を、データスキーマ URI に変換する。
- ・複数ある JavaScript をすべて結合して一ファイルにまとめる。
もちろん、そのファイルには インライン JavaScript も含まれる。 - ・JSMin で、JavaScript のソースコードを圧縮する。
- ・JavaScript をフッタ領域に移動することもできる。
- ・フッタ領域の JavaScript も同様に結合して一ファイルにまとめる。
- ・Prototype.js, script.aculo.us, jQuery, mootools が複数読み込まれている場合、1回だけ読み込むようにする。
- ・Prototype.js, script.aculo.us, jQuery, mootools の読み込み順を修正して、できるだけコンフリクトが発生しないようにする。
- ・CSS @import を展開して結合する。 (Ver.1.1.0 以降)
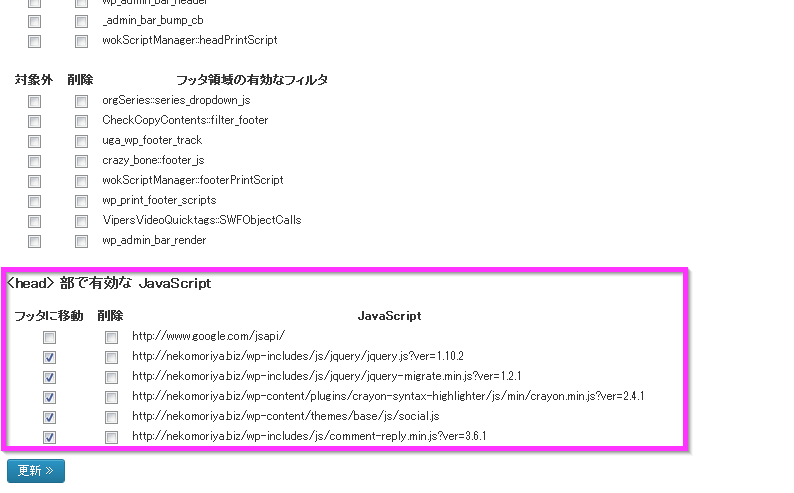
- ・管理画面より JavaScript を個別指定して、フッタに移動する。 (Ver.1.1.0 以降)
以上の事ができるようです。
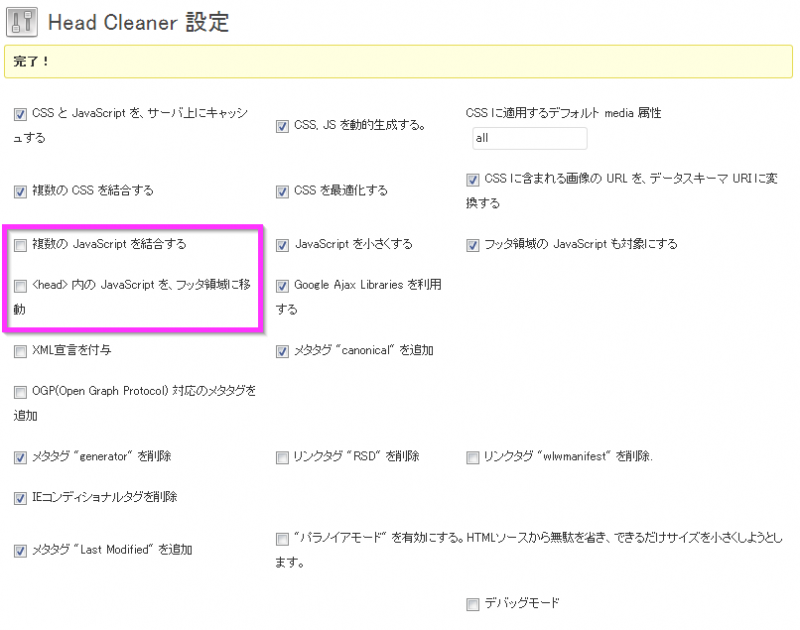
設定画面の詳細
当サイトでは下図のようにしています。
参考サイトで、チェックしないほうがいいとされている、「パラノイアモード」や自力で追加した「OGPの追加」はチェックを外しています。
OGP:WP-OGP customizedプラグインをやめて他力+自力でなんとかする!WordPress



WP-OGP customizedが不安定?? WordpressでfacebookのOGP設定が不安だったら「WP-OGP customized」を放り込むと幸せになれるかも*prasm 結構、みなさんお使いのプラグイン・・・
CSS と JavaScript を、サーバ上にキャッシュする
/wp-content/cache/head-cleaner の中に Head Cleaner で設定したキャッシュを生成してページ表示を高速化する。
CSS、JS を動的生成する
キャッシュの有効期限を設定し、 Head Cleaner側でgzip圧縮転送する設定する。
複数の CSS を結合する
ひとつにまとめる事でリクエストを減らす。
CSS を最適化する
CSSなどにメモやコメントなどを消す。
CSS に含まれる画像の URL を、データスキーマ URI に変換する
データスキーマURL対応のブラウザ(Firefox、Safari、Opera など)の場合は、CSSで読み出す小さい画像は、データスキーマURLとすることで、動作を軽くする。
複数の JavaScript を結合する
一つにまとめる事で回線の転送リクエストを減らす。
JavaScript を小さくする
jsのメモなどの不要な物を消す。
フッタ領域の JavaScript も対象にする
キャッシュを作る上でフッターの部分も対象に含めるかどうか。
<head>内の JavaScript を、フッタ領域に移動
ヘッダーの軽量化を図る。
Google Ajax Libraries を利用する
JavaScriptライブラリーを組み込む。
XML宣言を付与
IE6 以外の時は先頭に xml 宣言を付与。
メタタグ “canonical” を追加
Webページの重複を防ぐ効果のあるメタタグを追加する。
OGP(Open Graph Protocol) 対応のメタタグを追加
Facebookなどのソーシャルメディアに更新情報を投稿する為のプロトコルのメタタグを追加する。
メタタグ “generator” を削除
何のツールを利用してWebサイトを制作しているかを宣言するメタタグを削除する。
リンクタグ “RSD” を削除
他のアプリケーションを使って記事を投稿する為のメタタグを削除する。
リンクタグ “wlwmanifest” を削除
Windows Live Writerを使って記事を投稿する為のメタタグを削除する。
IEコンディショナルタグを削除
IEコンディショナルタグを判定して、ブラウザが IE の時だけ対象タグを表示。
メタタグ “Last Modified” を追加
メタタグの最終更新日のタグを追加する。
“パラノイアモード” を有効にする
HTMLソースから改行やスペースを除去し、可能な限りHTMLソースを軽量化しようとします。
動かなくなったプラグインなど
・WordPress › Easy FancyBox « WordPress Plugins
・ページ内リンクをスマートにするsmoothScroll.js – to-R
あと、雲も動かなくなった(笑)
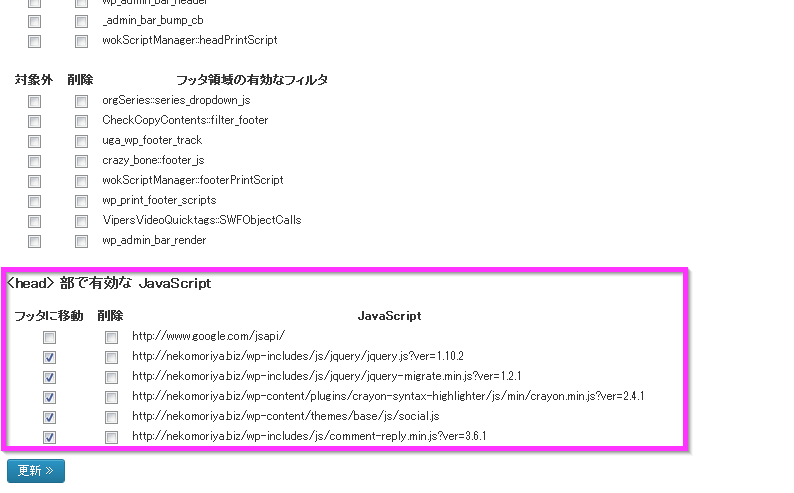
対処法
なので、上図のピンク枠内の二つのチェックを外し、下図の枠内の様に”http://www.google.com/jsapi/”のチェックも外しました。

あとは、たぶん問題ないはず。
導入結果
例えばリガチャが表示されないIEへの対処をやっと。の個別ページの場合・・・
適用前が272行!!!以下↓
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="UTF-8" />
<meta name="viewport" content="width=device-width, minimum-scale=1.0, maximum-scale=1.0" />
<title>リガチャが表示されないIEへの対処をやっと。 | 極楽ひだまり保育園</title>
<link rel="profile" href="http://gmpg.org/xfn/11" />
<link rel="stylesheet" href="https://nekomoriya.biz/wp-content/themes/base/style.css" type="text/css" media="all" />
<link rel="pingback" href="https://nekomoriya.biz/xmlrpc.php" />
<!--[if lt IE 9]>
<script src="http://css3-mediaqueries-js.googlecode.com/svn/trunk/css3-mediaqueries.js"></script>
<![endif]-->
<script src="https://nekomoriya.biz/wp-content/themes/base/js/social.js" type="text/javascript" charset="utf-8"></script>
<meta name="google-site-verification" content="o_SiyptrPkrAFzMZbh9fZaSN4rHBXJg-UGHI4q_KpXM" />
<script src="http://www.google.com/jsapi/"></script>
<script>google.load("jquery", 1)</script>
<link rel="alternate" type="application/rss+xml" title="極楽ひだまり保育園 » フィード" href="https://nekomoriya.biz/feed" />
<link rel="alternate" type="application/rss+xml" title="極楽ひだまり保育園 » コメントフィード" href="https://nekomoriya.biz/comments/feed" />
<link rel="alternate" type="application/rss+xml" title="極楽ひだまり保育園 » リガチャが表示されないIEへの対処をやっと。 のコメントのフィード" href="https://nekomoriya.biz/works/4658.html/feed" />
<script type='text/javascript' src='https://nekomoriya.biz/wp-includes/js/jquery/jquery.js?ver=1.10.2'></script>
<script type='text/javascript' src='https://nekomoriya.biz/wp-includes/js/jquery/jquery-migrate.min.js?ver=1.2.1'></script>
<script type='text/javascript'>
/* <![CDATA[ */
var CrayonSyntaxSettings = {"version":"2.4.1","is_admin":"0","ajaxurl":"http:\/\/nekomoriya.biz\/wp-admin\/admin-ajax.php","prefix":"crayon-","setting":"crayon-setting","selected":"crayon-setting-selected","changed":"crayon-setting-changed","special":"crayon-setting-special","orig_value":"data-orig-value","debug":""};
var CrayonSyntaxStrings = {"copy":"\u8cbc\u308a\u4ed8\u3051\u306b\u30b3\u30d4\u30fc\u3001%s\u306b%s\u3092\u62bc\u3057\u3066\u3001","minimize":"Click To Expand Code"};
/* ]]> */
</script>
<script type='text/javascript' src='https://nekomoriya.biz/wp-content/plugins/crayon-syntax-highlighter/js/min/crayon.min.js?ver=2.4.1'></script>
<script type='text/javascript' src='https://nekomoriya.biz/wp-includes/js/comment-reply.min.js?ver=3.6.1'></script>
<link rel='canonical' href='https://nekomoriya.biz/works/4658.html' />
<link rel='shortlink' href='https://nekomoriya.biz/?p=4658' />
<script language="JavaScript">
<!--
jQuery(function(){
jQuery('.wpdm-popup').click(function(){
tb_show(jQuery(this).html(),this.href+'&modal=1&width=600&height=400');
return false;
});
jQuery('.haspass').click(function(){
var url = jQuery(this).attr('href');
var id = jQuery(this).attr('rel');
var password = jQuery('#pass_'+id).val();
jQuery.post('https://nekomoriya.biz/',{download:id,password:password},function(res){
if(res=='error') {
jQuery('#wpdm_file_'+id+' .perror').html('Wrong Password');
setTimeout("jQuery('#wpdm_file_"+id+" .perror').html('');",3000);
return false;
} else {
location.href = 'https://nekomoriya.biz/?wpdmact=process&did='+res;
}
//if(res.url!='undefined') location.href=res.url;
});
return false;
});
})
//-->
</script>
<script language="JavaScript">
jQuery (document).ready( function () {
jQuery ('a[href^=http]').not('[href*="'+location.hostname+'"]').attr('target','_blank');
})
</script>
<!-- EZ zenback Ver.1.5.2.1 CSS for zenback Begin -->
<style type='text/css'>
/* ラベルのアイコンと背景色をリセット */
#zenback #zenback-widget #zenback-related-links .zenback-module-label,
#zenback #zenback-widget #zenback-related-article .zenback-module-label,
#zenback #zenback-widget #zenback-twitter .zenback-module-label,
#zenback #zenback-widget #zenback-hatena-bookmark .zenback-module-label,
#zenback #zenback-widget #zenback-facebook-comment .zenback-module-label {
background: none;
}
#zenback #zenback-widget .zenback-module-label a,
#zenback #zenback-widget .zenback-module-label span {
padding:20px 0px 12px 0px !important;
font-size: 16px;
line-height:24px;
font-weight:normal;
}
#zenback-widget .zenback-module-list, #zenback-widget #zenback-facebook-face, #zenback-widget #zenback-facebook-comments {
margin: 0.62em 0 !important;
padding: 0 !important;
}
x#zenback-widget img{
padding: 0px 6px 0px 0px !important;
}
#zenback-widget #zenback-related-article .zenback-module-item.hasthumb .zenback-module-item-thumbnail {
height: 95px !important;
background:none !important;
}
#zenback-widget #zenback-related-article .zenback-module-item.hasthumb .zenback-module-item-image {
height:95px !important;
}
#zenback-widget #zenback-related-article .zenback-module-item.hasthumb, #zenback-widget #zenback-related-article .zenback-module-item.hasthumb .zenback-module-item-thumbnail, #zenback-widget #zenback-related-article .zenback-module-item.hasthumb .zenback-module-item-title {
width: 95px !important;
}
#zenback-widget #zenback-related-article .zenback-module-item.hasthumb {
height: 130px !important;
padding: 0 6px 9px 0px !important;
}
/* コンテンツ部分のborder-topに指定されている線を、見出しに合わせる */
#zenback #zenback-widget #zenback-social-button .zenback-module-content,
#zenback #zenback-widget #zenback-related-article .zenback-module-content,
#zenback #zenback-widget #zenback-related-links .zenback-module-content,
#zenback #zenback-widget #zenback-twitter .zenback-module-content,
#zenback #zenback-widget #zenback-hatena-bookmark .zenback-module-content,
#zenback #zenback-widget #zenback-facebook-comment .zenback-module-content {
border-top:1px dotted #4C4C4C;
padding:10px 0 0 0 !important;
}
#zenback #zenback-widget {
margin-top: 0px;
margin-bottom: 0px;
margin-left: 0px;
margin-right: 0px;
}
#zenback zenback-module-list{
padding:0;
}
#zenback-widget #zenback-social-button .item-twitter .zenback-module-item-content{
border: 0px transparent solid;
}
/* 画像のサイズ*/
#zenback-widget #zenback-news-hasimage .zenback-module-item-image, #zenback-widget #zenback-ad-hasimage .zenback-module-item-image {
height: 80px !important;
}
#zenback-widget #zenback-news-hasimage .zenback-module-item-thumbnail, #zenback-widget #zenback-ad-hasimage .zenback-module-item-thumbnail {
width: 80px !important;
height: 80px !important;
background-color: #ffffff !important;
}
</style>
<!-- EZ zenback Ver.1.5.2.1 CSS for zenback End -->
<!-- HeadSpace SEO 3.6.41 by John Godley - urbangiraffe.com -->
<!-- HeadSpace -->
<link rel="alternate" media="handheld" type="text/html" href="https://nekomoriya.biz/works/4658.html" />
<link rel="stylesheet" id="rakuten-link-css" href="https://nekomoriya.biz/wp-content/plugins/wp-rakuten-link/rew-san.css" type="text/css" media="all" />
<!-- Vipers Video Quicktags v6.4.5 | http://www.viper007bond.com/wordpress-plugins/vipers-video-quicktags/ -->
<style type="text/css">
.vvqbox { display: block; max-width: 100%; visibility: visible !important; margin: 10px auto; } .vvqbox img { max-width: 100%; height: 100%; } .vvqbox object { max-width: 100%; }
</style>
<script type="text/javascript">
// <![CDATA[
var vvqflashvars = {};
var vvqparams = { wmode: "opaque", allowfullscreen: "true", allowscriptaccess: "always" };
var vvqattributes = {};
var vvqexpressinstall = "https://nekomoriya.biz/wp-content/plugins/vipers-video-quicktags/resources/expressinstall.swf";
// ]]>
</script>
<style type="text/css">.broken_link, a.broken_link {
text-decoration: line-through;
}</style><style type="text/css" media="print">#wpadminbar { display:none; }</style>
<style type="text/css" media="screen">
html { margin-top: 28px !important; }
* html body { margin-top: 28px !important; }
</style>
<!-- Easy FancyBox 1.5.5 using FancyBox 1.3.5 - RavanH (http://status301.net/wordpress-plugins/easy-fancybox/) -->
<!--[if lt IE 8]>
<style type="text/css">
/* IE6 */
.fancybox-ie6 #fancybox-close{background:transparent;filter:progid:DXImageTransform.Microsoft.AlphaImageLoader(src="https://nekomoriya.biz/wp-content/plugins/easy-fancybox/fancybox/fancy_close.png",sizingMethod="scale")}
.fancybox-ie6 #fancybox-left-ico{background:transparent;filter:progid:DXImageTransform.Microsoft.AlphaImageLoader(src="https://nekomoriya.biz/wp-content/plugins/easy-fancybox/fancybox/fancy_nav_left.png",sizingMethod="scale")}
.fancybox-ie6 #fancybox-right-ico{background:transparent;filter:progid:DXImageTransform.Microsoft.AlphaImageLoader(src="https://nekomoriya.biz/wp-content/plugins/easy-fancybox/fancybox/fancy_nav_right.png",sizingMethod="scale")}
.fancybox-ie6 #fancybox-title-over{background:transparent;filter:progid:DXImageTransform.Microsoft.AlphaImageLoader(src="https://nekomoriya.biz/wp-content/plugins/easy-fancybox/fancybox/fancy_title_over.png",sizingMethod="scale");zoom:1}
.fancybox-ie6 #fancybox-title-float-left{background:transparent;filter:progid:DXImageTransform.Microsoft.AlphaImageLoader(src="https://nekomoriya.biz/wp-content/plugins/easy-fancybox/fancybox/fancy_title_left.png",sizingMethod="scale")}
.fancybox-ie6 #fancybox-title-float-main{background:transparent;filter:progid:DXImageTransform.Microsoft.AlphaImageLoader(src="https://nekomoriya.biz/wp-content/plugins/easy-fancybox/fancybox/fancy_title_main.png",sizingMethod="scale")}
.fancybox-ie6 #fancybox-title-float-right{background:transparent;filter:progid:DXImageTransform.Microsoft.AlphaImageLoader(src="https://nekomoriya.biz/wp-content/plugins/easy-fancybox/fancybox/fancy_title_right.png",sizingMethod="scale")}
.fancybox-ie6 #fancybox-bg-w,.fancybox-ie6 #fancybox-bg-e,.fancybox-ie6 #fancybox-left,.fancybox-ie6 #fancybox-right,#fancybox-hide-sel-frame{height:expression(this.parentNode.clientHeight+"px")}
#fancybox-loading.fancybox-ie6{position:absolute;margin-top:0;top:expression((-20+(document.documentElement.clientHeight ? document.documentElement.clientHeight/2 : document.body.clientHeight/2)+(ignoreMe=document.documentElement.scrollTop ? document.documentElement.scrollTop : document.body.scrollTop))+"px")}
#fancybox-loading.fancybox-ie6 div{background:transparent;filter:progid:DXImageTransform.Microsoft.AlphaImageLoader(src="https://nekomoriya.biz/wp-content/plugins/easy-fancybox/fancybox/fancy_loading.png", sizingMethod="scale")}
/* IE6, IE7 */
.fancybox-ie .fancybox-bg{background:transparent !important}
.fancybox-ie #fancybox-bg-n{filter:progid:DXImageTransform.Microsoft.AlphaImageLoader(src="https://nekomoriya.biz/wp-content/plugins/easy-fancybox/fancybox/fancy_shadow_n.png",sizingMethod="scale")}
.fancybox-ie #fancybox-bg-ne{filter:progid:DXImageTransform.Microsoft.AlphaImageLoader(src="https://nekomoriya.biz/wp-content/plugins/easy-fancybox/fancybox/fancy_shadow_ne.png",sizingMethod="scale")}
.fancybox-ie #fancybox-bg-e{filter:progid:DXImageTransform.Microsoft.AlphaImageLoader(src="https://nekomoriya.biz/wp-content/plugins/easy-fancybox/fancybox/fancy_shadow_e.png",sizingMethod="scale")}
.fancybox-ie #fancybox-bg-se{filter:progid:DXImageTransform.Microsoft.AlphaImageLoader(src="https://nekomoriya.biz/wp-content/plugins/easy-fancybox/fancybox/fancy_shadow_se.png",sizingMethod="scale")}
.fancybox-ie #fancybox-bg-s{filter:progid:DXImageTransform.Microsoft.AlphaImageLoader(src="https://nekomoriya.biz/wp-content/plugins/easy-fancybox/fancybox/fancy_shadow_s.png",sizingMethod="scale")}
.fancybox-ie #fancybox-bg-sw{filter:progid:DXImageTransform.Microsoft.AlphaImageLoader(src="https://nekomoriya.biz/wp-content/plugins/easy-fancybox/fancybox/fancy_shadow_sw.png",sizingMethod="scale")}
.fancybox-ie #fancybox-bg-w{filter:progid:DXImageTransform.Microsoft.AlphaImageLoader(src="https://nekomoriya.biz/wp-content/plugins/easy-fancybox/fancybox/fancy_shadow_w.png",sizingMethod="scale")}
.fancybox-ie #fancybox-bg-nw{filter:progid:DXImageTransform.Microsoft.AlphaImageLoader(src="https://nekomoriya.biz/wp-content/plugins/easy-fancybox/fancybox/fancy_shadow_nw.png",sizingMethod="scale")}
</style>
<![endif]-->
<!--[if IE 8]>
<style type="text/css">
.fancybox-ie .fancybox-bg{background:transparent !important}
.fancybox-ie #fancybox-bg-n{-ms-filter:'progid:DXImageTransform.Microsoft.AlphaImageLoader(src="https://nekomoriya.biz/wp-content/plugins/easy-fancybox/fancybox/fancy_shadow_n.png",sizingMethod="scale")'}
.fancybox-ie #fancybox-bg-ne{-ms-filter:'progid:DXImageTransform.Microsoft.AlphaImageLoader(src="https://nekomoriya.biz/wp-content/plugins/easy-fancybox/fancybox/fancy_shadow_ne.png",sizingMethod="scale")'}
.fancybox-ie #fancybox-bg-e{-ms-filter:'progid:DXImageTransform.Microsoft.AlphaImageLoader(src="https://nekomoriya.biz/wp-content/plugins/easy-fancybox/fancybox/fancy_shadow_e.png",sizingMethod="scale")'}
.fancybox-ie #fancybox-bg-se{-ms-filter:'progid:DXImageTransform.Microsoft.AlphaImageLoader(src="https://nekomoriya.biz/wp-content/plugins/easy-fancybox/fancybox/fancy_shadow_se.png",sizingMethod="scale")'}
.fancybox-ie #fancybox-bg-s{-ms-filter:'progid:DXImageTransform.Microsoft.AlphaImageLoader(src="https://nekomoriya.biz/wp-content/plugins/easy-fancybox/fancybox/fancy_shadow_s.png",sizingMethod="scale")'}
.fancybox-ie #fancybox-bg-sw{-ms-filter:'progid:DXImageTransform.Microsoft.AlphaImageLoader(src="https://nekomoriya.biz/wp-content/plugins/easy-fancybox/fancybox/fancy_shadow_sw.png",sizingMethod="scale")'}
.fancybox-ie #fancybox-bg-w{-ms-filter:'progid:DXImageTransform.Microsoft.AlphaImageLoader(src="https://nekomoriya.biz/wp-content/plugins/easy-fancybox/fancybox/fancy_shadow_w.png",sizingMethod="scale")'}
.fancybox-ie #fancybox-bg-nw{-ms-filter:'progid:DXImageTransform.Microsoft.AlphaImageLoader(src="https://nekomoriya.biz/wp-content/plugins/easy-fancybox/fancybox/fancy_shadow_nw.png",sizingMethod="scale")'}
</style>
<![endif]-->
<script type="text/javascript">
/* <![CDATA[ */
var fb_timeout = null;
var fb_opts = { 'overlayShow' : true, 'hideOnOverlayClick' : true, 'showCloseButton' : true, 'centerOnScroll' : true, 'enableEscapeButton' : true, 'autoScale' : true };
var easy_fancybox_handler = function(){
/* IMG */
var fb_IMG_select = 'a[href*=".jpg"]:not(.nofancybox), area[href*=".jpg"]:not(.nofancybox), a[href*=".jpeg"]:not(.nofancybox), area[href*=".jpeg"]:not(.nofancybox), a[href*=".png"]:not(.nofancybox), area[href*=".png"]:not(.nofancybox)';
jQuery(fb_IMG_select).addClass('fancybox').attr('rel', 'gallery');
jQuery('a.fancybox, area.fancybox, li.fancybox a:not(li.nofancybox a)').fancybox( jQuery.extend({}, fb_opts, { 'transitionIn' : 'elastic', 'easingIn' : 'easeOutBack', 'transitionOut' : 'elastic', 'easingOut' : 'easeInBack', 'opacity' : false, 'hideOnContentClick' : false, 'titleShow' : true, 'titlePosition' : 'over', 'titleFromAlt' : true, 'showNavArrows' : true, 'enableKeyboardNav' : true, 'cyclic' : false }) );
/* Auto-click */
jQuery('#fancybox-auto').trigger('click');
}
/* ]]> */
</script>
<style type="text/css">.fancybox-hidden{display:none}.rtl #fancybox-left{left:auto;right:0px}.rtl #fancybox-right{left:0px;right:auto}.rtl #fancybox-right-ico{background-position:-40px -30px}.rtl #fancybox-left-ico{background-position:-40px -60px}.rtl .fancybox-title-over{text-align:right}.rtl #fancybox-left-ico,.rtl #fancybox-right-ico{right:-9999px}.rtl #fancybox-right:hover span{right:auto;left:20px}.rtl #fancybox-left:hover span{right:20px}#fancybox-img{max-width:none;max-height:none}#fancybox-outer{background-color:#fff}#fancybox-content{border-color:#fff}#fancybox-content{color:inherit}</style>
<link rel="apple-touch-icon" href="https://nekomoriya.biz/apple-touch-icon.png" />
<!-- ここからOGP -->
<meta property="fb:admins" content="xxxxxxx" />
<meta property="og:type" content="article" />
<meta property="og:description" content="リガチャのInternetExplore(インターネットエクスプローラー)への対応をどうしようか悩んでおりましたが、いずれ対応することを願って、先日確認した”条件付きコメント”を使って、IE以外とIE">
<meta property="og:title" content="リガチャが表示されないIEへの対処をやっと。">
<meta property="og:url" content="https://nekomoriya.biz/works/4658.html">
<meta property="og:site_name" content="極楽ひだまり保育園">
<meta property="og:image" content="https://nekomoriya.biz/wp-content/images/357a8e74ed0fe4320e19351e51a091321.png" />
<!-- ここまでOGP -->
<!-- ここからTwitter Cards -->
<meta name="twitter:card" content="summary">
<meta name="twitter:site" content="@nekomoriya">
<meta name="twitter:creator" content="@nekomoriya">
<meta name="twitter:domain" content="nekomoriya.biz" />
<!-- ここまでTwitter Cards -->
<link href=”https://plus.google.com/xxxxx″ rel=”publisher” />
<script type="text/javascript">
jQuery(function() {
jQuery("#kijitab li").click(function() {
var num = jQuery("#kijitab li").index(this);
jQuery(".content_wrap").hide();
jQuery(".content_wrap").eq(num).fadeIn();
jQuery("#kijitab li").removeClass('select');
jQuery(this).addClass('select')
});
});
jQuery(document).ready(function() {
//最初は表示させないように
jQuery(".return").hide();
//スクロールされて
jQuery(window).scroll(function () {
//300pxいったら
if (jQuery(this).scrollTop() > 300) {
//フェードインで表示させる
jQuery('.return').fadeIn();
//300pxいかなかったら
} else {
//隠す
jQuery('.return').fadeOut();
}
});
});
</script>
<meta name="robots" content="index" />
</head>
そして、適用後はこちら↓73行!!!
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="UTF-8">
<meta name="google-site-verification" content="o_SiyptrPkrAFzMZbh9fZaSN4rHBXJg-UGHI4q_KpXM">
<meta name="viewport" content="width=device-width, minimum-scale=1.0, maximum-scale=1.0">
<title>リガチャが表示されないIEへの対処をやっと。 | 極楽ひだまり保育園</title>
<link rel="dns-prefetch" href="//www.google.com">
<link rel="profile" href="http://gmpg.org/xfn/11">
<link rel="pingback" href="https://nekomoriya.biz/xmlrpc.php">
<link rel="alternate" type="application/rss+xml" title="極楽ひだまり保育園 » フィード" href="https://nekomoriya.biz/feed">
<link rel="alternate" type="application/rss+xml" title="極楽ひだまり保育園 » コメントフィード" href="https://nekomoriya.biz/comments/feed">
<link rel="alternate" type="application/rss+xml" title="極楽ひだまり保育園 » リガチャが表示されないIEへの対処をやっと。 のコメントのフィード" href="https://nekomoriya.biz/works/4658.html/feed">
<link rel="alternate" media="handheld" type="text/html" href="https://nekomoriya.biz/works/4658.html">
<link rel="canonical" href="https://nekomoriya.biz/works/4658.html">
<link rel="shortlink" href="https://nekomoriya.biz/?p=4658">
<link rel="stylesheet" type="text/css" href="https://nekomoriya.biz/wp-content/cache/head-cleaner/css/49decee62d56628d2647753bc2e3590f.b64.css" media="all">
<link rel="stylesheet" type="text/css" href="https://nekomoriya.biz/wp-content/cache/head-cleaner/css/b69140c3eb73819f6f3ea6139522efc9.b64.css" media="print">
<link rel="stylesheet" type="text/css" href="https://nekomoriya.biz/wp-content/cache/head-cleaner/css/d6aed8416eef1629e4585246c19afe1b.b64.css" media="screen">
<link rel="stylesheet" id="rakuten-link-css" href="https://nekomoriya.biz/wp-content/plugins/wp-rakuten-link/rew-san.css" type="text/css" media="all">
<script src="http://www.google.com/jsapi/"></script>
<script type="text/javascript" src="https://nekomoriya.biz/wp-includes/js/jquery/jquery.js?ver=1.10.2"></script>
<script type="text/javascript" src="https://nekomoriya.biz/wp-content/plugins/head-cleaner/js_css.php?f=e947cac34aeaccf67c6566f6766c7bd4&t=js"></script>
<link rel="apple-touch-icon" href="https://nekomoriya.biz/apple-touch-icon.png" />
<!-- ここからOGP -->
<meta property="fb:admins" content="xxxxxx" />
<meta property="og:type" content="article" />
<meta property="og:description" content="リガチャのInternetExplore(インターネットエクスプローラー)への対応をどうしようか悩んでおりましたが、いずれ対応することを願って、先日確認した”条件付きコメント”を使って、IE以外とIE">
<meta property="og:title" content="リガチャが表示されないIEへの対処をやっと。">
<meta property="og:url" content="https://nekomoriya.biz/works/4658.html">
<meta property="og:site_name" content="極楽ひだまり保育園">
<meta property="og:image" content="https://nekomoriya.biz/wp-content/images/357a8e74ed0fe4320e19351e51a091321.png" />
<!-- ここまでOGP -->
<!-- ここからTwitter Cards -->
<meta name="twitter:card" content="summary">
<meta name="twitter:site" content="@nekomoriya">
<meta name="twitter:creator" content="@nekomoriya">
<meta name="twitter:domain" content="nekomoriya.biz" />
<!-- ここまでTwitter Cards -->
<link href=”https://plus.google.com/xxxxx″ rel=”publisher” />
<script type="text/javascript">
jQuery(function() {
jQuery("#kijitab li").click(function() {
var num = jQuery("#kijitab li").index(this);
jQuery(".content_wrap").hide();
jQuery(".content_wrap").eq(num).fadeIn();
jQuery("#kijitab li").removeClass('select');
jQuery(this).addClass('select')
});
});
jQuery(document).ready(function() {
//最初は表示させないように
jQuery(".return").hide();
//スクロールされて
jQuery(window).scroll(function () {
//300pxいったら
if (jQuery(this).scrollTop() > 300) {
//フェードインで表示させる
jQuery('.return').fadeIn();
//300pxいかなかったら
} else {
//隠す
jQuery('.return').fadeOut();
}
});
});
</script>
<meta name="robots" content="index" />
</head>
特に「IEコンディショナルタグを削除」と「複数の CSS を結合する」は大きかった!
WordPress › EZ zenback « WordPress PluginsやWordPress › Easy FancyBox « WordPress Pluginsで吐きだす CSSが長かったから。
参考サイト
Head Cleaner (仮) で、なぜ速くなるのか? | dogmap.jp
Head Cleaner ? HTMLのHEAD要素のタグを自動的に整えてくれるWordPressプラグイン | ネタワン
WordPressが早くなるプラグイン Head Cleaner | たなブログ WordPress入門講座
Head Cleaner を使用する場合の設定 | dogmap.jp
スポンサー
ニュースレターを購読する