スポンサー

最近、投稿を予約することが多くなった。
ブログ更新!: 勢い余ってサイトの修正を始めたら止まらなくなった話。 http://t.co/PDVXNeYQ7D とあるところで(一体どうしてたどり着いたか、もはやわかりませぬが)、・ブログで稼ぐと人はどうなるか?今月50万超えた報告も兼ねて と言うエントリーを見つけ
— nekomoriya (@nekomoriya) September 5, 2013
そこで、ふと思いついたんだけど10年日記の逆、未来日記っていうのはちがうかもしれないけど、今後の投稿予定を表示させてみようって。
サイドバーに挿入のPHP
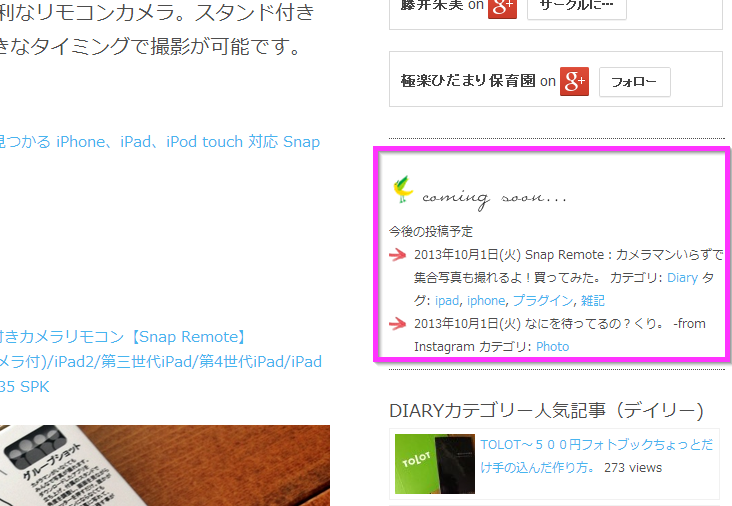
今後の投稿予定
<?php
$my_query = new WP_Query('post_status=future&order=DESC&showposts=5');
if ($my_query->have_posts()) {
while ($my_query->have_posts()) : $my_query->the_post(); ?>
<ul class="future-post">
<li><?php the_time("Y年n月j日(D)"); ?> <?php if (strlen($post->post_title) > 60) {echo mb_substr(the_title($before = ”, $after = ”, FALSE), 0, 60) . ‘…’; } else {the_title();} ?>
<?php if ( count( get_the_category() ) ) : ?>
<?php printf( __( 'カテゴリ: %2$s', 'ari' ), 'entry-utility-prep entry-utility-prep-cat-links', get_the_category_list( ', ' ) ); ?>
<?php endif; ?>
<?php
$tags_list = get_the_tag_list( '', ', ' );
if ( $tags_list ):
?>
<?php printf( __( 'タグ: %2$s', 'ari' ), 'entry-utility-prep entry-utility-prep-tag-links', $tags_list ); ?>
<?php endif; ?>
</li>
</ul>
<?php endwhile;
}
?>
<?php wp_reset_postdata(); ?>
2013/10/2いらないタグ</span>が入っていたので修正しました。
未来の投稿なので、当然ながら個別ページの表示はできないのでリンクはなし。
だけど、属するカテゴリやタグはリンクさせてみた。
サムネイルを最初は表示させてたけど、他の「人気記事」や「最新記事」と趣きが違う方がいいかと思って変えてみた。
CSS(スタイルシート)
ul.future-post li{
background: url(img/soon.png) no-repeat left 3px;
padding-left:25px;
}
こんな風に、色々な情報を自由に載せることができるのが、自前のテンプレート(もしくはカスタマイズできると)の醍醐味。
今度は、そろそろ閲覧者データが溜まってきた人気記事。
今は、24時間で表示してるけど、一週間と一か月では大きく結果が違うので、ちょっと考えなくっちゃね。
スポンサー

