スポンサー
Warning: Undefined variable $post in /home/nekomoriya/nekomoriya.biz/public_html/wp-content/plugins/code-snippets/php/snippet-ops.php(663) : eval()'d code on line 21
なんてことでしょう!
自分がインターネットエクスプローラーを使わないとはいえ、仕事だったらこんなミスは・・・っていうか、手抜きはしないと思うけど。
IE(インターネットエクスプローラー)でのアイコンフォント(合字)の対応が抜けてたーーー!
ふと、何の気なしに立ち上げたIE・・・
きっと、虫の知らせだね。
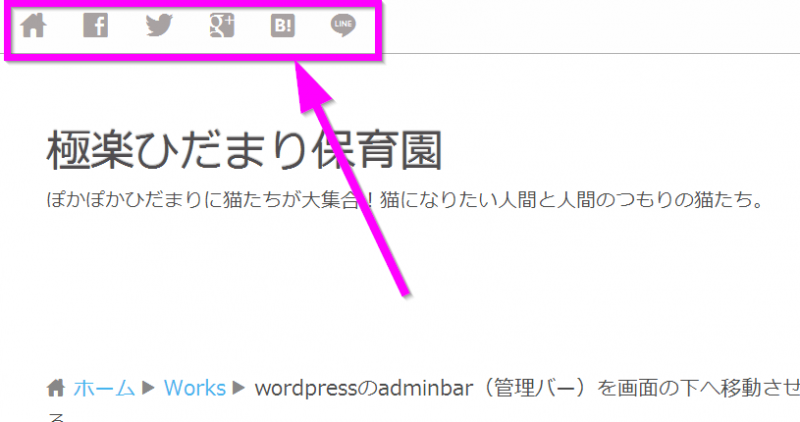
アイコンフォントでページの重さを解消!ソーシャルバー作成

なんだか巷で話題のアイコンフォントを使ってみました。 きっかけは、いつも参考にさせていただいているウェブシュフさんの以下の記事。 【WordPress高速化日記】アイコン画像を全てアイコンフォントにした 【WordPr
ただし、IE9以下では(WindowsXPの方はほとんどIE9以下でしょう)、下図の様に表示されてしまいます。
もし、IE10以上なのに、ご覧のページでページ上に「home」とか「twitter」とか、文字がそのまま表示されていらっしゃる方(下図の様に)は、ページを更新なさるか、キーボードのF5(ファンクション5)を押してくださいませ。

もし、IEをアップデートできる場合はアップデートしたほうがセキュリティ上も良いと思いますよ!
追加のCSS
以下の部分が抜けていたので、っていうか、配布元のCSSをそのまんま使っていて確認を怠っていました、反省。
-webkit-font-feature-settings: "liga" 1, "dlig" 1; -moz-font-feature-settings: "liga=1, dlig=1"; -ms-font-feature-settings: "liga" 1, "dlig" 1; -o-font-feature-settings: "liga" 1, "dlig" 1; font-feature-settings: "liga" 1, "dlig" 1;
以下が完成CSSです。
参考:
@font-face {
font-family: 'LigatureSymbols';
src: url('fonts/LigatureSymbols-2.11.eot');
src: url('fonts/LigatureSymbols-2.11.eot?#iefix') format('embedded-opentype'),
url('fonts/LigatureSymbols-2.11.woff') format('woff'),
url('fonts/LigatureSymbols-2.11.ttf') format('truetype'),
url('fonts/LigatureSymbols-2.11.svg#LigatureSymbols') format('svg');
src: url('fonts/LigatureSymbols-2.11.ttf') format('truetype');
font-weight: normal;
font-style: normal;
}
.lsf, .lsf-icon:before {
font-family: 'LigatureSymbols';
-webkit-text-rendering: optimizeLegibility;
-moz-text-rendering: optimizeLegibility;
-ms-text-rendering: optimizeLegibility;
-o-text-rendering: optimizeLegibility;
text-rendering: optimizeLegibility;
-webkit-font-smoothing: antialiased;
-moz-font-smoothing: antialiased;
-ms-font-smoothing: antialiased;
-o-font-smoothing: antialiased;
font-smoothing: antialiased;
-webkit-font-feature-settings: "liga" 1, "dlig" 1;
-moz-font-feature-settings: "liga=1, dlig=1";
-ms-font-feature-settings: "liga" 1, "dlig" 1;
-o-font-feature-settings: "liga" 1, "dlig" 1;
font-feature-settings: "liga" 1, "dlig" 1;
}
IE10以上なら、上図の様に表示されるはず。
参考サイト
スポンサー