スポンサー
Warning: Undefined variable $post in /home/nekomoriya/nekomoriya.biz/public_html/wp-content/plugins/code-snippets/php/snippet-ops.php(663) : eval()'d code on line 21
勢いづいてFacebookやtwitterやなんかのソーシャルボタンを設置してみた。
以前、一回導入してみたものの、不安定過ぎて取っ払ってたZenbackが最近安定してきたので、再び設置してソーシャルボタンもあってそれで満足してたんだけど。
やっぱり、もう少し親切設計?にしたら、もっと押してもらえるかなーって思ってねー(* ̄▽ ̄*)ノ”
パソコンなど横幅870px以上の解像度の場合はサイドバーに1か所、画面右に固定がひとつ、本文部分の上下と広告の下の3か所。
このうち、本文上下はプラグインShare Buttons by AddThis を使って表示。
広告の下はZenback。
サイドバーと右の固定表示はプラグイン使わず、自分で設置したもの。
Facebookの「いいね!」ボタンはLike Button – Facebook開発者の所で生成した。
↓870px以上の解像度の場合↓(記事上は写ってない)
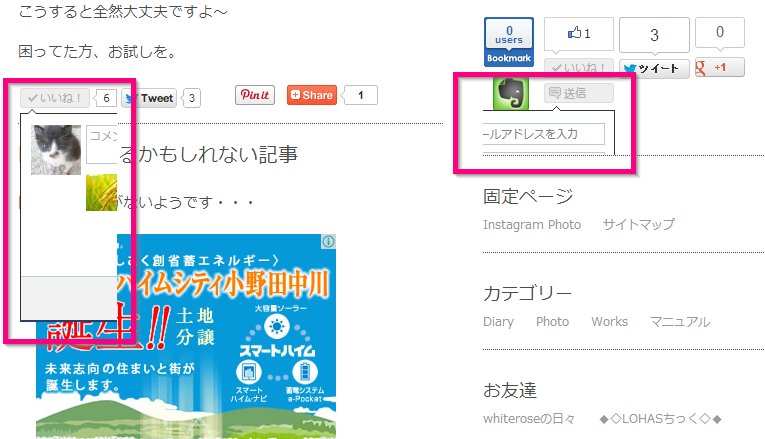
↓こちらが870px以下の場合のサイドバー(フローティングにしてたやつ)↓
横幅870px以下のタブレットなんかの解像度の場合、右に固定でついてくるのは邪魔かなと思ったので、サイドバーに。
問題発生!!「いいね!」クリックしたら出てくるコメント欄が切れてる!
ところが、
自分の記事に自分で「いいね!」をすることがないので
まったく気づかなかったんだけど(失格、、、)
Facebookの「いいね!」をクリックした時に出るコメント記入欄が、どういうわけか切れちゃうんだよね~、、、
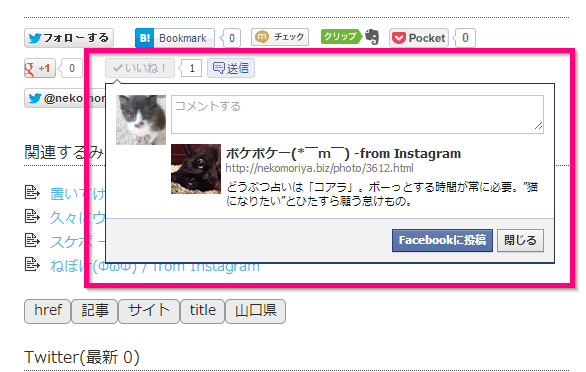
↓Zenback部分↓
うーん・・・なんでだ~??
と・・・よくよく見てみると、
記事下の部分は、ちょうどボタン幅でちょん切れてる!
サイドバーはボタン幅とは関係ないっぽい!てことがわかる。
本文(コンテンツ)部分とサイドバーでは原因が違うらしい
さっそく、原因究明!
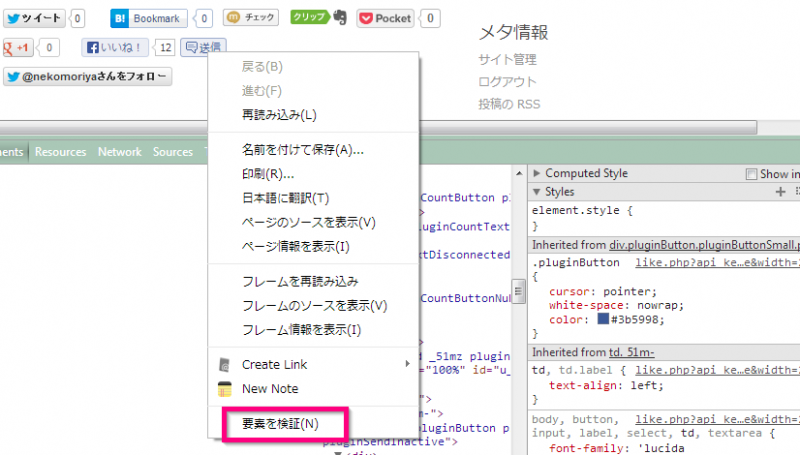
Chromeの「右クリック→要素を検証」が役に立ちますね~
見てみると・・・
コメント記入欄はiframeなんだけど、CSS(スタイルシート)では、
#content iframe {
display: block;
max-width: 100%;
margin: 3px 0 10px 0;
}
となってる。
どうやら、この本文(content)部分の”iframe”に設定された”max-width” が原因の模様。
/*facebookのコメントが切れるので対処*/
.fb-like iframe,.item-facebook-like iframe {
max-width: none !important;/*こちらを優先*/
}
.fb-like iframeはShare Buttons by AddThis部分
.item-facebook-like iframeはZenback部分
これでOKかな??
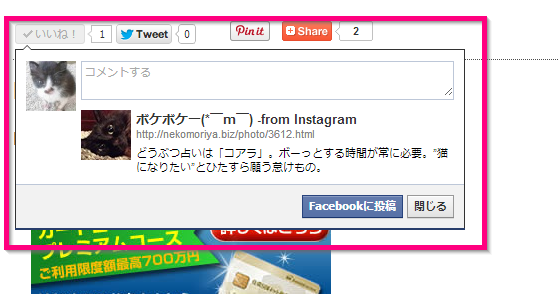
↓Zenback部分↓
めでたく、表示されました!
しかし!サイドバー部分は未解決
コンテンツ(本文)部分とは原因が違うらしいサイドバー部分はどうかな?
ボタン幅に関係ないってことは・・・と再びChromeの要素を検証。
Facebookボタンの親要素に
ul.sidebar li.widget-container {
overflow: hidden;/*溢れたら隠す*/
}
なので、これを上書きするわけだけど、
サイドバー全体に対して打ち消すのは困るし、870px以下でサイドバーに格納されるまでは右に固定されているボタンは隠れないわけだから・・・
それぞれのIDでスタイルシートを上書き。
/*Facebookコメント欄が切れるので対処*/
ul.sidebar li#text-29{
overflow: visible !important;
}
@media screen and (max-width: 870px) {
/*Facebookコメント欄が切れるので対処*/
ul.sidebar li#text-33 {
overflow: visible !important;
}
}
サイドバー上のボタン部分はどの解像度でも一緒。
870px以上だと右にフローティングしてるボタンは、870px以下になるとサイドバー内に格納?されるので、870px以下になって初めてスタイルを上書きするように。
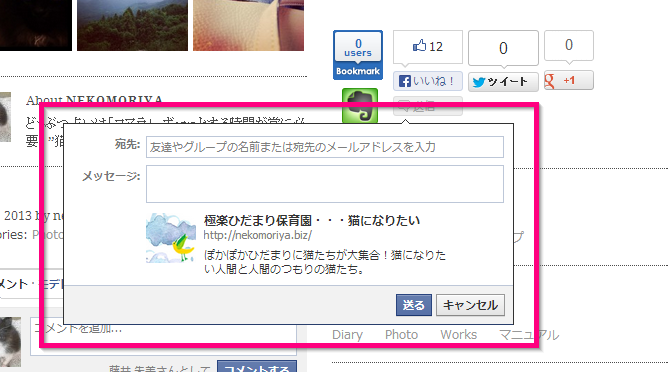
↓サイドバー上のボタン↓
↓870px以下になってサイドバー下に格納されたボタン部分↓
できました!!
ところが、もう一つ問題が・・・
iframeが他の要素に隠れてしまったり、
右に固定配置したボタン群が、フッターのLIKEボックスに隠れてしまうの。

解決したけど、今日はちょっと疲れてきたので明日にでも。
続、Facebookの「いいね!」ボタンのコメント欄が切れてしまうので対処するの巻。
2013/10/26 今現在、ソーシャルボタンは投稿内に2か所のみで、サイドバーとフローティングはやめました。
というのも、ソーシャルボタンが多いとページの読み込みがぐんと遅くなるようなので最低限に。
Zenbackのソーシャルボタンとaddthis(記事下のみ)のボタンだけにしてます。
それでも、まだ遅いんだけどね、、、
2013/11/7 ページの重さの大部分はこのソーシャルリンクにある気がして大部分を削除し、アイコンフォントでページ上部と、本文下のみにしてみた。正解!
アイコンフォントでページの重さを解消!ソーシャルバー作成

なんだか巷で話題のアイコンフォントを使ってみました。 きっかけは、いつも参考にさせていただいているウェブシュフさんの以下の記事。 【WordPress高速化日記】アイコン画像を全てアイコンフォントにした 【WordPr
スポンサー