スポンサー
良いにつけ悪いにつけ、移り変わりの激しいWEBの世界。
wordpressの仕様だってしかり。
ウカウカしてたら、とんでもないことになってしまう。
そこで、思い立って、wordpressのテーマを作成するときのアレコレをちゃんと記録しておこうと思う。
最終的に出来上がるテーマの概要
1.HTML5/CSS3での作成
2.レスポンシブデザインでスマホ、タブレット対応
3.アドセンスもレスポンシブ対応
4.カスタムヘッダー採用で製作者と編集者が別の場合にも対応
5.カスタム背景採用(上記カスタムヘッダー同様)
6.カスタムメニュー採用(上記カスタムヘッダー同様)
などなど・・・
やっていくうちに、まだ他にも出てきそうだけど、それはそれで。
作成手順
手順はとても有名なこちらのページを参考にされたらわかりやすいと思うのでここでは書かないつもり。
はじめてWordPressのオリジナルテーマを作るときの参考になればと思って書きました(サンプルダウンロード)
躓きやすいことに絞って記録していきます。
あくまで、自分仕様( ̄∇+ ̄)vキラーン
基本構造
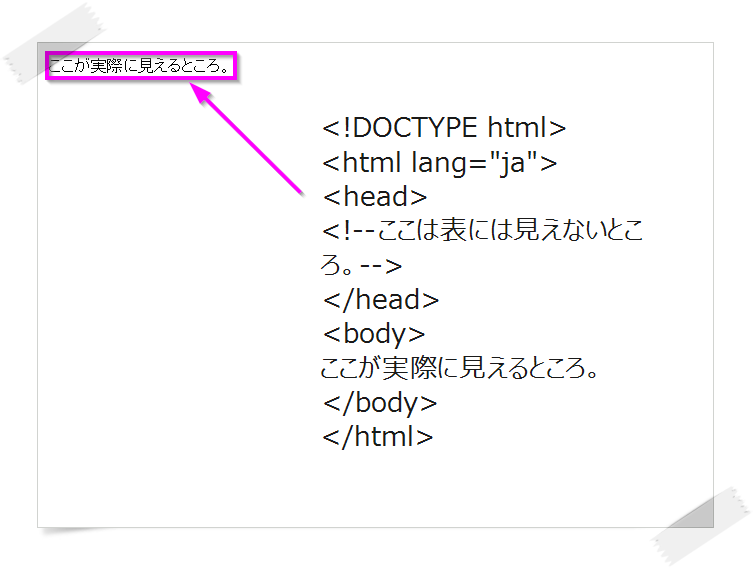
<!DOCTYPE html> <html lang="ja"> <head> <!--ここは表には見えないところ。--> </head> <body> ここが実際に見えるところ。 </body> </html>
すごーく、大事なとこですよね、基本。
とりあえず、これだけ書いただけでも”HTML”ファイルとして保存すればブラウザでWEBページとして認識されます。
基本のHTML構造を作成してからwordpressのテーマとして出来あがるまでを記録していきます。
その他の要素を組み込んだHTML構造
<!DOCTYPE html> <html lang="ja"> <head> <meta charset="UTF-8"> <title>TOP PAGE</title> <link rel="stylesheet" href="style.css" media="screen"> </head> <body> <div id="container"> <!-- header --> <div id="header" class="clearfix"> </div> <!-- /header --> <!-- content --> <div id="content"> <!-- sidebar1 --> <div id="sidebar-primary"> </div> <!-- /sidebar1 --> <!-- main --> <div id="main"> <!-- post --> <div class="post"> </div> <!-- /post --> </div> <!-- /main --> <!-- sidebar2 --> <div id="sidebar-secondary"> </div> <!-- /sidebar2 --> </div> <!-- /content --> </div> <!-- /container --> <!-- footer --> <div id="footer"> <p id="copyright" class="wrapper">© 極楽ひだまり保育園 All Rights Reserved.</p> </div> <!-- /footer --> </body> </html>
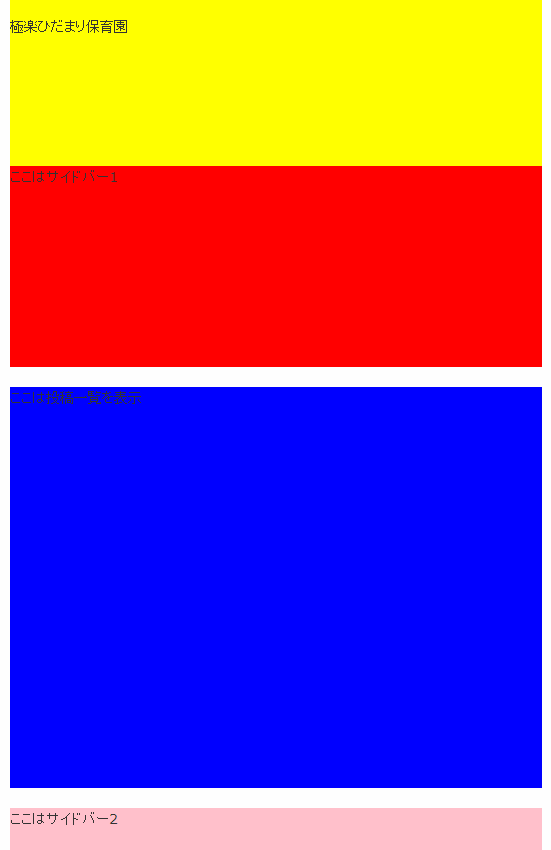
概要
サイドバーを二つ。
これは、モバイルでの閲覧時に、サイドバー1(赤)はメイン部分(青)の上に持ってくるため、あえて分ける。
その為、”サイドバー1”には、検索ボックスとかカテゴリとか、閲覧者にとってすぐあると便利なものを置くようにする。
#container,
.wrapper {
margin: 0 auto;
max-width: 1000px;
padding:0 20px;
overflow:hidden;
}
#container {
background-color: #fff;
border-left:1px solid #eee;
border-right:1px solid #eee;
}
#header {
xmargin-bottom: 20px;
padding-top: 20px;
background:yellow;/*黄色い部分*/
height:150px;
}
#content{
width:100%;
overflow:hidden;
}
#main {
float: left;
width: 60%;
height:400px;
background:blue;/*青い部分*/
margin-bottom: 20px;
overflow:hidden;
border-bottom: 1px solid transparent;
}
#sidebar-primary,#sidebar-secondary{
float: right;
width: 336px;
height:200px;
margin-bottom: 20px;
border-bottom: 1px solid transparent;
overflow:hidden;
}
#sidebar-primary {
background:red;/*赤い部分*/
}
#sidebar-secondary {
background:pink;/*ピンクの部分*/
clear:right;
}
#footer {
clear: both;
background: #555;/*グレーの部分*/
color: #fff;
}
トップページなどのアーカイブページ。
最新の一件は全文、その他は抜粋表示する。
今日はここまで。
スポンサー
ニュースレターを購読する