スポンサー
Warning: Undefined variable $post in /home/nekomoriya/nekomoriya.biz/public_html/wp-content/plugins/code-snippets/php/snippet-ops.php(663) : eval()'d code on line 21
Warning: Undefined variable $post in /home/nekomoriya/nekomoriya.biz/public_html/wp-content/plugins/code-snippets/php/snippet-ops.php(663) : eval()'d code on line 21
Warning: Undefined variable $post in /home/nekomoriya/nekomoriya.biz/public_html/wp-content/plugins/code-snippets/php/snippet-ops.php(663) : eval()'d code on line 21
Warning: Undefined variable $post in /home/nekomoriya/nekomoriya.biz/public_html/wp-content/plugins/code-snippets/php/snippet-ops.php(663) : eval()'d code on line 21
Warning: Undefined variable $post in /home/nekomoriya/nekomoriya.biz/public_html/wp-content/plugins/code-snippets/php/snippet-ops.php(663) : eval()'d code on line 21
Warning: Undefined variable $post in /home/nekomoriya/nekomoriya.biz/public_html/wp-content/plugins/code-snippets/php/snippet-ops.php(663) : eval()'d code on line 21
Warning: Undefined variable $post in /home/nekomoriya/nekomoriya.biz/public_html/wp-content/plugins/code-snippets/php/snippet-ops.php(663) : eval()'d code on line 21
Warning: Undefined variable $post in /home/nekomoriya/nekomoriya.biz/public_html/wp-content/plugins/code-snippets/php/snippet-ops.php(663) : eval()'d code on line 21
Warning: Undefined variable $post in /home/nekomoriya/nekomoriya.biz/public_html/wp-content/plugins/code-snippets/php/snippet-ops.php(663) : eval()'d code on line 21
Warning: Undefined variable $post in /home/nekomoriya/nekomoriya.biz/public_html/wp-content/plugins/code-snippets/php/snippet-ops.php(663) : eval()'d code on line 21
Warning: Undefined variable $post in /home/nekomoriya/nekomoriya.biz/public_html/wp-content/plugins/code-snippets/php/snippet-ops.php(663) : eval()'d code on line 21
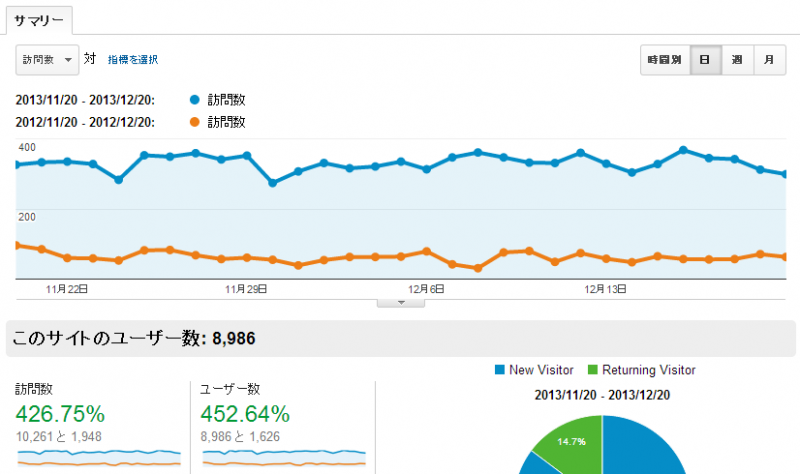
一年前との比較。
ブログの大改造を始めたのが今年の9月。
SEOに強いと話題のWordpressテーマ「SEO対策に強い無料WordPressテーマ「Stinger」」と、その作者さんおすすめ情報ブログ ENJILOG(エンジログ)のエントリー「ブログで稼ぐ | 今月50万超えた報告も兼ねて」を読んだのがきっかけ。
ブログでそう稼げるとは思わないけども、このエントリーのおかげでねこもりやのエントリーは、あまりにも独りよがりだったという事には気づいた。
勿論、通常の日記部分はそれでいいんだけど、仕事の延長で書いてる記事はもしかしたら誰かの役に立つかもしれない。
それなら、きちんと読みやすい記事にしなくちゃいけないなと思ったし。
気づいた自分、偉い!
「Stinger」は、一時は乗り換えようかと思ったぐらい素晴らしいテーマなんだけど、いかんせん自前のテーマのfunctions.phpに色々書いてるのでちょっと面倒だったのでテーマはそのままで良いところを参考にさせて頂きました♪
ENJILOGさん、ありがとー♪
で、そう気づいてから取り組んだことを簡単に書いておこうと思う。
内部リンクの充実
関連記事のサムネイル付表示
記事下に関連記事をサムネイル付で表示するために一時zenbackを使ってみたが、関連記事があまり関連しないという致命的な状態なのでもともとリスト表示で使っていたYet Another Related Posts Plugin (YARPP) を再導入。
WordPressのZenback~関連する記事が全然関連しないので再びYARPPに戻した。

Zenback、お使いの方も多いと思いますが。Zenbackであなたのブログに全てのフィードバックを。 あちこちでも取り沙汰?されてるように、「関連する記事」の正確性が一向に向上・改善されない。もちろん、対処法として”Zenbackタ
人気記事の表示
サイドバーに良く読まれている記事を表示しようと思い立ち、試行錯誤の末、以下の様になりました。
プラグインはWordPress Popular Posts 。
WordPressで月間とデイリーの人気記事をスペースを節約しながら表示させる。



先日の投稿で、 「人気記事のデータが溜まってきたから月間ランキングも考えなくっちゃ。」[otherpost id=3861] と、結んだこともあり、色々考え、調べ、たどり着いたのがこちら。 ・【カスタマイズ】月間とデイリー、2つの
10年日記の表示
過去の記事を掘り起こすのと、自分が懐かしがるため♪プラグインなし。
WordPressブログを10年日記みたいにしようとしてやってみたこと。



そういえば、このことについて書いてなかったと、 今日急に思いついた。 それは、懐かしい”ヴィヴィ男”の名を自分のブログのサイドバーで目にしたから。 ブログを10年日記みたいにしたい 何か月か前に、思い立って 「ブログは自分
WordPress過去の投稿をランダムに表示。あの日、あの頃は・・・ブログの記事は”宝物”。追記あり



2019/1/17 「query_posts()」 は非推奨なので修正しました! [otherpost id=6643] ※一番下に、ランダムに表示するコードを追記してます。 先日、ブログを10年日記みたいにしようとしてやってみた
最新記事のサムネイル付表示
プラグインRecent Posts Plusを使わずにサムネイル付で表示。
今、過去記事検索してみたけど書いてないみたい~
今度かくぞ!
書きました!
プラグインRecent Posts Plusを使わずに表示しているカテゴリの新着を表示する



先日、2013年のアクセス数の変化について書いてた時、「プラグインなしでの新着記事の表示」のことについて書いてなかったことに気付いたので、今年の事は今年のうちに!ってことで急いで書きました。 新着の記事をサムネイル付で表示する為に良く
埋もれてる記事をランダム表示
これも、埋もれてる記事に陽を当てるためにやってみた。プラグインなし。
WordPressで埋もれてる記事を表示して、昔の記事を甦らせる。



かれこれ、8年も続けてきたこのブログ。 その間、引っ越し(サーバー)もあったりして、昔の記事は画像がリンク切れだったりというのも多いけども、どうしても削除できない。 だって、ひとつひとつが大切な思い出だからね。 こうやって、昔の記
過去記事をサムネイル付で表示
投稿内で過去記事を関連記事として紹介するときに文字リンクだけでなくサムネイル付でカッコよく表示できたら良いなと思ってやってみた。
サイト内の昔の記事にリンクを簡単にかつカッコよくアイキャッチ付きで表示するショートコード



この投稿は2013/10/24に一部訂正しております。詳しくは、また後程投稿します。 投稿しました↓ [otherpost id=4458] 内部リンクをショートコードで簡単にカッコよく表示 投稿作成時に、過去の自
表示の高速化
cssやjavascriptの最適化
プラグイン Async JS and CSS で、CSSだけ最適化。(不具合発生の為、jsはチェックを外した)
プラグインHead Cleanerも使って最適化。
Header Cleaner:head内を綺麗にすっきりして高速化に挑戦!



プラグインが増えるたびに、ヘッダー内にごちゃごちゃ沢山のタグが 出現するのだけど、今回はコレをなんとかしてみようと、改めてプラグイン Head Cleanerをインストールして、設定もやってみた。実は、管理している他のサイトにはインスト
画像の圧縮と数の削減
EWWW Image Optimizerを導入し、画像を圧縮。
加えてアイコンフォント導入で画像数削減。
アイコンフォントでページの重さを解消!ソーシャルバー作成



なんだか巷で話題のアイコンフォントを使ってみました。 きっかけは、いつも参考にさせていただいているウェブシュフさんの以下の記事。 【WordPress高速化日記】アイコン画像を全てアイコンフォントにした 【WordPr
パンくずリストをアイコンフォントにしてみたよ( ̄∇+ ̄)vキラーン



前回に引き続き、今度はパンくずリストをアイコンフォントで実装してみた。 って、言うほど大層な事ではないけどね。 アイコンフォントの導入は済んでるので、あとはクラスを付与するだけという手軽さ。アイコンフォントの導入はこちら↓[othe
.htaccessの高速化設定
ブラウザのキャッシュを活用するためにhtaaccessに追記。
高速化設定:htaccessへ書いたこと.



ウェブシュフさんが、SEOや高速化について色々書いてくださってるのでとても助かっています。SEO|ウェブシュフ やれることからやってみようという事で、やってみたのは「.htaccess」の改造。 なので、今回はブログの表示を高速
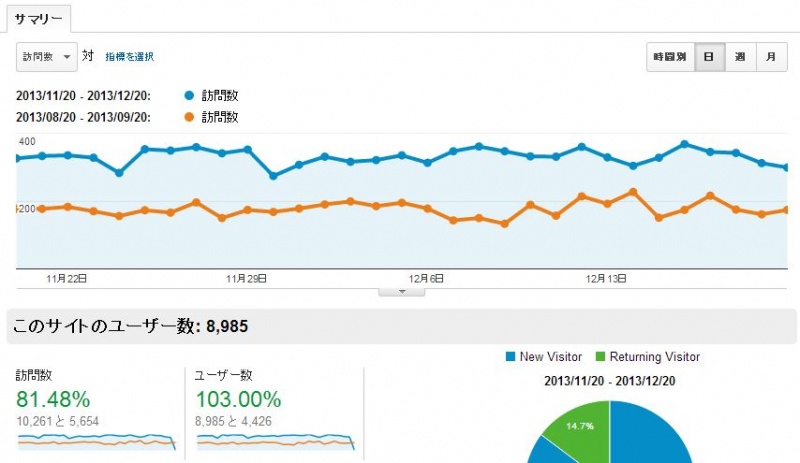
そして、三か月後・・・
ほぼ倍増。
相変わらず、直帰率は高めですが
検索で来られる方が圧倒的なので仕方ないかな。
まだまだ、やれることは沢山ありそう。
奥が深い(* ̄ ̄ ̄ ̄ー ̄ ̄ ̄ ̄)フッ
見られてるページはもちろん!お役立ちページばかり。
少しはお役に立ててるのなら嬉しいけどな♪
今回の改造にあたっては沢山の有意義なエントリーにお世話になりました。
Colissさん、りくまろぐさんやウエブシュフさん、ゆめぴょんさんのエントリーには助けられました。
ありがとうございます。
来年もよろしくお願いいたします。
スポンサー