スポンサー
Warning: Undefined variable $post in /home/nekomoriya/nekomoriya.biz/public_html/wp-content/plugins/code-snippets/php/snippet-ops.php(663) : eval()'d code on line 21
Warning: Undefined variable $post in /home/nekomoriya/nekomoriya.biz/public_html/wp-content/plugins/code-snippets/php/snippet-ops.php(663) : eval()'d code on line 21
Warning: Undefined variable $post in /home/nekomoriya/nekomoriya.biz/public_html/wp-content/plugins/code-snippets/php/snippet-ops.php(663) : eval()'d code on line 21
随分前に書いたWordPressプラグインなしでページ送り(ナビゲーション)覚書 、沢山読んでいただいてるようでありがとうございます。
ほんとに、覚え書きとか書いておきながら、自分でも忘れてたくらい昔の投稿です。
WordPressプラグインなしでページ送り(ナビゲーション)覚書

プラグインを使わずナビゲーションを実装♪ ステキ! こちらがわかりやすく CSSもつけてくださってます。 ありがたや~、ありがたや。 こんなかんじ。 search.phpやarchive.phpなどのページナビを入れ
当時は、これで十分でしたけど、近頃はちょっと知恵をつけまして、ちょっと違う実装の方法をしています。
せっかく、いらしていただいてるので、是非こちらもご紹介しておこうと思った次第です。
プラグインなしでページ送りを付ける
WordPressには、ページ送りを実装する、とてもポピュラーなWordPress › WP-PageNavi « WordPress Pluginsというプラグインがありますが、今回もプラグインを使わずに実装します。
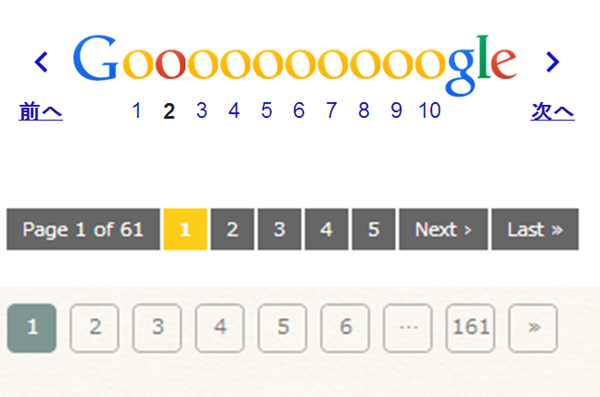
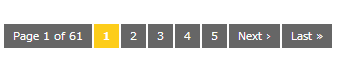
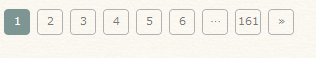
完成イメージ
ちょっと、高度な感じ( ̄ー+ ̄)
準備
functions.phpに、以下を記述します。
※必ずバックアップを取って、エラーになってもすぐアップロードできるようにしておいてください。
//ページネーションを追加
function pagination($pages = '', $range = 4)
{
$showitems = ($range * 2)+1;
global $paged;
if(empty($paged)) $paged = 1;
if($pages == '')
{
global $wp_query;
$pages = $wp_query->max_num_pages;
if(!$pages)
{
$pages = 1;
}
}
if(1 != $pages)
{
echo "<div class=\"pagination clearfix\"><span>Page ".$paged." of ".$pages."</span>";
if($paged > 2 && $paged > $range+1 && $showitems < $pages) echo "<a href='".get_pagenum_link(1)."'>« First</a>";
if($paged > 1 && $showitems < $pages) echo "<a href='".get_pagenum_link($paged - 1)."'>‹ Previous</a>";
for ($i=1; $i <= $pages; $i++)
{
if (1 != $pages &&( !($i >= $paged+$range+1 || $i <= $paged-$range-1) || $pages <= $showitems ))
{
echo ($paged == $i)? "<span class=\"current\">".$i."</span>":"<a href='".get_pagenum_link($i)."' class=\"inactive\">".$i."</a>";
}
}
if ($paged < $pages && $showitems < $pages) echo "<a href=\"".get_pagenum_link($paged + 1)."\">Next ›</a>";
if ($paged < $pages-1 && $paged+$range-1 < $pages && $showitems < $pages) echo "<a href='".get_pagenum_link($pages)."'>Last »</a>";
echo "</div>\n";
}
}
タグ挿入
ページネーション(ページ送り)を表示したい箇所に以下のタグを挿入。
大概は、一覧表示のテンプレート(index.php、archive.phpなど)のloop終わりでしょうね。
<!-- pager -->
<?php if (function_exists("pagination")) {
pagination($additional_loop->max_num_pages);
} ?>
<!-- /pager -->
スタイルシート追加
これは、ココでのスタイルシートです。
ご参考までに。
適宜、調整して自分仕様にしてくださいませ。
/*ページネーション*/
div.pagination {
clear:both;
padding:20px 0;
position:relative;
font-size:11px;
line-height:13px ;
background:none;
margin:10px 0 20px;
vertical-align: middle;
}
div.pagination span, .pagination a {
display:block;
float:left ;
margin: 2px 2px 2px 0 ;
padding:6px 9px 5px 9px ;
text-decoration:none;
width:auto ;
color:#fff ;
background: #666 ;
}
div.pagination a:hover{
color:#fff ;
background: #fdcd1a;
}
div.pagination .current{
padding:6px 9px 5px 9px ;
background: #fdcd1a;
color:#fff ;
}
参考サイト
コチラでは、ご紹介したコード以外に、ノーマル版もCSS付きで紹介してあります。
後記
WordPressはなにかと便利なプラグインが多く存在し、そのどれもが素晴らしいものばかりで、ついついプラグインに頼りがちですが、プラグインじゃなくてもできるものは、なるべくプラグインなしで実装したいと思う今日この頃。
プラグインが多くなって来ると管理も大変だし、プラグイン同士、またはその他の機能と衝突したりとちょいちょい悩まされることがあります。
プラグインとの衝突(干渉)回避。過去記事をアイキャッチ付きで表示するショートコードの場合



先日、投稿したサイト内の昔の記事にリンクを簡単にかつカッコよくアイキャッチ付きで表示するショートコード。[otherpost id=4293] このショートコードがどうにも、他のプラグインと衝突してるようで、記事内にこのショートコード
とはいえ、こんなコードを自力で考えられるほどの力量はございませんので、今日もせっせと検索&コピペに励むのであります。
WordPress › WordPress Download Manager « WordPress Pluginsをインストールしていてスタイルシートが効かなくてお悩みの方は以下をどうぞ!
WordPressでdownload-managerプラグインをインストールしてる時、ページネーションとCSSがかぶっちゃうらしいので対処。



昨日、気が付いたんだけど・・・ 先日の投稿で「functions.phpに書いたものとして公開したページネーションを実装するときの記述」。そのままだと、どうやらDownload Managerプラグインのクラスと被るらしく、CSS(ス
スポンサー