スポンサー
Warning: Undefined variable $post in /home/nekomoriya/nekomoriya.biz/public_html/wp-content/plugins/code-snippets/php/snippet-ops.php(663) : eval()'d code on line 21
Warning: Undefined variable $post in /home/nekomoriya/nekomoriya.biz/public_html/wp-content/plugins/code-snippets/php/snippet-ops.php(663) : eval()'d code on line 21
Warning: Undefined variable $post in /home/nekomoriya/nekomoriya.biz/public_html/wp-content/plugins/code-snippets/php/snippet-ops.php(663) : eval()'d code on line 21
Warning: Undefined variable $post in /home/nekomoriya/nekomoriya.biz/public_html/wp-content/plugins/code-snippets/php/snippet-ops.php(663) : eval()'d code on line 21

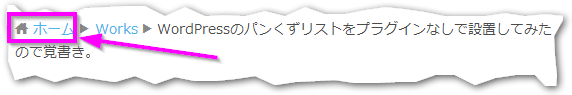
前回に引き続き、今度はパンくずリストをアイコンフォントで実装してみた。
って、言うほど大層な事ではないけどね。
アイコンフォントの導入は済んでるので、あとはクラスを付与するだけという手軽さ。
アイコンフォントの導入はこちら↓
アイコンフォントでページの重さを解消!ソーシャルバー作成

なんだか巷で話題のアイコンフォントを使ってみました。 きっかけは、いつも参考にさせていただいているウェブシュフさんの以下の記事。 【WordPress高速化日記】アイコン画像を全てアイコンフォントにした 【WordPr
ちょっと前に、パンくずリストをプラグインなしで実装したばかり。
WordPressのパンくずリストをプラグインなしで設置してみたので覚書き。



相変わらず、ストーカーさながらのしつこさで、 SEO対策に強い無料WordPressテーマ「Stinger」をジロジロ眺め続けてるのですが、今さらなんだけど、パンくずリストを付けようと思い立った。 だけど、プラグイン
その時の出来上がりがこんな感じ↓
CSS(スタイルシートに追加)
スタイルシートに、ちょっとだけ追加します。
.lsf-icon:before {
content:attr(title);
margin-right:0.3em;
font-size:130%;
color:#888;
}
a.lsf-icon:hover{
text-decoration: none !important;
}
これは、クラス「lsf-icon」の前に「title」で指定したアイコンフォントを表示する設定です。
breadcrumb.phpを少し変更
class=”lsf-icon” title=”home”のように、title=””には「Ligature」を入れます。
<span itemprop="title" class="lsf-icon" title="home">ホーム</span>
<?php if(is_category()): ?>
<?php /*--- カテゴリーページ用パンくずリスト --- */ ?>
<div id="breadcrumb">
<div itemscope itemtype="http://data-vocabulary.org/Breadcrumb">
<a href="<?php echo home_url(); ?>" itemprop="url">
<span itemprop="title" class="lsf-icon" title="home">ホーム</span>
</a>
</div>
<?php /*--- カテゴリーが階層化している場合に対応させる --- */ ?>
<?php $catid = $cat; /* 表示中のカテゴリーIDをセット */ ?>
<?php $allcats = array(); /* 親カテゴリーをセットする配列を初期化しておく */ ?>
<?php
while(!$catid==0) { /* すべてのカテゴリーIDを取得し配列にセットするループ */
$mycat = get_category($catid); /* カテゴリーIDをセット */
$catid = $mycat->parent; /* 上で取得したカテゴリーIDの親カテゴリーをセット */
array_push($allcats, $catid);
}
array_pop($allcats);
$allcats = array_reverse($allcats);
?>
<?php /*--- 親カテゴリーがある場合は表示させる --- */ ?>
<?php foreach($allcats as $catid): ?>
<div itemscope itemtype="http://data-vocabulary.org/Breadcrumb">
<a href="<?php echo get_category_link($catid); ?>" itemprop="url">
<span itemprop="title" class="lsf-icon" title="next"><?php echo get_cat_name($catid); ?></span>
</a>
</div>
<?php endforeach; ?>
<?php /*--- 最下層のカテゴリ名を表示 --- */ ?>
<div><?php single_cat_title(); ?></div>
</div> <!--- end カテゴリーページ用パンくずリスト -->
<?php elseif(is_tag()): ?>
<?php /*--- TAGページ用パンくずリスト --- */ ?>
<div id="breadcrumb">
<div itemscope itemtype="http://data-vocabulary.org/Breadcrumb">
<a href="<?php echo home_url(); ?>" itemprop="url">
<span itemprop="title" class="lsf-icon" title="home">ホーム</span>
</a>
</div>
<?php /*--- カテゴリーが階層化している場合に対応させる --- */ ?>
<?php $catid = $cat; /* 表示中のカテゴリーIDをセット */ ?>
<?php $allcats = array(); /* 親カテゴリーをセットする配列を初期化しておく */ ?>
<?php
while(!$catid==0) { /* すべてのカテゴリーIDを取得し配列にセットするループ */
$mycat = get_category($catid); /* カテゴリーIDをセット */
$catid = $mycat->parent; /* 上で取得したカテゴリーIDの親カテゴリーをセット */
array_push($allcats, $catid);
}
array_pop($allcats);
$allcats = array_reverse($allcats);
?>
<?php /*--- 親タグがある場合は表示させる --- */ ?>
<?php foreach($allcats as $catid): ?>
<div itemscope itemtype="http://data-vocabulary.org/Breadcrumb">
<a href="<?php echo get_category_link($catid); ?>" itemprop="url">
<span itemprop="title" class="lsf-icon" title="next"><?php echo get_cat_name($catid); ?></span>
</a>
</div>
<?php endforeach; ?>
<?php /*--- タグ名の表示 --- */ ?>
<div><?php single_cat_title(); ?></div>
</div> <!--- end TAGページ用パンくずリスト -->
<?php elseif(is_archive()): ?>
<?php /*--- 年月アーカイブページパンくずリスト --- */ ?>
<div id="breadcrumb">
<div itemscope itemtype="http://data-vocabulary.org/Breadcrumb">
<a href="<?php echo home_url(); ?>" itemprop="url">
<span itemprop="title" class="lsf-icon" title="home">ホーム</span>
</a>
</div>
<?php /*--- 月別アーカイブの場合 --- */ ?>
<? if(is_month()) :?>
<div itemscope itemtype="http://data-vocabulary.org/Breadcrumb">
<a href="<?php echo get_year_link(get_the_date('Y')); ?>" itemprop="url">
<span itemrop="title" class="lsf-icon" title="next"><?php echo get_the_date('Y'); ?>年</span>
</a>
</div>
<div><?php echo get_the_date('n'); ?>月</div>
<?php endif; ?>
<?php /*--- 年別アーカイブの場合 --- */ ?>
<?php if(is_year()): ?>
<div><?php echo get_the_date('Y'); ?>年</div>
<?php endif; ?>
</div> <!--- end 年月アーカイブページ -->
<?php elseif(is_single() || is_page()): ?>
<?php /*--- 固定ページと個別記事ページパンくずリスト --- */ ?>
<div id="breadcrumb">
<div itemscope itemtype="http://data-vocabulary.org/Breadcrumb">
<a href="<?php echo home_url(); ?>" itemprop="url">
<span itemprop="title" class="b_home lsf-icon" title="home">ホーム</span>
</a>
</div>
<?php /*--- カテゴリーが階層化している場合に対応させる --- */ ?>
<?php $postcat = get_the_category(); ?>
<?php $catid = $postcat[0]->cat_ID; ?>
<?php $allcats = array($catid); ?>
<?php
while(!$catid==0) { /* すべてのカテゴリーIDを取得し配列にセットするループ */
$mycat = get_category($catid); /* カテゴリーIDをセット */
$catid = $mycat->parent; /* 上で取得したカテゴリーIDの親カテゴリーをセット */
array_push($allcats, $catid);
}
array_pop($allcats);
$allcats = array_reverse($allcats);
?>
<?php /*--- 親カテゴリーがある場合は表示させる --- */ ?>
<?php foreach($allcats as $catid): ?>
<div itemscope itemtype="http://data-vocabulary.org/Breadcrumb">
<a href="<?php echo get_category_link($catid); ?>" itemprop="url">
<span itemprop="title" class="b_cat lsf-icon" title="next"><?php echo get_cat_name($catid); ?></span>
</a>
</div>
<?php endforeach; ?>
<span class="b_this lsf-icon" title="next"><?php the_title(); ?></span>
</div> <!--- end 固定ページと個別記事ページパンくずリスト -->
<?php endif; ?>
元々のスタイルシートを修正
前回追加したパンくずリスト用のスタイルシートを修正。
/*パンくずリスト*/
div#breadcrumb div {
display: inline;
}
#breadcrumb div a:hover{
text-decoration: none;
}
感想
アイコンフォントを導入しさえすれば、あとは実に簡単であっという間にできてしまう。
画像の数もこれで大幅に削減できたし、少しは表示速度を上げられたかも。
PageSpeed Insightsが、なぜかエラー頻発で計れません。
キャッシュも設定しているので、2、3日して確認してみましょう♪
アイコンフォントでページトップへ戻るリンクを作成した記事はこちら↓
アイコンフォントでページ上部へ戻るリンクを作成。



前回、アイコンフォントでソーシャルバーを作成したのをきっかけに、 他に減らせる画像はないかと探し、 「ページ上へ戻るリンク」と「トップページに戻る」に使っていた画像をアイコンフォントにすることに。 というのも、ソーシャルバーがあま
前へ、次へのナビゲーションリンクをアイコンフォントで作成はこちら↓
前へ、次へのナビゲーションリンクをアイコンフォントへ変更する。



アイコンフォント化が止まらなくなっています((┌(。△。)┐)) やり出すと、あれもこれもと。 気付くと、やらずにおれない性分なんで 結果、寝不足。 今回は、シングルページ下の「前へ」「次へ」のリンク。 今まで、アローアイコン
スポンサー