スポンサー
Warning: Undefined variable $post in /home/nekomoriya/nekomoriya.biz/public_html/wp-content/plugins/code-snippets/php/snippet-ops.php(663) : eval()'d code on line 21
Warning: Undefined variable $post in /home/nekomoriya/nekomoriya.biz/public_html/wp-content/plugins/code-snippets/php/snippet-ops.php(663) : eval()'d code on line 21
Warning: Undefined variable $post in /home/nekomoriya/nekomoriya.biz/public_html/wp-content/plugins/code-snippets/php/snippet-ops.php(663) : eval()'d code on line 21
暮れも押し迫って
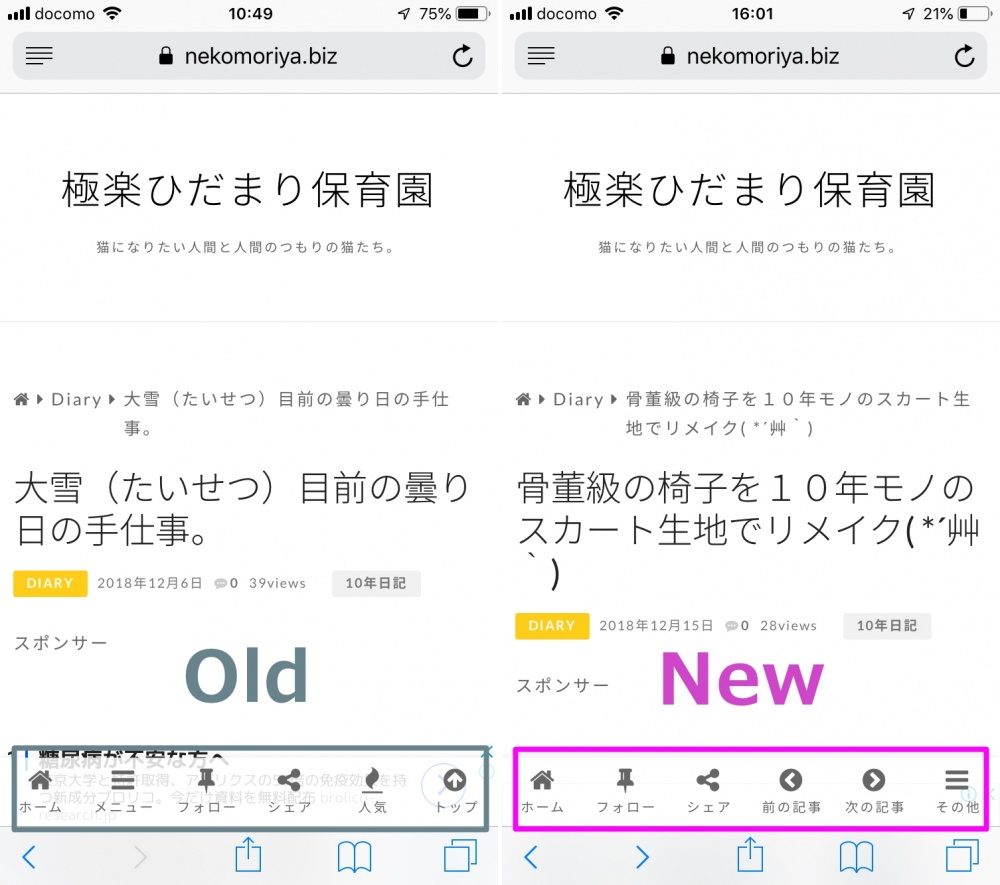
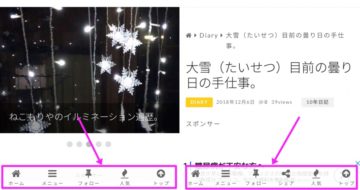
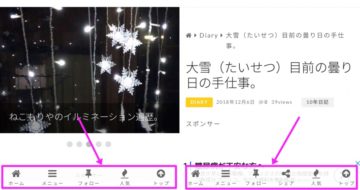
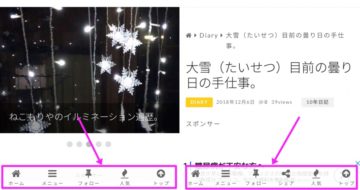
先日、実装したフッター固定メニューを修正した。
シングルページを表示している場合と、トップページやアーカイブページなどのそれ以外のページを表示している場合とで表示を分けているのは変わりありませんが、項目を大幅に変えてみた。
やはり、シングルページを表示している時には、前後の投稿へのリンクを表示したほうが利便性が高いのでは?と思ったから。
実装した当初の様子はコチラ↓
高機能テーマ「SANGO」みたいなフッター固定メニューを実装してみたよ!

ねこもりやが使ってるテーマは、「BOSTON」。 クールでねこもりや好みで、気に入ってるんだけど カスタマイズは結構大変、、、 なので、「SANGO」に乗り換えようかと思って、 実験サイトで「SANGO」でクールにカスタマイズするた
変更内容
シングルページでは、前後の記事へのナビを追加し
人気記事などは、右端に移動した”メニュー”改め”その他”をタップして表示されるナビドロワーの中にあるので省略。
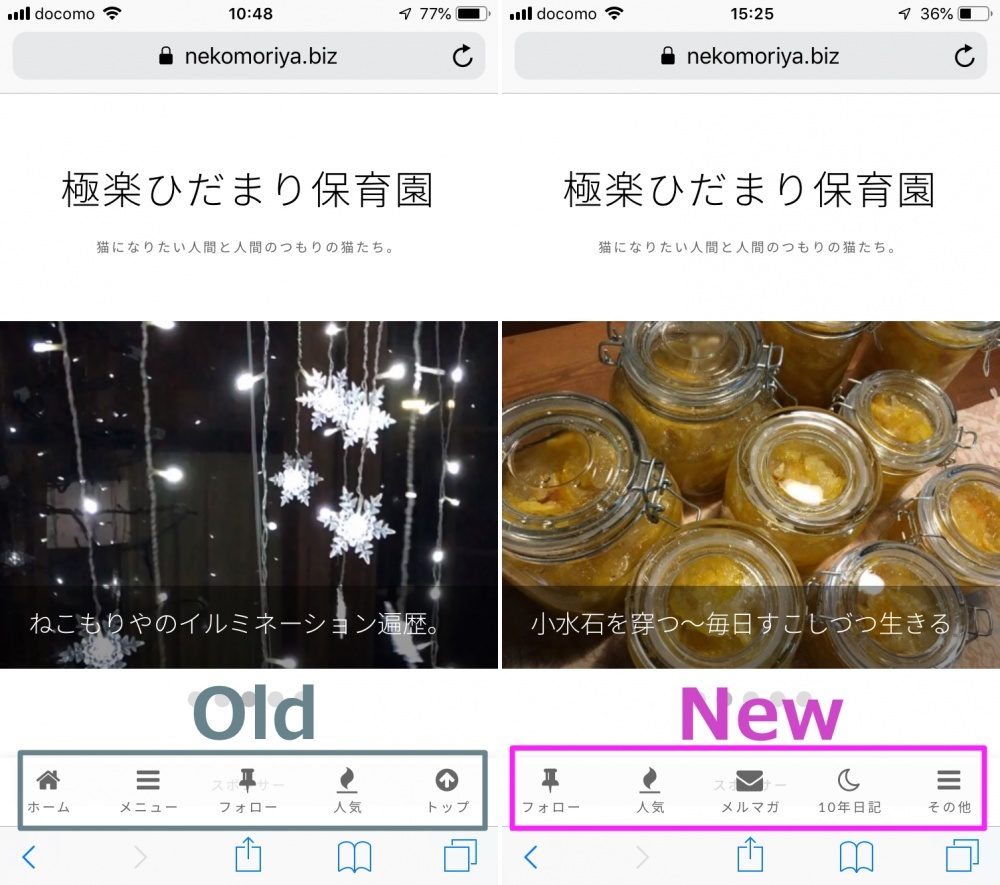
シングルページ以外には、サイドバーウイジェットに入れているメルマガ登録と10年日記をプラス。
シングルページと同様、”メニュー”を”その他”と変更して右端に移動。
トップページは”ホーム”を省略。その他のアーカイブページなどでは表示。
実装方法
高機能テーマ「SANGO」みたいなフッター固定メニューを実装してみたよ!



ねこもりやが使ってるテーマは、「BOSTON」。 クールでねこもりや好みで、気に入ってるんだけど カスタマイズは結構大変、、、 なので、「SANGO」に乗り換えようかと思って、 実験サイトで「SANGO」でクールにカスタマイズするた
上記投稿内の「fixed_menu.php」を変更します。
<!--フッター固定メニュー-->
<?php if(is_mobile()):?>
<div id="fixed_footer">
<ul id="menu">
<?php if(!is_front_page()):?>
<li class="table"><a href="<?php echo esc_url( home_url() ); ?>"><i class="fa fa-home" aria-hidden="true"></i><span>ホーム</span></a></li>
<?php endif;?>
<li class="table">
<div id="nav-follow">
<input id="nav-input-follow" type="checkbox" class="nav-unshown">
<label id="nav-open-follow" for="nav-input-follow" style="cursor:pointer;"><i class="fa fa-thumb-tack" aria-hidden="true"></i><span>フォロー</span></label>
<label class="nav-unshown" id="nav-close-follow" for="nav-input-follow"></label>
<div id="nav-content-follow"><?php get_template_part( 'navfollow'); ?></div>
</div>
</li>
<?php if(is_singular()):?>
<li class="table">
<div id="nav-share">
<input id="nav-input-share" type="checkbox" class="nav-unshown">
<label id="nav-open-share" for="nav-input-share" style="cursor:pointer;"><i class="fa fa-share-alt" aria-hidden="true"></i><span>シェア</span></label>
<label class="nav-unshown" id="nav-close-share" for="nav-input-share"></label>
<div id="nav-content-share"><?php get_template_part('navshare'); ?></div>
</div>
</li>
<?php
$prev_post = get_previous_post();
if (!empty( $prev_post )): ?>
<li class="table"><a href="<?php echo get_permalink( $prev_post->ID ); ?>"><i class="fa fa-chevron-circle-left"></i><span>前の記事</span></a></li>
<?php endif; ?>
<?php
$next_post = get_next_post();
if (!empty( $next_post )): ?>
<li class="table"><a href="<?php echo get_permalink( $next_post->ID ); ?>"><i class="fa fa-chevron-circle-right"></i><span>次の記事</span></a></li>
<?php endif; ?>
<?php endif;?>
<?php if(!is_singular()):?>
<li class="table"><a href="#wpppw-6"><i class="fa fa-fire"></i><span>人気</span></a></li>
<li class="table"><a href="#mailpoet_form-2"><i class="fa fa-envelope" aria-hidden="true"></i><span>メルマガ</span></a></li>
<li class="table"><a href="#text-20"><i class="fa fa-moon-o" aria-hidden="true"></i><span>10年日記</span></a></li>
<?php endif;?>
<li class="table">
<div id="nav-drawer">
<input id="nav-input" type="checkbox" class="nav-unshown">
<label id="nav-open" for="nav-input" style="cursor:pointer;"><i class="fa fa-bars" aria-hidden="true"></i><span>その他</span></label>
<label class="nav-unshown" id="nav-close" for="nav-input"></label>
<div id="nav-content"><?php get_sidebar('navdrawer'); ?></div>
</div>
</li>
</ul>
</div>
<?php endif;?>
以上。
補足
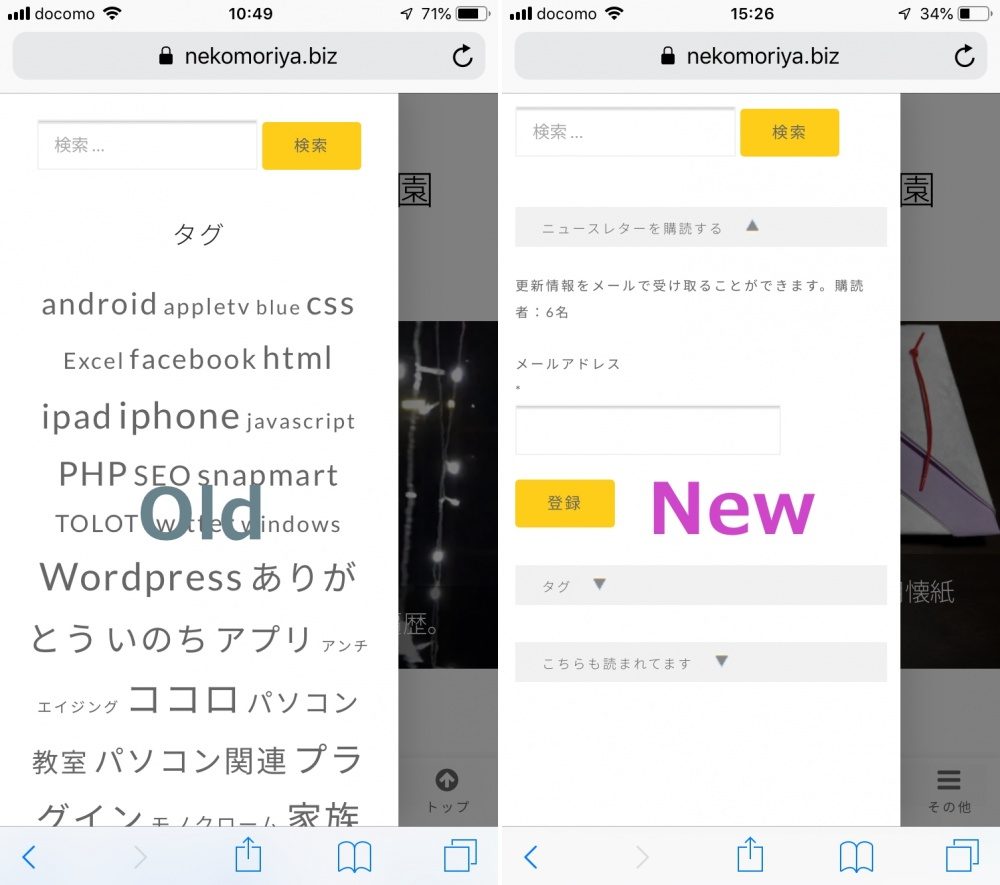
ナビドロワーの中の表示を少し変更。
検索とメルマガ(ニュースレター)登録はそのまま表示させて、
”タグ”と”人気記事”は折りたたみ式に。
折りたたみの実装方法は
サイドバーをjQueryでアコーディオン仕様にしてみた。



なんだかサイドバーが果てしなく長くなってきたので ブログロールだけ折りたたみにしてみた。 jQueryは実装されているので、導入は簡単!導入がまだの方は、Download jQuery | jQueryからダウンロードしてくださ
あと、css(スタイルシート)で体裁を整えて完成(*^^*)
スポンサー