スポンサー
Warning: Undefined variable $post in /home/nekomoriya/nekomoriya.biz/public_html/wp-content/plugins/code-snippets/php/snippet-ops.php(663) : eval()'d code on line 21
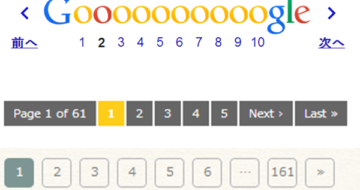
プラグインを使わずナビゲーションを実装♪
ステキ!
こちらがわかりやすく
CSSもつけてくださってます。
ありがたや~、ありがたや。
こんなかんじ。
search.phpやarchive.phpなどのページナビを入れたいところへ以下のタグを入れるだけ。
詳しくはYuriko.Netさんで。
<div><?php global $wp_rewrite;
$paginate_base = get_pagenum_link(1);
if (strpos($paginate_base, '?') || ! $wp_rewrite->using_permalinks()) {
$paginate_format = '';
$paginate_base = add_query_arg('paged', '%#%');
} else {
$paginate_format = (substr($paginate_base, -1 ,1) == '/' ? '' : '/') .
user_trailingslashit('page/%#%/', 'paged');;
$paginate_base .= '%_%';
}
echo paginate_links( array(
'base' => $paginate_base,
'format' => $paginate_format,
'total' => $wp_query->max_num_pages,
'mid_size' => 5,
'current' => ($paged ? $paged : 1),
)); ?></div>
プラグインならWP-PageNaviもあるよ♪
こちら↓のサイトがわかりやすいかも。
みなさま、ありがとうございます~♪
2013/10/25 この拙いページをご覧いただきありがとうございます。
ページナビゲーション(ページネーション・ページ送り)をプラグインなしで実装する方法の最新版を投稿しました。もし、よろしければこちらも参考になるかもしれません。
ページナビゲーション(ページネーション・ページ送り)をプラグインなしで実装する方法の最新版を投稿しました。もし、よろしければこちらも参考になるかもしれません。
プラグインなしでちょっとカッコいいページネーションを付ける。

随分前に書いたWordpressプラグインなしでページ送り(ナビゲーション)覚書 、沢山読んでいただいてるようでありがとうございます。 ほんとに、覚え書きとか書いておきながら、自分でも忘れてたくらい昔の投稿です。[otherpos
画像:写真素材 足成:ライト
スポンサー