スポンサー
あちこちのサイトで見かけていて気にはなっていたけど
なんだか動きが変だったり、不自然だったりで、手を出すのを躊躇していたけど・・・
今日、「メインとサイドバー短い方を固定」と検索してみたら、いいプラグイン見つけちゃった♪
WordPress › Standard Widget Extensions « WordPress Plugins
まー、当初の要望「メインとサイドバー短い方を固定させたい」にはちょっと足りないけども、「短い方を固定」に関しては、あつかましくも作者様にお願いのコメントを入れてみた( ̄ー+ ̄)
導入のきっかけ
いいなーとは思ってはいたけど、なかなか思うようなスムーズな動きのプログラムがなく導入には至らなかったんだけど、このプラグイン、ためしに入れてみたらすごく快適な動きをするの。
なので、そのまま使うことに。
導入方法
ダッシュボードの”プラグインの新規追加”から導入できます。
「Standard Widget Extensions」で検索したら一番上に出てくるはず。
WordPress › Standard Widget Extensions « WordPress Plugins
上図では、インストール済みになってますが、未インストールだと「いますぐインストール」になってますのでクリックしてインストールします。
インストール後”有効化”します。
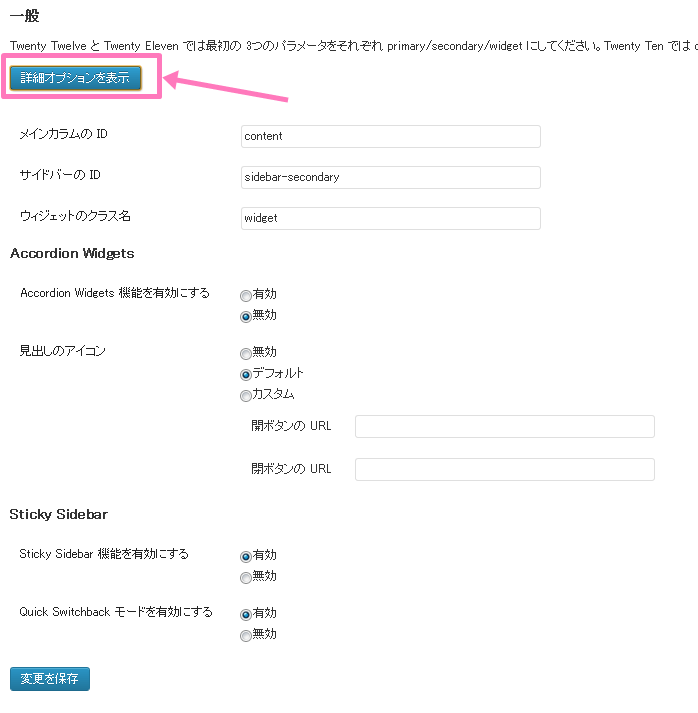
Standard Widget Extensionsの一般設定
このプラグインは同時にサイドバーの折りたたみ(アコーディオン化)もできるようですが、先日、プラグイン使わずに実装したので、今回は使いませんでした。
サイドバーをjQueryでアコーディオン仕様にしてみた。

なんだかサイドバーが果てしなく長くなってきたので ブログロールだけ折りたたみにしてみた。 jQueryは実装されているので、導入は簡単!導入がまだの方は、Download jQuery | jQueryからダウンロードしてくださ
メインカラムのID:メイン部分のIDを入力
サイドバーのID:固定するサイドバーのIDを入力
ウイジェットのクラス名:折りたたみを使用する場合は指定
当サイトの場合は、サイドバーを二つに分けているので、固定するのはサイドバー2(sidebar-secomdary)の部分です。

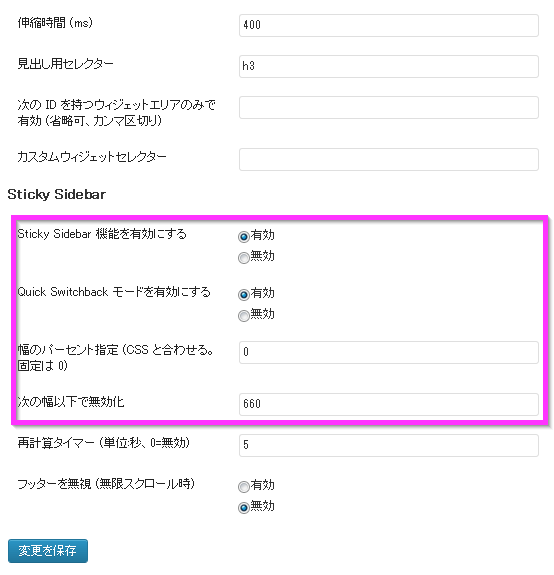
Standard Widget Extensionsのオプション設定
詳細オプションを表示をクリックすると、オプション設定が表示されます。
上の方は、折りたたみの設定なので触らず。
”幅のパーセント指定(CSSと合わせる。固定は0)”の項目を、レスポンシブにしているので、「100%」にしたら表示がおかしくなったので「0」のままにしました。
”次の幅以下で無効化”の項目で、レスポンシブでサイドバーのfloatを解除する幅を指定します。
参考サイト
WordPress › Standard Widget Extensions « WordPress Plugins
WordPress 用プラグイン Standard Widget Extensions を公開しました | Hetarena.com
Standard Widget Extensions 1.1 をリリースしました! | Hetarena.com
かんぺき!画面のスクロールに付いてくるサイドバーならStandard Widget Extensionsが最高だった件 | [M]まったり・こんふぃでんしゃる【Confidential】
スポンサー
ニュースレターを購読する