スポンサー
先日、過去記事を編集してて、
文字と文字の間に画像を入れた時に、画像を綺麗におさめるために書いたCSS。
もしかしたら、需要があるかと思い書き残しとこうと思います。
画像と文字の位置を揃えるには
例えばこんな時
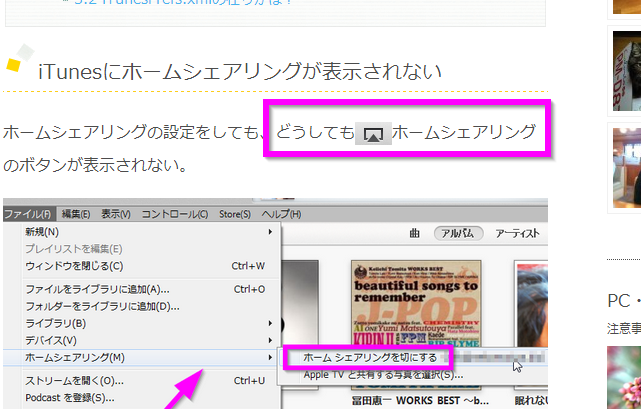
サンプル:ホームシェアリングできなくてアレコレやってみてもダメなときは・・・
”どうしても”と”ホームシェアリング”の間に![]() を入れたかったんだけど、
を入れたかったんだけど、
なにも設定しないとへんてこりんです(ほらね)。
それを、ちゃんとおさまる様にしたいわけです。
(下図参照)
スタイルシートで調整
プロパテイ:vertical-align
まずは初期値。指定しないとこの初期値が適用されます。
baseline
画像の下端と![]() 親要素のベースラインと揃える
親要素のベースラインと揃える
<img src="https://nekomoriya.biz/wp-content/images/403a8580cceefb3be8e79871efa20a39.png" alt="ホームシェアリングボタン" width="37" height="23" class="alignnone size-full wp-image-4581" />
top
画像の上端と![]() 行の上端を揃える
行の上端を揃える
<img style="vertical-align:top;" src="https://nekomoriya.biz/wp-content/images/403a8580cceefb3be8e79871efa20a39.png" alt="ホームシェアリングボタン" width="37" height="23" class="alignnone size-full wp-image-4581" />
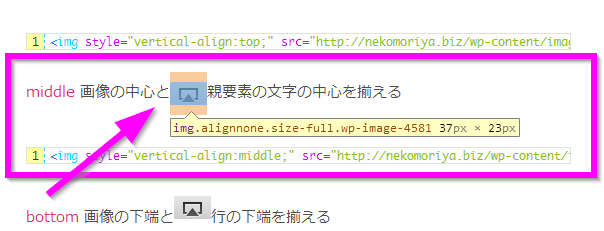
middle
画像の中心と![]() 親要素の文字の中心を揃える
親要素の文字の中心を揃える
<img style="vertical-align:middle;" src="https://nekomoriya.biz/wp-content/images/403a8580cceefb3be8e79871efa20a39.png" alt="ホームシェアリングボタン" width="37" height="23" class="alignnone size-full wp-image-4581" />
bottom
画像の下端と![]() 行の下端を揃える
行の下端を揃える
<img style="vertical-align:bottom;" src="https://nekomoriya.biz/wp-content/images/403a8580cceefb3be8e79871efa20a39.png" alt="ホームシェアリングボタン" width="37" height="23" class="alignnone size-full wp-image-4581" />
text-top
画像の上端と![]() 親要素のフォントの上端を揃える
親要素のフォントの上端を揃える
<img style="vertical-align:text-top;" src="https://nekomoriya.biz/wp-content/images/403a8580cceefb3be8e79871efa20a39.png" alt="ホームシェアリングボタン" width="37" height="23" class="alignnone size-full wp-image-4581" />
text-bottom
画像の下端と![]() 親要素のフォントの下端を揃える
親要素のフォントの下端を揃える
<img style="vertical-align:text-bottom;" src="https://nekomoriya.biz/wp-content/images/403a8580cceefb3be8e79871efa20a39.png" alt="ホームシェアリングボタン" width="37" height="23" class="alignnone size-full wp-image-4581" alt="image122.gif" />
ねこもりやの場合
投稿の中の画像には、上下に”margin”を設定しているので(下図参照)、vertical-aliginを使うならmiddleが最適です。
もしくは、設定されている”margin”を打ち消す「margin:0;」を設定するかですね。
画像にmarginやpaddingなどを設定していない場合は、なにもしなくてもいいでしょうけど、通常は、画像にぴったり文字がくっつくのはよろしくないので設定してあることの方が多いんじゃないかなと。
画像にスタイルを設定する方法
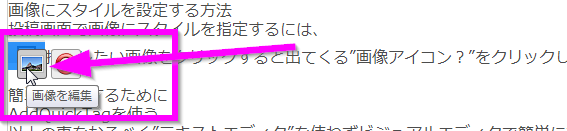
投稿画面で画像にスタイルを指定するには、
指定したい画像をクリックすると出てくる”画像を編集アイコン”をクリックします。
(下図参照)
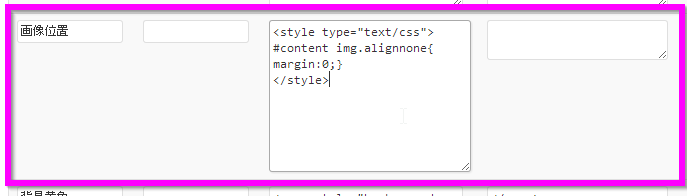
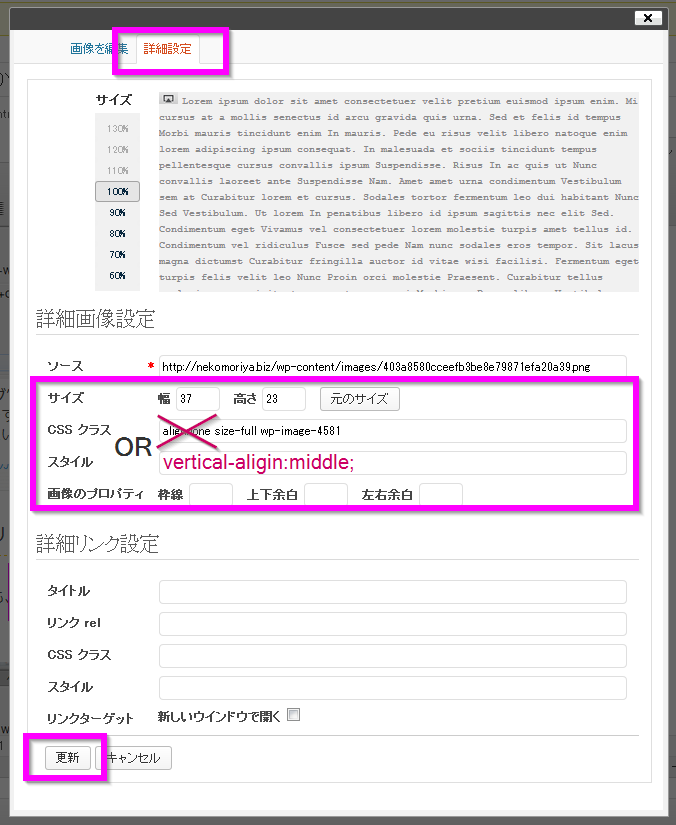
すると下図のようなウインドウが開きます。
ふたつ、方法があります。

設定されているクラスを削除
上の詳細タブをクリックし”CSSクラス”の部分で設定されているスタイルを削除します。
ここの場合は、「alignnone」に”margin”が設定されているので「alignnone」を削除します。
”更新”をクリックで閉じます。
スタイルを直接指定
上の”詳細タブ”をクリックし、”詳細画像設定”の”スタイル”の部分でスタイルを設定して、”更新”をクリックで閉じます。
例:vertical-aligin:middle; margin:0;など。
これで、画像に個別にスタイルを設定できます。
スタイルシートの適用順位
より、タグ(HTML)に近い方が優先されます。
1.タグに指定
<img style="vertical-aligin:middle;" src="https://nekomoriya.biz/wp-content/images/403a8580cceefb3be8e79871efa20a39.png" alt="ホームシェアリングボタン" width="37" height="23" />
2.HTML内
<style type="text/css">
#content img.alignnone{
margin:0;}
</style>
3.外部スタイルシート
<link rel="stylesheet" href="https://nekomoriya.biz~~~/style.css" type="text/css" media="all">
注:wordpressの場合、「2.HTML内」をhead内に書くと全ての投稿でそのスタイルを読み込むのですべてに適用されます。
投稿画面内に書くとその投稿内だけに適用になるはず。
画像へのスタイルの設定については、投稿画像全てのスタイルを変更する方法も解説されていますが、全ての画像の”margin”や”padding”を解除するとまずい場合もあるかと思います。
もし、すべての画像に余白なしを設定しても大丈夫なら、余白を取り消すCSSを上書きすればいいと思います。
例えば、ここの場合は投稿内の画像(画像位置指定なしの場合)には、”margin”が上下に10px指定してあります。
#content img.alignnone {
margin: 10px 0px 10px 0px;
}
コレを、打ち消すなら、投稿内に
<style type="text/css">
#content img.alignnone{
margin:0;}
</style>
を入れればいいですよね。
もちろん、投稿すべてで適用するなら、投稿内ではなく、スタイルシートを書き換えて。
投稿内に簡単にCSSを入力
特定の投稿だけにスタイルを適用したいなら、プラグインAddQuicktag を使うと楽ちんかも。
<style type="text/css">
#content img.alignnone{
margin:0;}
</style>
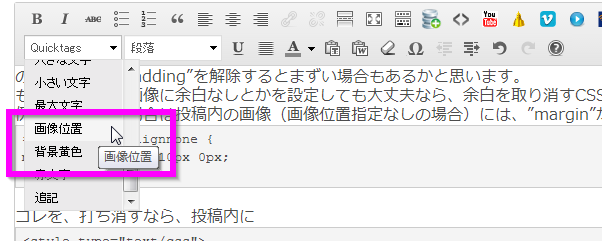
これを、 AddQuicktag の設定画面で”開始タグ”に全部入れて”終了タグ”なしで。(分けても問題ないけど)
で、スタイルの上書きが必要な時に、
投稿画面の最後で、これをクリックすればOK!
ビジュアルエディタでは、なにも表示されないけどテキストエディタで見てみると入力されてるのがわかるはずです。
後記
ネット上には、この他にも画像周りのCSSについては沢山の解説があります。
ご自分の環境に合わせて色々試して見ることがいちばんですよね、勉強のためにも。
今回、調べてみただけでも本当に何十とありましたが、「う~~ん、、、」となる??なモノもあったので、やはり身を持って体験して他のページに影響があったりとか、なにかマズイ状態を体験すると身に付くんじゃないかって気がするのです。
スポンサー