スポンサー
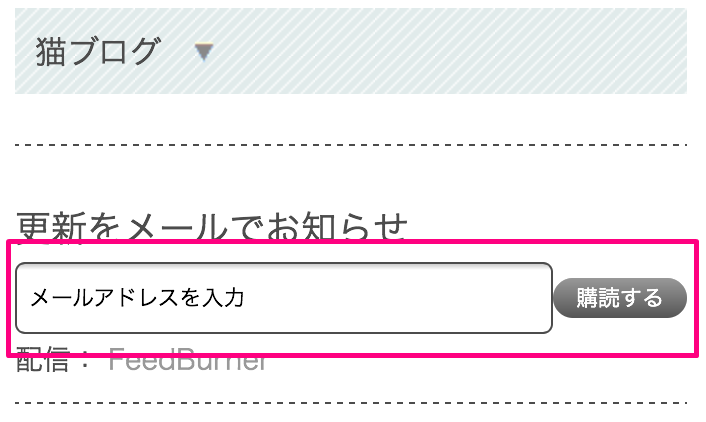
折角スタイルシートで設定していても、
iOsデバイスで見ると勝手に角丸になってしまうのでなんとかしたいということで検索してみた。
スタイルシートを追加
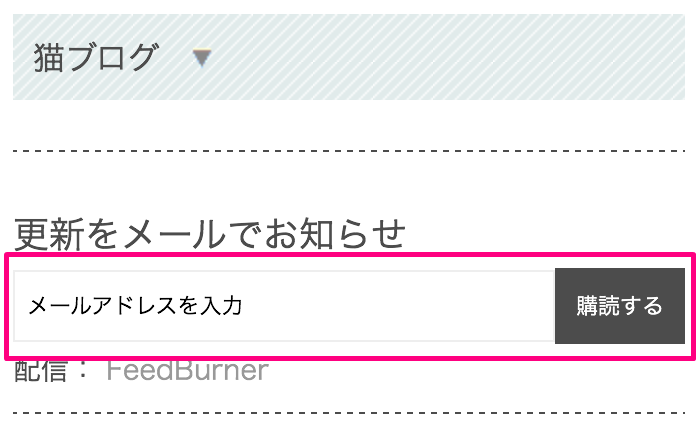
ねこもりやの場合は、角丸ゼロにしたいので、以下の様にスタイルシートに追加しました。
input[type="button"],,input[type="text"]input[type="submit"] {
-webkit-appearance: none;
border-radius: 0;
}
角丸の角度を調整したい時は
input[type="button"],,input[type="text"]input[type="submit"] {
border-radius: 3px;
-moz-border-radius: 3px;
-webkit-border-radius: 3px;
-webkit-appearance: none;
}
などと、すればいいかも。
参考サイト
【iPhone】【Safari】【css】ボタンの角丸などの消し方 – zhuweichenの日記
[CSS]iPhoneでsubmitボタンのテキストがずれた時の対応方法 | コリス
スマートフォンサイトにてフォームボタンのコーディング時に覚えておきたいCSSプロパティ | バシャログ。
後記
iOs以外のandroidとかでは、どうなるのか実機がないので未確認ですが、iOsでは、ChromeでもSafariでも勝手に角丸になっていました。
沢山の有意義なサイト様のおかげで助かりました♪
ありがとうございますヾ(@~▽~@)ノ
スポンサー