スポンサー
Warning: Undefined variable $post in /home/nekomoriya/nekomoriya.biz/public_html/wp-content/plugins/code-snippets/php/snippet-ops.php(663) : eval()'d code on line 21
Warning: Undefined variable $post in /home/nekomoriya/nekomoriya.biz/public_html/wp-content/plugins/code-snippets/php/snippet-ops.php(663) : eval()'d code on line 21
ねこもりやが使ってるテーマは、「BOSTON」。
クールでねこもりや好みで、気に入ってるんだけど
カスタマイズは結構大変、、、
なので、「SANGO」に乗り換えようかと思って、
実験サイトで「SANGO」でクールにカスタマイズするための検証中ではあるのだけど。
なのに、何を血迷ったか、「BOSTON」に「SANGO」みたいな、
フッター固定メニューを追加してみようと思って
取り組んで二日。
ついに、なんとかカタチになったっぽいのでご紹介。
フッター固定メニュー項目を修正してみた(*^^*)

暮れも押し迫って 先日、実装したフッター固定メニューを修正した。 シングルページを表示している場合と、トップページやアーカイブページなどのそれ以外のページを表示している場合とで表示を分けているのは変わりありませんが、項目を大幅に変えてみ
完成形
ねこもりやは、すべての作業を子テーマで行っています。
親テーマは一切、触らないようにカスタマイズしています。
加えて、管理画面の外観から、ファイルは触りません。ローカルで作業し、ftpソフトでアップロードしています。
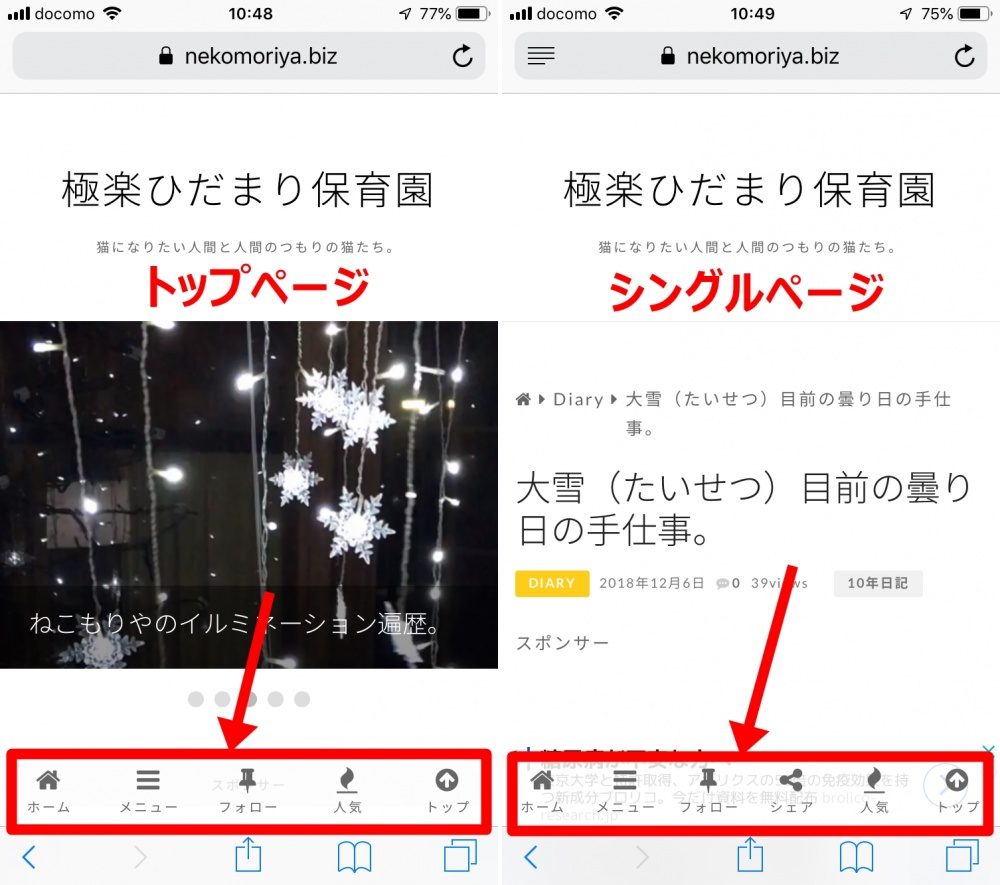
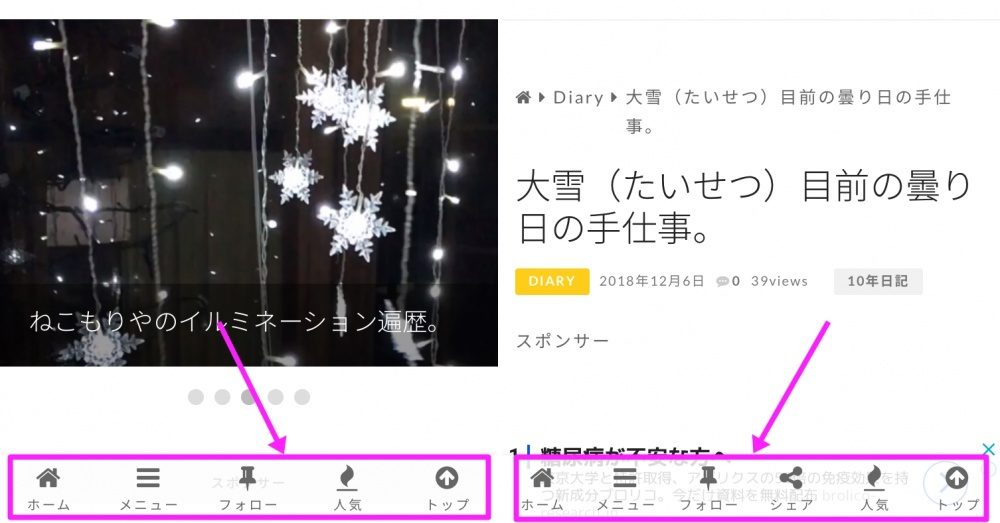
メニュー項目はシングルページ以外は
ホーム メニューフォロー人気トップ
シングルページやアタッチメントページではシェアあり。
そして、それぞれのメニューをタップした場合。
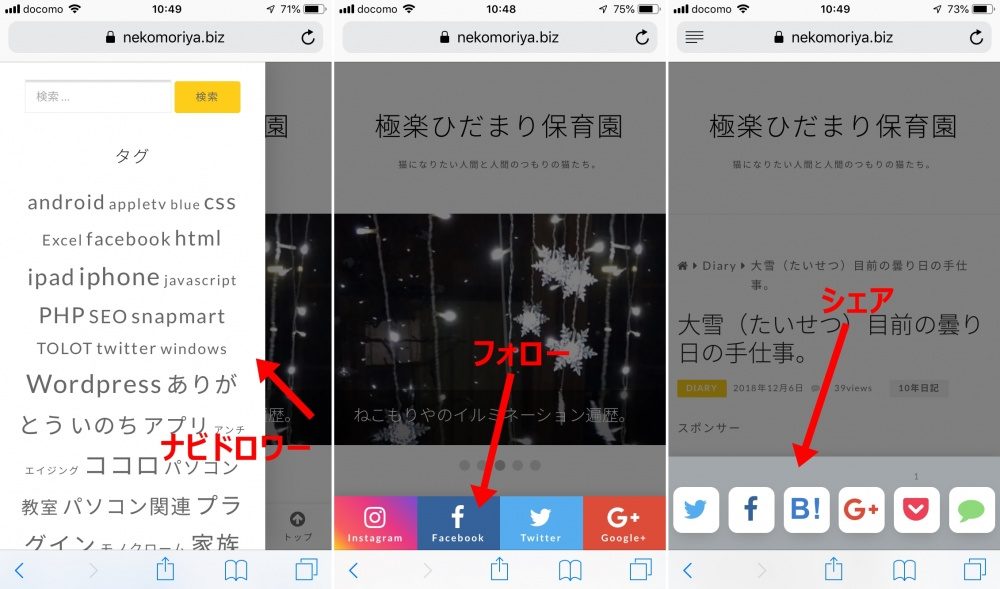
ホームはトップページへ遷移。
メニューはナビドロワーが開き、フォローはフォロー一覧、シェアはシェア一覧を表示。
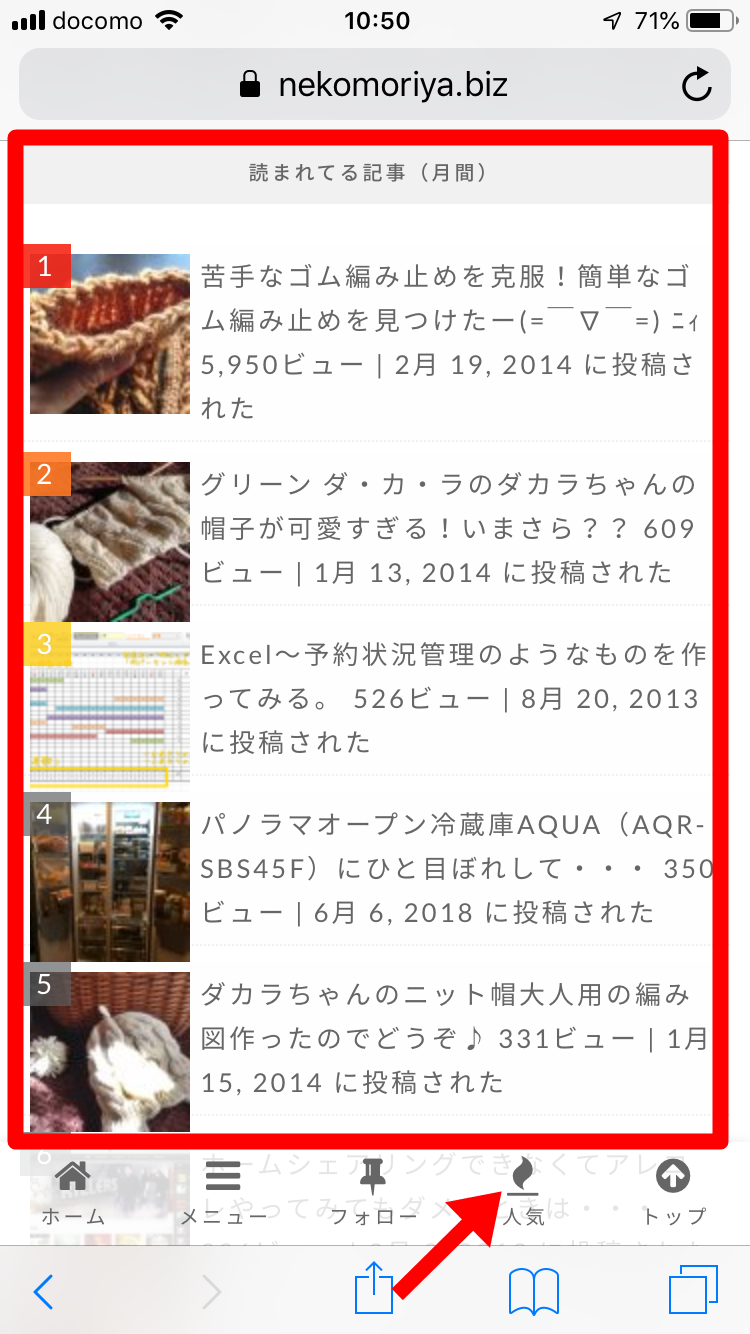
人気はプラグインWordPress Popular Posts +WPP Plus Widget でサイドバーに表示しているランキングに遷移させてます。
トップはそのページの最上部へ。
設定するファイル一覧
├functions.php(追記)
├header.php(追記)
├footer.php(追記)
├fixed_menu.php(新規作成)
├navsocial.php(新規作成)
├navfollow.php(新規作成)
├sidebar-navdrawer.php(新規作成)
└style.css(追記)
下準備
スマホを定義
まずは、スマホのみで表示させるためにスマホを定義します。
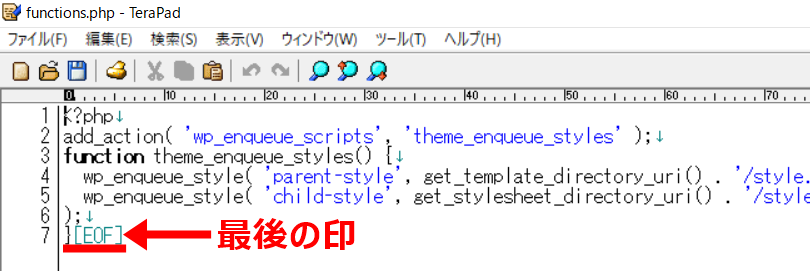
functions.phpに追記します。
以下を追記します。
function is_mobile() {
$useragents = array(
'iPhone', // iPhone
'iPod', // iPod touch
'^(?=.*Android)(?=.*Mobile)', // 1.5+ Android
'Windows.*Phone', // *** Windows Phone
'dream', // Pre 1.5 Android
'CUPCAKE', // 1.5+ Android
'blackberry9500', // Storm
'blackberry9530', // Storm
'blackberry9520', // Storm v2
'blackberry9550', // Storm v2
'blackberry9800', // Torch
'webOS', // Palm Pre Experimental
'incognito', // Other iPhone browser
'webmate' // Other iPhone browser
);
$pattern = '/'.implode('|', $useragents).'/i';
return preg_match($pattern, $_SERVER['HTTP_USER_AGENT']);
}
すでに、設定済みの場合は省略。
↑のように、最後尾の印の前に、空白スペースなどが無いように。
ナビドロワー用サイドバー追加導入
メニューをタップしたら表示されるナビドロワー用のサイドバーを追加で導入します。
スマホを定義同様、functions.phpに追記します。
if (function_exists('register_sidebar')) {
//ナビドロワー(ハンバーガーメニュー)
register_sidebar(array(
'id' => 'nav_drawer',
'name' => 'スマホ用ナビドロワー(ハンバーガーメニュー)',
'description' => 'ハンバーガーメニューで表示されるナビドロワーです',
'before_widget' => '<div id="%1$s" class="widget %2$s">',
'after_widget' => '</div>',
'before_title' => '<h4 class="widgettitle">',
'after_title' => '</h4>',
));
}
アイコンフォントを導入
このメニューのアイコンにアイコンフォントFont Awesome Iconsを使用しています。
header.phpの</head>より前に以下を追記。
導入済みなら、省略。
<link href="//netdna.bootstrapcdn.com/font-awesome/4.7.0/css/font-awesome.min.css" rel="stylesheet">
フッターに固定メニューを表示するよう記述
以下をfooter.phpに追記</body>タグより前に。
<?php get_template_part( 'fixed_menu' ); ?>
フッター固定メニュー用のファイルを作成
fixed_menu.phpを新規作成します。
<!--フッター固定メニュー-->
<?php if(is_mobile()):?>
<div id="fixed_footer">
<ul id="menu">
<li class="table"><a href="<?php echo esc_url( home_url() ); ?>"><i class="fa fa-home" aria-hidden="true"></i><span>ホーム</span></a></li>
<li class="table">
<div id="nav-drawer">
<input id="nav-input" type="checkbox" class="nav-unshown">
<label id="nav-open" for="nav-input" style="cursor:pointer;"><i class="fa fa-bars" aria-hidden="true"></i><span>メニュー</span></label>
<label class="nav-unshown" id="nav-close" for="nav-input"></label>
<div id="nav-content"><?php get_sidebar('navdrawer'); ?></div>
</div>
</li>
<li class="table">
<div id="nav-follow">
<input id="nav-input-follow" type="checkbox" class="nav-unshown">
<label id="nav-open-follow" for="nav-input-follow" style="cursor:pointer;"><i class="fa fa-thumb-tack" aria-hidden="true"></i><span>フォロー</span></label>
<label class="nav-unshown" id="nav-close-follow" for="nav-input-follow"></label>
<div id="nav-content-follow"><?php get_template_part( 'navfollow'); ?></div>
</div>
</li>
<?php if(is_singular()):?>
<li class="table">
<div id="nav-share">
<input id="nav-input-share" type="checkbox" class="nav-unshown">
<label id="nav-open-share" for="nav-input-share" style="cursor:pointer;"><i class="fa fa-share-alt" aria-hidden="true"></i><span>シェア</span></label>
<label class="nav-unshown" id="nav-close-share" for="nav-input-share"></label>
<div id="nav-content-share"><?php get_template_part('navshare'); ?></div>
</div>
</li>
<?php endif;?>
<li class="table"><a href="#wpppw-6"><i class="fa fa-fire"></i><span>人気</span></a></li>
<li class="table"><a href="#top"><i class="fa fa-arrow-circle-up" aria-hidden="true"></i><span>トップ</span></a></li>
</ul>
</div>
<?php endif;?>
2行目で下準備で定義した「スマホの定義」を利用して、スマホだけに表示するように。
さらに、24行目で、シングルページのみで、「シェア」を表示させるように条件分岐しています。
34行目は人気ランキングにリンクしていますが、「#wpppw-6」はご自身のウィジェットIDに書き換えてくださいね。
35行目は、ページのトップへ戻るリンクです。こちらも、ご自身の環境に書き換えてください。
12行目の<?php get_sidebar(‘navdrawer’); ?>、20行目の<?php get_template_part( ‘navfollow’); ?>、30行目の<?php get_template_part(‘navshare’); ?>の部分で呼び出すファイルは以下で作成します。
※すべてを「fixed_menu.php」に記述すると、ごちゃごちゃしてしまい、管理が煩雑になるので別ファイルにしています。
ナビドロワーを呼び出すファイルを作成
以下を「sidebar-navdrawer.php」という名前で作成します。
<?php if ( is_active_sidebar( 'nav_drawer' ) ) : ?> <?php dynamic_sidebar( 'nav_drawer' ); ?> <?php endif; ?>
下準備で作成したサイドバーがアクティブなら、サイドバーを表示。
管理画面の外観→ウイジェットのスマホ用ナビドロワー(ハンバーガーメニュー)にウイジェットを入れないと表示されません。
ねこもりやは、検索とタグクラウドと人気ランキングを入れています。
カテゴリや最新情報などを入れるといいかもね。
フォローをタップした時に呼び出すファイルを作成
以下を「navfollow.php」という名前で作成します。
<ul> <li><a href="https://www.instagram.com/nekomoriya" class="follow-insta" target="_blank" rel="nofollow"><i class="fa fa-instagram"></i> Instagram</a></li> <li><a href="https://www.facebook.com/akemi.fujii.10" class="follow-fb" target="_blank" rel="nofollow"><i class="fa fa-facebook"></i> Facebook</a></li> <li><a href="https://twitter.com/nekomoriya" class="follow-tw" target="_blank" rel="nofollow"><i class="fa fa-twitter"></i> Twitter</a></li> <li><a href="//plus.google.com/107650348676183841393?prsrc=3" class="follow-go" rel="publisher" target="_blank" style="text-decoration:none;" titel="プラスワン"><i class="fa fa-google-plus"></i> Google+</a></li> </ul>
必要ないSNSは<li>~</li>をまるっと削除。
シェアをタップした時に呼び出すファイルを作成
以下を「navshare.php」という名前で作成します。
<ul> <li class="tw"> <a href="http://twitter.com/share?count=horizontal&original_referer=<?php the_permalink(); ?>&text=<?php the_title(); ?>&url=<?php the_permalink(); ?>&via=nekomoriya" onclick="window.open(this.href, 'TWwindow', 'width=450, height=250, menubar=no, toolbar=no, scrollbars=yes,resizable=1'); return false;"> <i class="fa fa-twitter" ></i> <span>ツイート</span> </a> </li> <li class="fb"> <a href="http://www.facebook.com/share.php?u=<?php the_permalink(); ?>" onclick="window.open(this.href, 'FBwindow', 'width=450, height=250, menubar=no, toolbar=no, scrollbars=yes,resizable=yes'); return false;"> <i class="fa fa-facebook"></i> <span>シェア</span> </a> </li> <li class="hatebu"> <a href="http://b.hatena.ne.jp/entry/<?php the_permalink(); ?>" data-hatena-bookmark-layout="simple" title="このエントリーをはてなブックマークに追加" > <i class="fa fa-hatebu"></i> <span>はてブ</span> </a> </li> <li class="gplus"> <a href="https://plus.google.com/share?url=<?php the_permalink(); ?>" onclick="window.open(this.href, 'Gwindow', 'width=450, height=250, menubar=no, toolbar=no, scrollbars=yes'); return false;"> <i class="fa fa-google-plus" aria-hidden="true"></i> <span>Google+</span> </a> </li> <li class="pkt"> 1 <a href="http://getpocket.com/edit?url=<?php the_permalink(); ?>&title=<?php the_title(); ?>" onclick="window.open(this.href, 'FBwindow', 'width=550, height=350, menubar=no, toolbar=no, scrollbars=yes'); return false;"> <i class="fa fa-get-pocket"></i> <span>Pocket</span> </a> </li> <li class="line"> <a href="http://line.naver.jp/R/msg/text/?<?php the_title(); ?>%0D%0A<?php the_permalink(); ?>"> <i class="fa fa-comment"></i> <span>LINE</span> </a> </li> </ul>
スタイルシートへ追記
見た目を整えます。
ねこもりやは、かぎりなく「SANGO」を真似してます笑
だって、とっても素敵なんだもーん♪
/*-----------------------------------------------
フッターメニューを固定する
-----------------------------------------------*/
@media only screen and (max-width: 768px) {
#page-top{
display:none;/*デフォルトのトップへ戻るボタンを消す*/
}
#page{
padding-bottom:52px;/*フッターの高さだけコンテンツを上げる*/
}
.site-branding {
margin-top: 0;
}}
#fixed_footer {
position: fixed;
bottom: 0;
width: 100%;
height: 52px;
background-color:rgba(255, 255, 255, 0.75);/*メニューの背景色*/
box-shadow: -1px -2px 4px rgba(0, 0, 0, 0.05);
z-index:9999;
}
#fixed_footer .fa {
font-size:20px;/*アイコンフォントのサイズ*/
}
#fixed_footer ul#menu {
margin:7px 0;
display: table;
table-layout: fixed;
text-align: center;
width: 100%;
padding:0 !important;
z-index:9999;
}
#fixed_footer ul li.table {
display: table-cell;
vertical-align: middle;
font-size:10px;/*文字サイズ*/
margin:auto;
}
#fixed_footer ul li.table a{
color:#666;/*文字色*/
text-decoration:none;
}
#fixed_footer ul li span{
display:block;
}
#nav-drawer,#nav-follow,#nav-share {
position: relative;
}
/*チェックボックス等は非表示に*/
.nav-unshown {
display:none;
}
/*アイコンのスペース*/
#nav-open,#nav-open-follow,#nav-open-share {
display: inline-block;
vertical-align: middle;
}
/*閉じる用の薄黒カバー*/
#nav-close,#nav-close-follow,#nav-close-share{
display: none;/*はじめは隠しておく*/
position: fixed;
z-index: 90;
top: 0;/*全体に広がるように*/
left: 0;
width: 100%;
height: 100%;
background: black;
opacity: 0;
transition: .2s ease-in-out;
}
/*中身*/
#nav-content {
padding:2em;
overflow: auto;
position: fixed;
top: 0;
left: 0;
z-index: 100;/*最前面に*/
width: 85%;/*右側に隙間を作る(閉じるカバーを表示)*/
max-width: 300px;/*最大幅(調整してください)*/
height: 100%;
background: #fff;/*背景色*/
transition: .3s ease-in-out;/*滑らかに表示*/
-webkit-transform: translateX(-105%);
transform: translateX(-105%);/*左に隠しておく*/
}
#nav-content-follow,#nav-content-share{
height: 0;
padding: 0;
overflow: hidden;
opacity: 0;
transition: 0.8s;
}
#nav-follow input:checked~#nav-content-follow,#nav-share input:checked~#nav-content-share{
display: table;
table-layout: fixed;
overflow: auto;
position: fixed;
bottom: 0;
left:0;
z-index: 99;/*最前面に*/
width: 100%;
height: 52px;
background: #505050;/*背景色*/
text-align: center;
opacity:1;
box-shadow: 0 -2px 10px rgba(0,0,0,0.1);
}
#nav-content-follow ul{
background: #a2a7ab;
list-style:none;
margin:0;
padding:0;
display: table;
table-layout: fixed;
width: 100%;
text-align: center;
}
#nav-content-share ul{
margin: 0;
padding: 14px 0 16px;
background: #dedcd2;
-webkit-backface-visibility: hidden;
backface-visibility: hidden;
overflow: hidden;
}
#nav-content-follow ul li{
display: table-cell;
vertical-align: middle;
height: 52px;
}
#nav-content-share ul li{
width: auto;
margin: 0;
display: inline-block;
position: relative;
}
#nav-content-follow ul li a{
display: block;
color: #fff !important;
font-weight: bold;
font-size: 11px;
padding: 10px 0 5px;
}
#nav-content-share ul li a{
display:block;
position: relative;
width: 52px;
height: 52px;
margin: 3.5px;
padding: 0;
border-radius: 10px;
background: #fff;
font-size: 13px;
font-weight: bold;
text-align: center;
vertical-align: middle;
box-shadow: 0 7px 15px -4px rgba(0, 0, 0, .15);
transition: all .3s;
transition-timing-function: cubic-bezier(.51, .1, .36, 1.68);
}
#nav-content-follow a .fa {
display: block;
font-size: 28px;
}
#nav-content-share a .fa {
display: block;
font-size: 30px;
line-height:52px;
}
#nav-content-share span {
display: none !important;
}
/*チェックが入ったらもろもろ表示*/
#nav-input:checked ~ #nav-close,#nav-input-follow:checked ~ #nav-close-follow,#nav-input-share:checked ~ #nav-close-share {
display: block;/*カバーを表示*/
opacity: .5;
}
#nav-input:checked ~ #nav-content {
-webkit-transform: translateX(0%);
transform: translateX(0%);/*中身を表示(右へスライド)*/
box-shadow: 6px 0 25px rgba(0,0,0,.15);
}
.fixed-menu a:hover , .fixed-menu__follow a {
text-decoration: none;
}
/*スマホフッターメニューフォロー*/
.follow-tw { background: #55acee;}
.follow-fb { background: #35629a;}
.follow-go { background: #dd4b39;}
.follow-fdly { background: #6cc655;}
.follow-insta { background: linear-gradient(45deg,#fad51f,#f95e5e 20%,#e83784 60%,#754ed5);}
/*はてぶのアイコン*/
#nav-content-share .fa-hatebu:before {
font-family: "Quicksand","Arial",sans-serif;
font-size: 1.1em;
font-weight: bold;
line-height: .9;
content: "B!";
color: #3c7dd1;
}
#nav-content-share .fa-twitter {
color: #55acee;
}
#nav-content-share .fa-facebook {
color: #35629a;
}
#nav-content-share .fa-google-plus {
color: #dd4b39;
}
#nav-content-share .fa-get-pocket {
color: #ee4056;
}
#nav-content-share .fa-comment {
color: #8ed97a;
}
ねこもりやの環境でのスタイルシートですが参考にしてください。
あとがき
ほとんど、コピペでイケルと思いますが、一部セレクタID等、書き換えなくてはいけないかもしれません。
「SANGO」と違うのは、閉じるときはボタン以外の黒カバー部分をタップすること。
ほんとは、違うメニューをタップしたら、開いているメニューが閉じられ、かつ違うメニューが開くのが理想ですが
ねこもりやの器量ではムリムリです、、、
ナビドロワーと黒カバーなどはサルワカさんの記事を参考にしました。
どこか、挙動がおかしいとかあったら教えてくださーい!
変なところを見つけた方も教えてくださいねー
後日メニュー項目を修正
12/29(土)メニューの項目をちょっぴり変更!
シングルページでは、前後の記事へのリンクを表示させるように・・・など諸々。
フッター固定メニュー項目を修正してみた(*^^*)



暮れも押し迫って 先日、実装したフッター固定メニューを修正した。 シングルページを表示している場合と、トップページやアーカイブページなどのそれ以外のページを表示している場合とで表示を分けているのは変わりありませんが、項目を大幅に変えてみ
スポンサー