スポンサー
昨日のつづき。
Facebookの「いいね!」ボタンのコメント欄が切れてしまうので対処するの巻。
Facebookの「いいね!」ボタンのコメント欄が切れてしまうので対処するの巻。で、facebookのいいね!ボタンをクリックすると現れるコメント記入欄がちょん切れてしまうなどの不具合に対処してみた。
今日は、その続きで、
Facebookのコメント欄が、他の要素に隠れてしまったり、
右サイドにフローティングで設置したSNSボタン類が、他の要素に隠れてしまうなどの問題に立ち向かってみた。
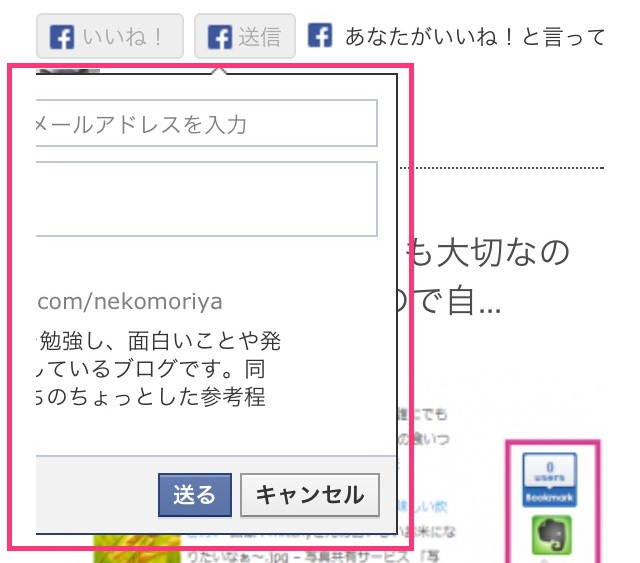
Facebookのコメント欄が他の要素に隠れてしまう。
上図のように、「いいね!」ボタンをクリックしたら出てくるコメント記入欄が、他の要素の下に隠れてしまっている。
これは、通常HTMLは読みこんだ順に重なっていくので、
後に読み込むほど上に重なるから。
設置したSNSボタンは右にフローティングしているけども、実は実際にある場所は右サイドバー。
そして、今回上に表示されているFacebook Like Boxは、フッター部分。
読みこみ順で言うとフッターが最後なので、
Facebook Like Boxの方が上に重なってしまった。
重なり順を強制的に変更
この、重なり順序を変更するには、CSS(スタイルシート)で調整する。
.fb-like iframe {
z-index: 99;
}
z-indexプロパティは、ボックスの重なりの順序を指定する際に使用します。
z-indexプロパティは、positionプロパティでstatic以外の値が指定されている要素に適用されます。
上の様に、positionプロパティが設定されていないと効かないので注意。
数字が大きいほど上に重なります。
もうひとつ・・・
SNSボタンの上に他の要素が重なってしまう。
これも、上記同様。
ul.sns_box {
z-index:95;
}
ちゃんと、綺麗に重なったー!
だけど、また問題発見、、、
スマホの狭い画面で見ると、またまたコメント記入欄がちょん切れまーす_(_△_)ノ
2013/10/26 今現在、ソーシャルボタンは投稿内に2か所のみで、サイドバーとフローティングはやめました。
というのも、ソーシャルボタンが多いとページの読み込みがぐんと遅くなるようなので最低限に。
Zenbackのソーシャルボタンとaddthis(記事下のみ)のボタンだけにしてます。
それでも、まだ遅いんだけどね、、、
スポンサー
ニュースレターを購読する








