スポンサー
いつも頭を悩ますIE表示への対応。
先日もうっかりアイコンフォントの対応を忘れててとんでもない表示になってたことが。
IEへの対応が抜けていました、、アイコンフォントをIEでも表示させるために追加したCSS

なんてことでしょう! 自分がインターネットエクスプローラーを使わないとはいえ、仕事だったらこんなミスは・・・っていうか、手抜きはしないと思うけど。 IE(インターネットエクスプローラー)でのアイコンフォント(合字)の対応が抜けて
リガチャが表示されないIEへの対処をやっと。



リガチャのInternetExplore(インターネットエクスプローラー)への対応をどうしようか悩んでおりましたが、いずれ対応することを願って、先日確認した”条件付きコメント”を使って、IE以外とIEでHTMLを分岐させました。 IE
なんせ重いし、エラーで開けない、強制終了多発・・・と、なんとも使えないものになってしまったIEtester。
前はこんなじゃなかったのに、、、
My DebugBar | IETester / Browser Compatibility Check for Internet Explorer Versions from 5.5 to 10
なので、なんかないかと探してみたら・・・
灯台下暗し。
なんと!IE(インターネットエクスプローラー)そのものに、ちゃんと搭載されていた。
いつからあるんだ?これ?
IE6はマイクロソフト自身も見限った様で、IE7以降のバージョンを確認できます。
軽くて簡単で助かる~♪
IEの開発者ツールの使い方
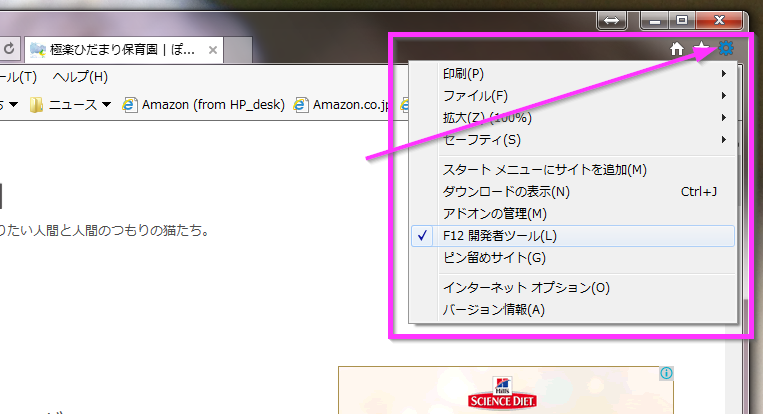
インターネットエクスプローラーの右上の設定(歯車みたいなアイコン)をクリックし、出てきたメニューの”F12 開発者ツール”にチェックを入れます。
そうすると、
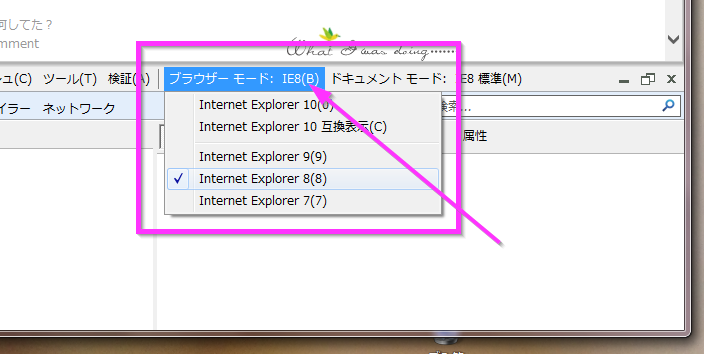
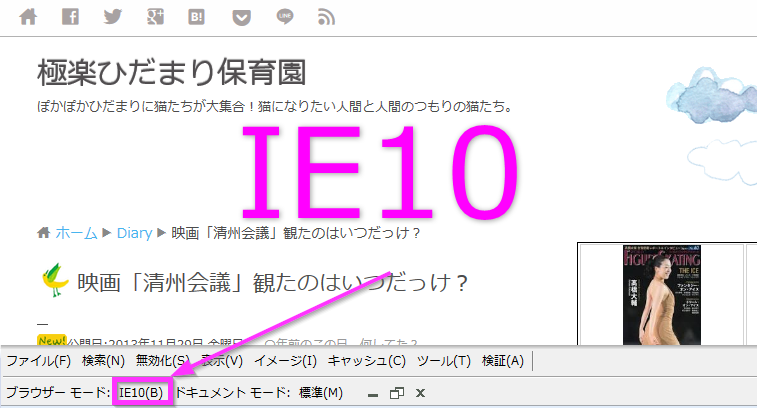
ページの下部に下図の様な欄が出現します。
”ブラウザモード”というメニューがあるので、クリックして確認するIEのバージョンを選ぶと開いているページが再読み込みされます。
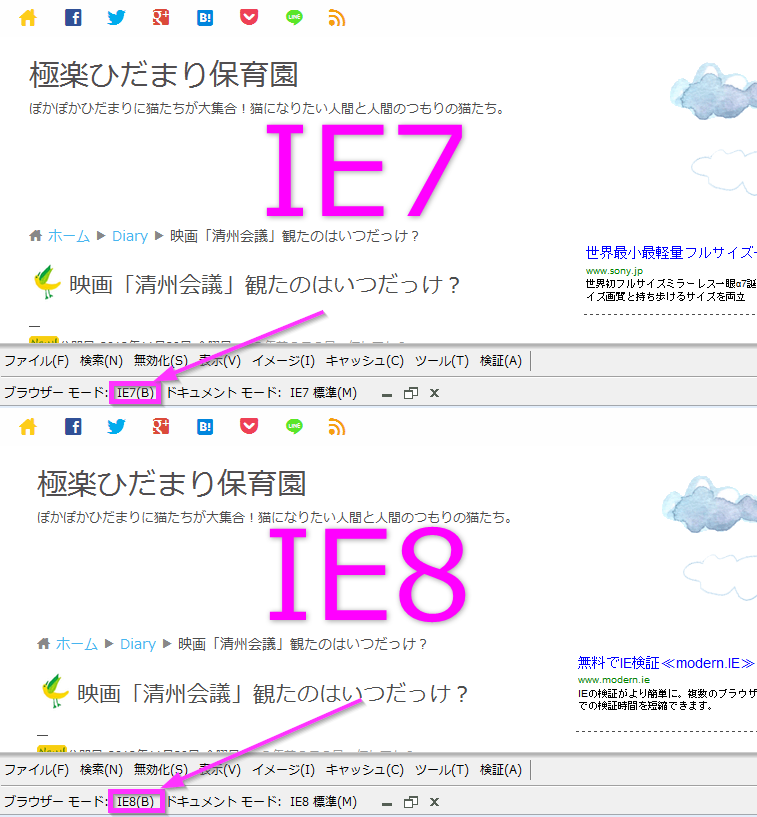
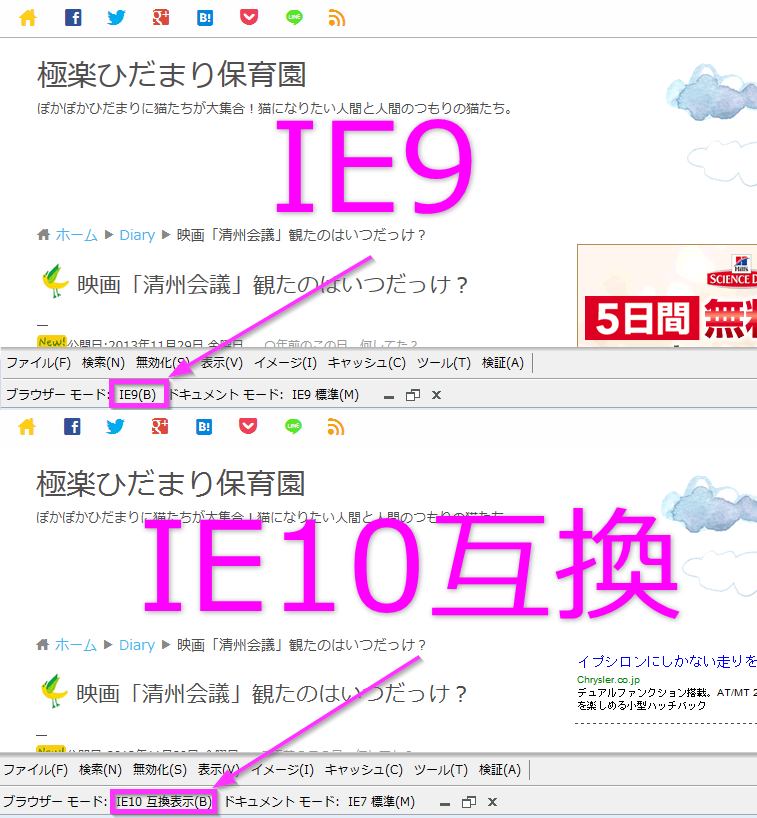
結果
当ブログの場合・・・
そう変わりはないですが、パッと見てわかるのはページ上のシェアアイコン部分かなー
操作の簡単さとこの軽快さ。
ありがたいですねー
参考サイト
IEでの表示確認に必須!IE開発者ツールの使い方 | Web制作会社スタイル
Webページのトラブル原因究明にIE8の「開発者ツール」を活用する - @IT
スポンサー
ニュースレターを購読する