スポンサー
Warning: Undefined variable $post in /home/nekomoriya/nekomoriya.biz/public_html/wp-content/plugins/code-snippets/php/snippet-ops.php(663) : eval()'d code on line 21
実は、昨日一日がかりでSNSのソーシャルアイコンをアイコンフォントに変更したり、
シングル(個別)ページだけでいいよねということでシングルページだけに表示にしたり、
固定でページの上に常にあった方がいいよね?と、固定させたり。
ついでに、ページの上に戻るボタンやホームボタンもアイコンフォントにしたほうがいいかもね・・・など
次から次へやることが出てきてパニック気味ヾ(=^▽^=)ノ
上記のモロモロは、また投稿しますが、
モロモロを随時アップしております♪
アイコンフォントでページの重さを解消!ソーシャルバー作成

なんだか巷で話題のアイコンフォントを使ってみました。 きっかけは、いつも参考にさせていただいているウェブシュフさんの以下の記事。 【WordPress高速化日記】アイコン画像を全てアイコンフォントにした 【WordPr
まずは、タイトル通り、adminbarを上から下へ移動させる方法。
管理バー(adminbar)を上から下へ移動
SNSのボタンをページ上部に固定させて表示させたかったので、ログインした状態だとその固定させたバーにadminbarがかぶってしまって状態が確認しづらい。
かといって、管理バーを消してしまうと、せっかくの便利さが半減。
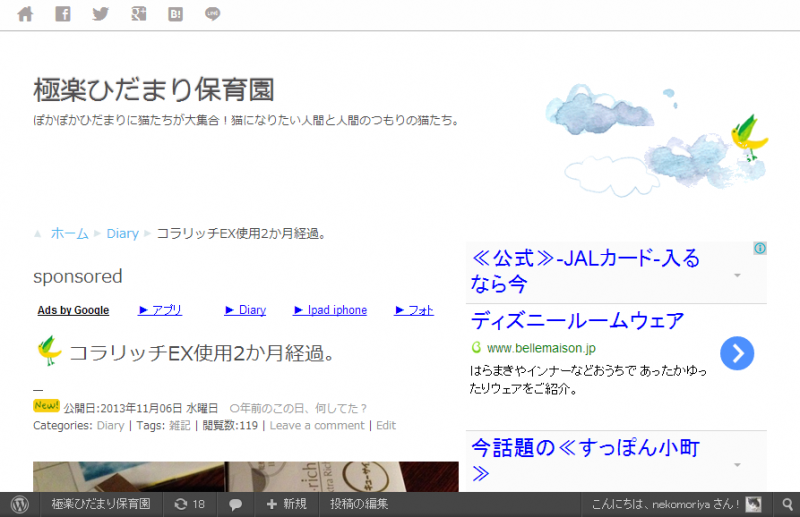
なので、↓のような状態から
↓このように、ページの下へ移動させることに。
こうすると、管理バーの便利さはそのままに、
トップの固定バーもちゃんと確認できるように。
ねこもりやはCSS(スタイルシート)に書きました。
CSSに追加記述する方法
単純にCSS(スタイルシート)に記述が一番簡単かなと思うのですがいかがでしょうか?
#wpadminbar{
top:inherit !important;
bottom:0 !important;
}
上記をスタイルシート(style.css)に追加すればOK!
簡単!functions.phpとか触るのが怖い方は是非に( ̄∇+ ̄)vキラーン
functions.phpに記述する方法
function fb_move_admin_bar() {
echo '
<style type="text/css">
body {
margin-top: -28px;
padding-bottom: 28px;
}
body.admin-bar #wphead {
padding-top: 0;
}
body.admin-bar #footer {
padding-bottom: 28px;
}
#wpadminbar {
top: auto !important;
bottom: 0;
}
#wpadminbar .quicklinks .menupop ul {
bottom: 28px;
}
</style>';
}
// on backend area
add_action( 'admin_head', 'fb_move_admin_bar' );
// on frontend area
add_action( 'wp_head', 'fb_move_admin_bar' );
参考:WordPressをカスタマイズする便利な10個のスニペット | コリス
おまけ~あっさりと非表示にする
もしかしたら、完全に非表示にしたいってこともあるかもってことでおまけですよん。
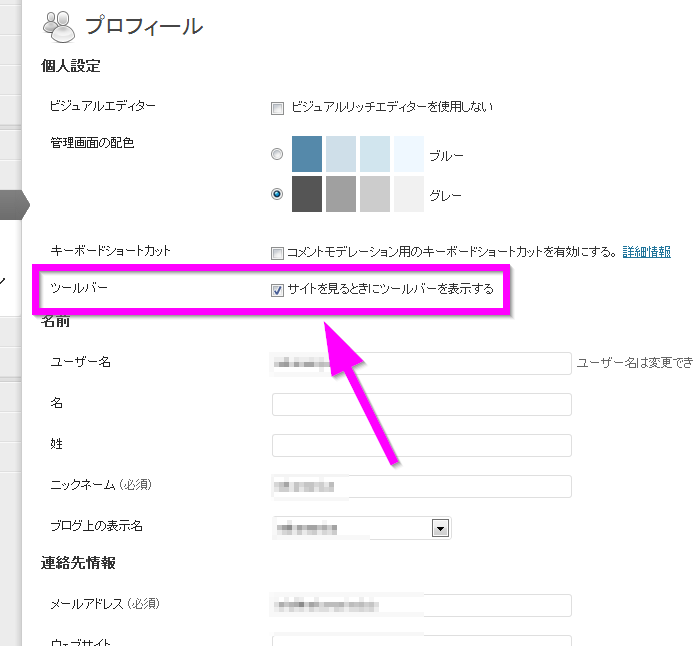
ユーザーの管理から非表示に
管理画面で左メニューから
ユーザー→ユーザー一覧
非表示にしたいユーザーのプロフィールの「ツールバー」の項目のチェックを外します。
functions.phpに記述して非表示に
functions.phpに記述する場合は以下。
add_filter( 'show_admin_bar', '__return_false' );
参考:WordPress3.1で追加された管理バー(Admin Bar)をカスタマイズする | webOpixel
参考サイト
WordPressをカスタマイズする便利な10個のスニペット | コリス
WordPress3.1で追加された管理バー(Admin Bar)をカスタマイズする | webOpixel
スポンサー