スポンサー
スマートフォンでのアクセスもパソコン版と同じCSS(カスケード・スタイル・シート)でレスポンシブ対応しているのですが、最近気になっていることがあって・・・
今日やっと重い腰を上げました(= ̄∇ ̄=) ニィ
スマホに優しく。タップ領域を拡大する
それは、タップできる領域が小さくてタップしにくいのではないかな?ということ。
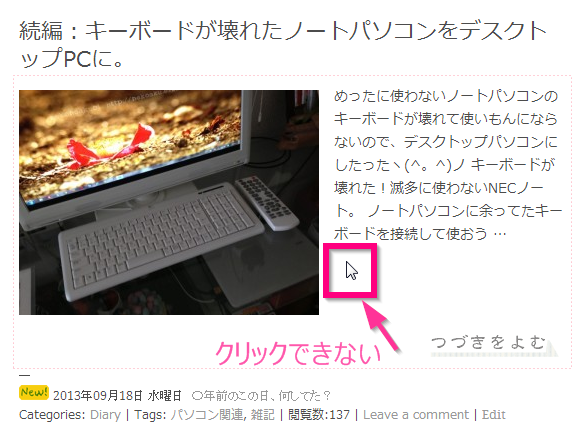
例えば、トップページやアーカイブなどの投稿一覧。
タイトルやアイキャッチ画像、それに「つづきをよむ」はクリック(タップ)できるけども、抜粋が表示されているところはクリック(タップ)できない。↓
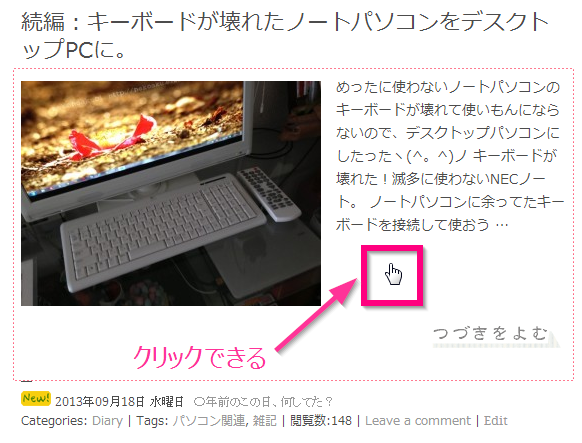
それを、全ての領域をクリック(タップ)できるようにしたい。
↓破線の範囲をクリック(タップ)できるようにしてみる。
HTML構造の記述
<div class="alllinkarea">
<a href="<?php the_permalink(); ?>">
<?php the_post_thumbnail('thumbnail'); ?></a>
<?php the_excerpt(); ?>
<p class="linkarea"><a href="<?php the_permalink(); ?>">More...</a></p>
</div>
クリック(タップ)できるようにする領域(ここでは”div”)にクラス”alllinkarea”を付加。
一番のミソは「見えなくなってもいい”a要素”」をつくり、クラス”linkarea”を付加。
このa要素を領域全体に広げるという手法。
CSS(スタイルシート)の記述
/*クリックできる範囲をひろげる*/
/*div要素*/
.alllinkarea{
position:relative;/*a要素を絶対配置するため必須*/
width:100%;
background-color:#fff;/*背景色指定必須*/
padding:5px;
margin:0 0 5px;
}
/*a要素を全体に広げる*/
html > body .linkarea a{
display:block;/*ブロック要素に変換*/
position:absolute;
left:0;/*div要素を基準として左*/
top:0;/*div要素を基準として上*/
height:100%;/*上から100%*/
width:100%;/*左から100%*/
text-align:left;
text-indent:-9999px;/*More...を領域外へ*/
overflow:hidden;/*特定のブラウザのバグ対処*/
background/*\**/:fff\9;*IE7、8のみに適用*/
filter:alpha(opacity=0);/*透明に*/
}
注意点としては、div要素に背景色を設定しないと今回のこの手法は効かないらしい。
応用で、サイドバーの最新記事などにも適応してみた。
wordpress popular postsがどうしてもタグが効かず、「なんちゃって領域拡大」になってるけど、いつかどーにかしたい。
参考はこちらのサイト↓。
とても丁寧でわかりやすい解説ですが、CSSの記述も全部が画像だったのでコピペできなかった(≡д≡) ガーン
Lesson 08 ブロック要素の全体をリンク領域に設定する- Webデザイン表現&技法の新・スタンダード・インタラクション編 – MdN Design Interactive
スポンサー