スポンサー
地味だけど、割と目につくサイトファビコン。
今でこそ、サイト制作者は設定するのが当たり前になってますよね。
そーはいっても、まだまだデフォルトのIE(インターネットエクスプローラー)マークのサイトを見かけます。
別に、これがなきゃどーって言うことはない・・・
いやいや、大あり!
ブックマークが多くなってくると
せっかくのお気に入りのサイトを探すのが大変!
ブックマークした意味がない!なんてことに!!
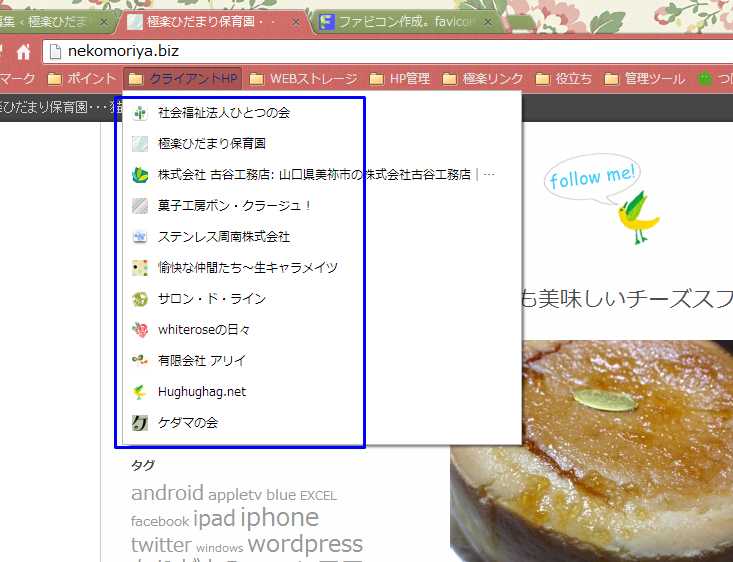
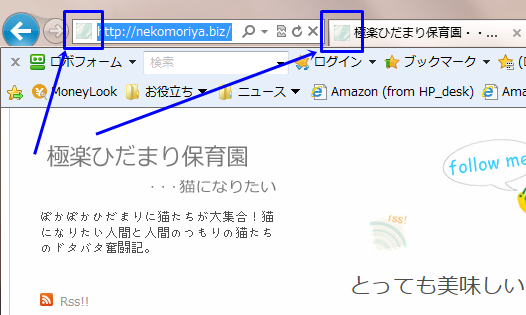
ファビコンを設定しているサイトだと
ブックマークしてもわかりやすいし、
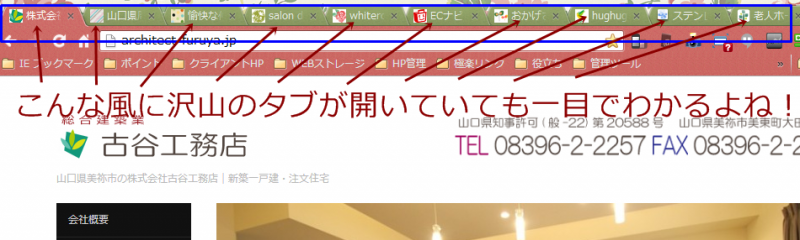
↓こんな風に沢山のタブを一度に開いていても一目でわかる!
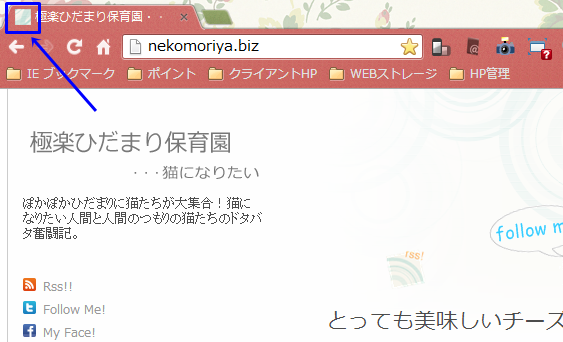
デスクトップにショートカットを作った時も・・・
わかりやすい!!
そんなファビコンを簡単に作れるサイト様があります。
説明もわかりやすい♪
ここでは、16px*16px、32px*32px、48px*48pxと画像が3個含まれるマルチアイコンが作成できます。
ちなみに、16pxはブラウザ用、32pxはデスクトップ用、48pxはエクスプローラー用ですね。
表示される場所での様子も見ることができる親切設計v( ̄ー ̄)v
感謝でございます♪
実をいうと設置方法はとても簡単で
基本的にはWEBのルートにicoファイル(favicon.ico)を置けば認識されます。
良く見かける
<link rel="shortcut icon" href="http://example.jp/favicon.ico" type="image/vnd.microsoft.icon" />
は基本的には必要ありません。
ただ、ico形式でない画像を指定する場合、ルートに画像をアップロードできない時、
また、階層(ディレクトリ)ごとに違うアイコンを指定したい場合は上記で指定します。
ファビコンとおなじように
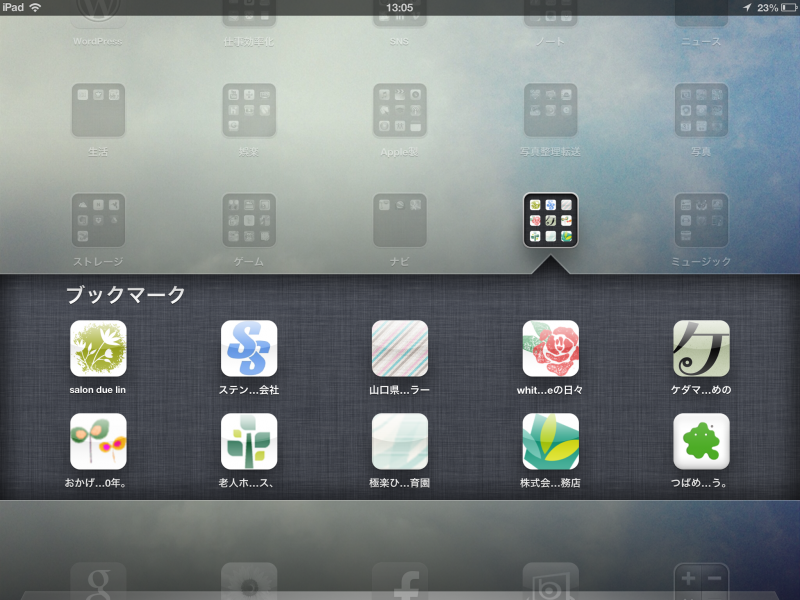
Appleデバイスでのブックマークアイコン(WebClip)も
↓のようにわかりやすい方がいーよねー。
アメーバや楽天のサイトをブックマークすると
たとえ個人のブログでも一律で同じアイコンになってしまう。。。
おなじアイコンがずらずら・・・いただけません(しかたないけど)。
これもファビコンと同じことで、
サイトのルートディレクトリに”apple-touch-icon.png”という画像を置けば認識してくれます。
おまけに角丸やシャドーやハイライトも自動でつけてくれます。
よくあるアイコンジェネレーター(iPhone Style Icon Generatorなど)でハイライトやシャドーをつけたりガラスっぽい加工をしてる場合は、”apple-touch-icon-precomposed.png(優先されます)”というファイル名にしておきましょー
ファビコンと同じように、画像がルートに置けない人などは↓で置く場所を指定。
<link rel="apple-touch-icon" href="http://example.jp/apple-touch-icon-precomposed.png" />
基本的には、アイコンをルートディレクトリに置くだけと言う手軽さ。
誰かにブックマークされる前に急いで設置してね!
参考:
・複数サイズのサイトアイコン(ファビコン)を簡単作成 [ホームページ作成] All About
・iPhone/iPadのホーム画面用アイコンapple-touch-icon.pngをサイトに設定しよう | Web担当者Forum
スポンサー