スポンサー
昨日、なんだか急にやる気になってしまったため
寝不足です。
メインパソコンの電源も落とし、
就寝モードになってたのに
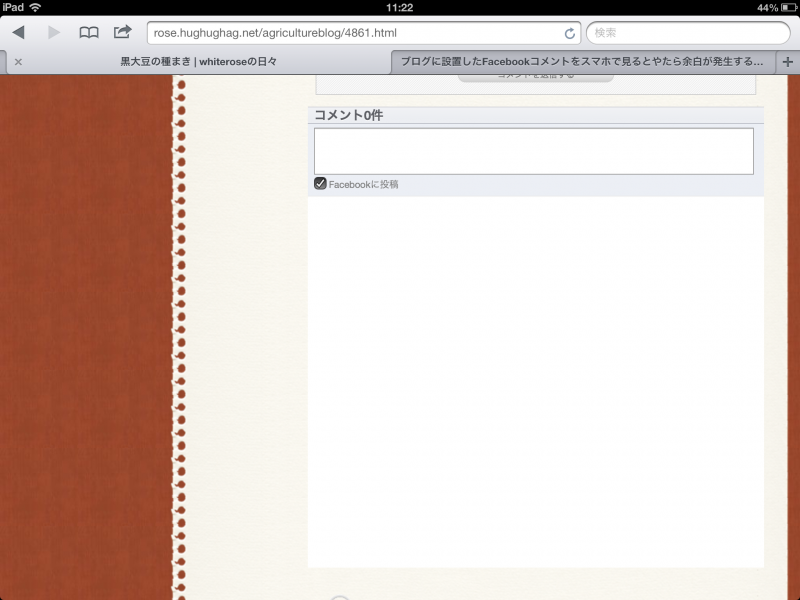
iPadでROSEのブログ見てたらFacebookコメントの下に
なんともバカひろい余白が!
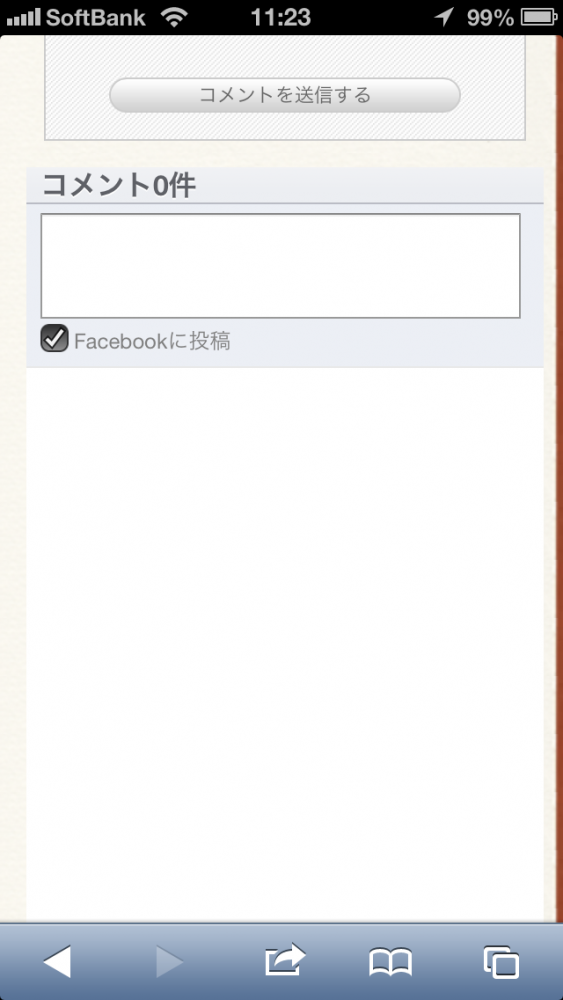
iPhoneで見ても同様ヽ((◎д◎ ))ゝヒョエ~
今さらかもしれませんが
調整してみましょー!
今からFacebookコメント挿入される方は以下を参考に。
wordpressの各記事にfacebookのコメント欄を設置挿入する覚え
Facebookから貰ってきた”コメント挿入タグ”を
WordPress用にする↓
<div class="fb-comments" data-href="<?php the_permalink(); ?>" data-num-posts="2" data-width="650"></div>
data-num-posts=”コメント表示数”
data-width=”幅” ココは後述しますが、
レスポンシブ対応にするのであまり気にしなくてもいいけど
とりあえず、ブログのコンテンツ部分の横幅よりは大き目に設定。
ここからが肝心!余白を消します!
検索して以下の素晴らしいエントリーを発見!
ブログに設置したFacebookコメントをスマホで見るとやたら余白が発生する問題に対応する方法
mobile="false"
って、いうのを付けたすみたい。
<div class="fb-comments" data-href="<?php the_permalink(); ?>" data-num-posts="2" data-width="650" mobile="false"></div>
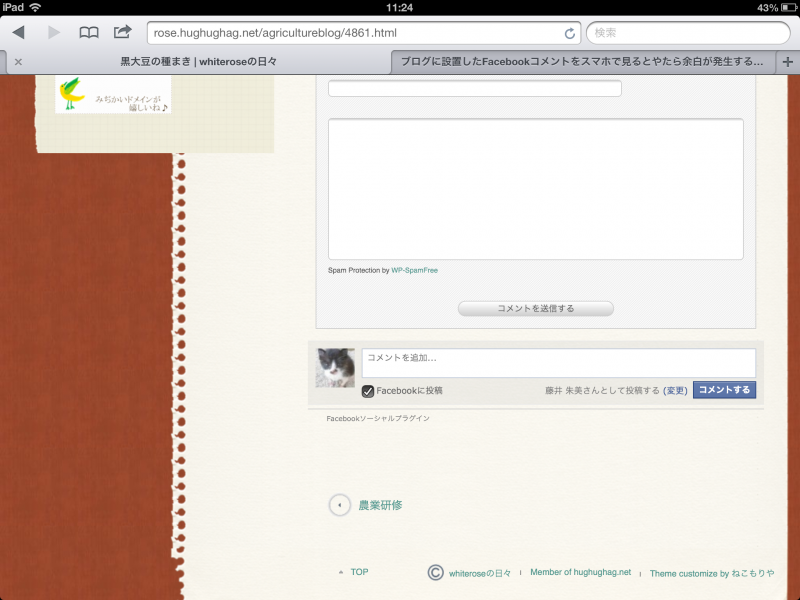
ん?あれれ?iPadで確認するも変化なし、、、
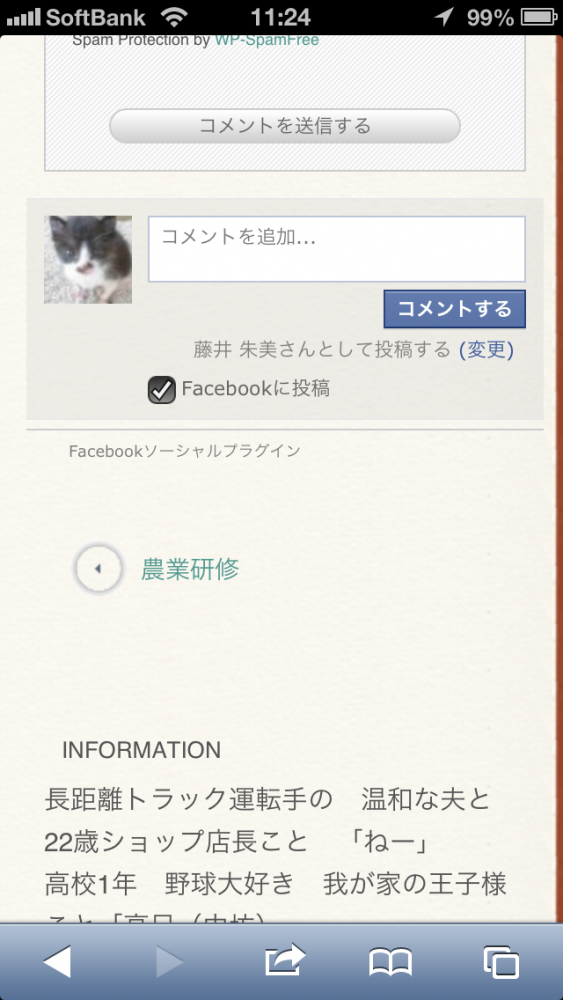
iPhoneで見てみたら・・・
おーーー!余白無くなってる♪
ってことは・・・
タブレットができてないってことか。
ならば、これで↓どうだ!
<div data-href="<?php the_permalink(); ?>" data-num-posts="2" data-width="650" mobile="false" tablet="false"></div>
できました~♪
これは、
モバイルやタブレットでの表示の際もパソコン用のスタイルを使用するということなんですね!
で、最後に、
レスポンシブに対応させるために
以下のCSSをコメント挿入タグの下あたりに加えます。
<style>
.fb-comments,
.fb-comments span,
.fb-comments iframe[style] { width:100% !important; }
</style>
横幅をブログのコンテンツ部分いっぱいに表示する(100%)ようにしています。
さらに、
もしLikeBoxの幅もレスポンシブにするためには
以下のスタイルを書き足すとオッケーですね。
<style>
div.fb-like-box,
div.fb-like-box iframe[style],
div.fb-like-box span {width: 100% !important;}
</style>
これで、スッキリしました!
スポンサー