スポンサー
先日、2013年のアクセス数の変化について書いてた時、「プラグインなしでの新着記事の表示」のことについて書いてなかったことに気付いたので、今年の事は今年のうちに!ってことで急いで書きました。
新着の記事をサムネイル付で表示する為に良く使われるプラグインにRecent Posts Plus があります。
ねこもりやも当初はこのプラグインを使うつもりでしたが、実現したかった
1.表示しているカテゴリの新着記事を表示
2.アーカイブページにはすべてのカテゴリの新着を表示
が、ちょっとできそうになかったのでプラグインなしで実装しました。
”query_posts()”をやめたら、ROSEのブログの表示の不具合も解消された!

ずっと気にはなっていたけど原因が特定できずにいた@w_rose220のブログの表示の不具合が、まったく思いもよらないナナメの方角から解決(たぶん)した。 その食卓の(お金をかけないのに)豪華さや、あっちの椎茸山、こっちのタケノコ山、向
なお、ねこもりやはウイジェットにショートコードを書いて実装するためにPost Snippetsを使っています。
WordPressプラグインEXEC-PHPを使わずにウイジェットにショートコードを使うことにした経緯。追記あり



>>なぜexec-PHPがモテるのか | WP-D EXEC-PHPって危険なの? わかりません(ねこもりやには)。 って、でも、Wordpressを自動インストールして、無料配布のテンプレート使ってブログ書いてる
php・html
以下をPost Snippetsを使う場合は、最初の”<?php”と”?>”を省いて記入します。
直接テンプレートに書く場合はそのまま。
<?php if( is_single()): //単一記事のみに適用する ?>
<h3 class="widget-title">このカテゴリの最新記事</h3>
<ul class="recent-post">
<?php
foreach((get_the_category()) as $cat) {
$cat_id = $cat->cat_ID ;
break ;
}
$query = 'cat=' . $cat_id. '&showposts=3';
query_posts($query) ;
?>
<?php if ( have_posts() ) : while ( have_posts() ) : the_post(); ?>
<li class="alllink">
<a href="<?php the_permalink(); ?>" title="<?php the_title(); ?>">
<?php if (has_post_thumbnail()) : ?>
<?php the_post_thumbnail('side_thumbnail', array('class' => 'left')); ?></a>
<?php else : ?>
<img src="<?php bloginfo('home'); ?>/wp-content/images/default.png"></a>
<?php endif; ?>
<a href="<?php the_permalink(); ?>" title="<?php the_title(); ?>"><?php the_title(); ?></a>
<span class="sidebar-excerpt"><?php echo mb_substr(get_the_excerpt(), 0, 45); ?></span>
<p class="linkarea"><a href="<?php the_permalink(); ?>">more...</a></p>
</li>
<?php endwhile; endif; ?>
<?php wp_reset_query(); ?>
</ul>
<?php endif; ?>
<?php if( !is_single()): //単一記事以外に適用する ?>
<h3 class="widget-title">最新記事</h3>
<ul class="recent-post">
<?php query_posts( 'showposts=5' );?>
<?php while ( have_posts() ) : the_post(); ?>
<li class="alllink">
<a href="<?php the_permalink(); ?>" title="<?php the_title(); ?>">
<?php if (has_post_thumbnail()) : ?>
<?php the_post_thumbnail('side_thumbnail', array('class' => 'left')); ?></a>
<?php else : ?>
<img src="<?php bloginfo('home'); ?>/wp-content/images/default.png"></a>
<?php endif; ?>
<a href="<?php the_permalink(); ?>" title="<?php the_title(); ?>"><?php the_title(); ?></a>
<span class="sidebar-excerpt"><?php echo mb_substr(get_the_excerpt(), 0, 45); ?></span>
<p class="linkarea"><a href="<?php the_permalink(); ?>">more...</a></p>
</li>
<?php endwhile; ?>
<?php wp_reset_query(); ?>
</ul>
<?php endif; ?>
CSS(スタイルシート)
ul.recent-post li{
overflow: hidden;
display: block;
float: none;
clear: both;
}
div#sidebar-secondary ul.recent-post img {
margin:0 5px 0 0;
border:none;
float: left;
width:80px;
heght:80px;
}
/*クリックできる範囲をひろげる*/
.alllink{
position:relative;
width:95%;
height:auto;
background: url(img/wrap_bg.png);
border:1px solid rgba(127,127,127,0.1);
padding:5px;
margin:0 0 5px;
}
html > body .linkarea a{
display:block;
position:absolute;
left:0;
top:0;
height:100%;
width:100%;
text-align:left;
text-indent:-9999px;
overflow:hidden;
background/*\**/:fff\9;*IE7、8のみに適用*/
filter:alpha(opacity=0);/*透明に*/
}
.alllink:hover{
background-color:#F8F8FF;
}
クリック領域を広げるスタイルシートに関しては詳しくはこちら。
クリック領域を広げてスマホのタップ操作に優しくするためのスタイルシート



スマートフォンでのアクセスもパソコン版と同じCSS(カスケード・スタイル・シート)でレスポンシブ対応しているのですが、最近気になっていることがあって・・・ 今日やっと重い腰を上げました(= ̄∇ ̄=) ニィ スマホに優しく。タップ領域
上記のサンプルコードは、あくまでねこもりやのとこでのコードですのでクラス名やスタイルなどは、自サイトに合わせて適宜調整を。
後記
なんせ、しばらく前の事で、いったいどちらのサイト様を参考にしたのかをすっかり失念してしまいました。
たった3か月くらいの間に、これほど沢山の事を調べ挑戦してみたことは、いままで無かったかもしれません。
その過程は本当に楽しく充実し面白いものでした。
「極楽ひだまり保育園」などと言う思いつきで付けたサイト名が示す通り、ほんとに思いつきで始めたサイト運営の数年間でいちばんワクワクと有意義な期間だったかも。
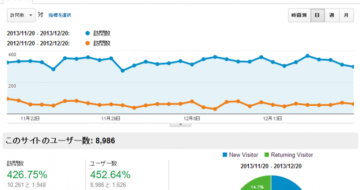
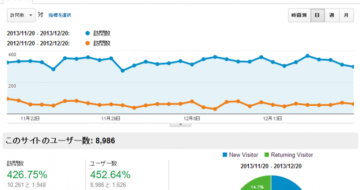
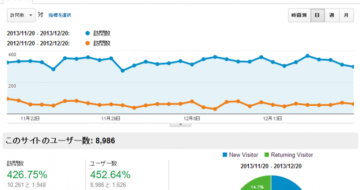
2013年アクセス数の変化:いったいこの数年間なにをしていたのだろうか?



一年前との比較。 ブログの大改造を始めたのが今年の9月。 SEOに強いと話題のWordpressテーマ「SEO対策に強い無料WordPressテーマ「Stinger」」と、その作者さんおすすめ情報ブログ ENJI
スポンサー
ニュースレターを購読する


