スポンサー
Warning: Undefined variable $post in /home/nekomoriya/nekomoriya.biz/public_html/wp-content/plugins/code-snippets/php/snippet-ops.php(663) : eval()'d code on line 21
Warning: Undefined variable $post in /home/nekomoriya/nekomoriya.biz/public_html/wp-content/plugins/code-snippets/php/snippet-ops.php(663) : eval()'d code on line 21
Warning: Undefined variable $post in /home/nekomoriya/nekomoriya.biz/public_html/wp-content/plugins/code-snippets/php/snippet-ops.php(663) : eval()'d code on line 21
Warning: Undefined variable $post in /home/nekomoriya/nekomoriya.biz/public_html/wp-content/plugins/code-snippets/php/snippet-ops.php(663) : eval()'d code on line 21
なんだか巷で話題のアイコンフォントを使ってみました。
きっかけは、いつも参考にさせていただいているウェブシュフさんの以下の記事。
しかしながら、気軽に始めたソーシャルボタンアイコンフォント化ですが、思いのほかあっちこっち脱線しつつの実装になってしまい、1日がかりだったのでそのアレコレをまたもや書こうと思います。
目的
当サイトのページの読み込みがとても遅いのは気付いていて、色々対策はしてみたものの、万策尽きたという感じだった。
PageSpeed Insightsでの数値も惨憺たるもので、SEO的にもユーザビリティ的にも絶対NGだと思うのでこのページの重さを解消するのが第一目的です!頑張る!
アイコンフォントってなんだ?
そこで、なにか他にできることは無いかと思っている時に、アイコンフォントの事をウェブシュフさんの記事で知り、色々調べてみた。
アイコンフォントは色々あるみたいでしたが、使い方を見てみると、例えば、「f」と一文字書くと、”facebook”のアイコン(みたいな文字)が表示されるらしい。
参考:あー、これいいわ!アイコンフォントを使ってみたら思いの外手軽にグラフィカルな選択肢が増えるよ*prasm
なるほどなるほど。
不満点
だけど、ちょっとだけ不満が。
というのも、この使い方だとソースはタダの意味のない文字「f」なわけで、SEO的にはなんだか惜しい気がする。
リガチャ(合字)
と、思って調べてみたら、同じようなコト考える人はいらっしゃいますね。
参考:アイコンフォントのデメリットを解決する「Ligature Symbols」を使ってみた。 | Oh-Blog
前述の不満点を解消できるアイコンフォントは、リガチャ(合字)という仕組みらしい。
これだと、Ligature Symbolsで実際に入力して試してみてわかるとおり、「facebook」と記述するとfacebookのアイコン(みたいな文字)が表示されるというわけ。
ぶらぼー:*.;”.*・;・^;・:\(*^▽^*)/:・;^・;・*.”;.*:
これなら、SEO的にも「意味のない文字列がある」なんてことにならないのでとっても良い気がする。
この記事に力を得、さっそく導入。
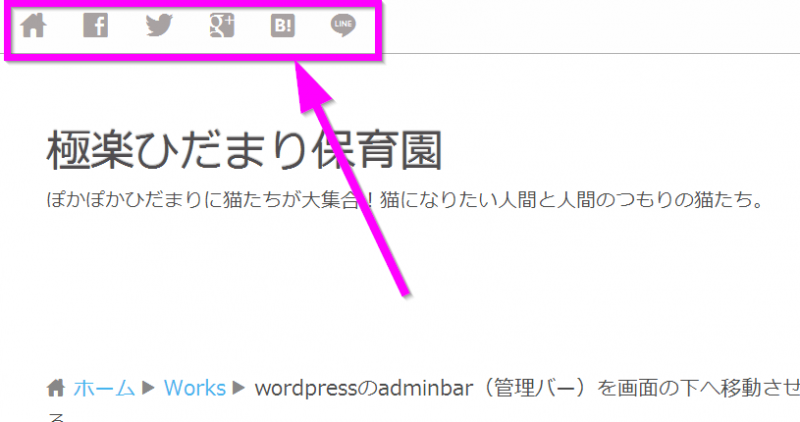
おまけに、このサイトのように上部にソーシャルバーを固定するのもいいなーと思ってパクリ参考にさせていただきました♪
導入方法
フォントを導入
まずは、何はともあれ、このリガチャ(合字)Ligature Symbolsをダウンロード。
ページの一番下にダウンロードボタンがあるよ♪
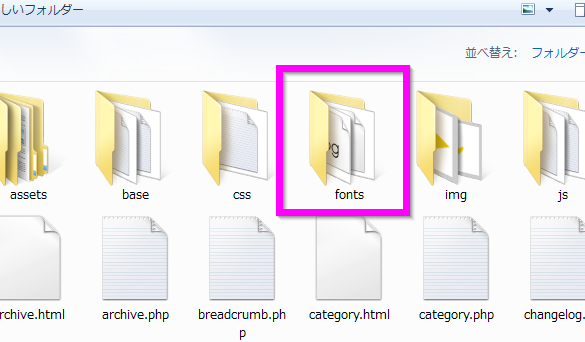
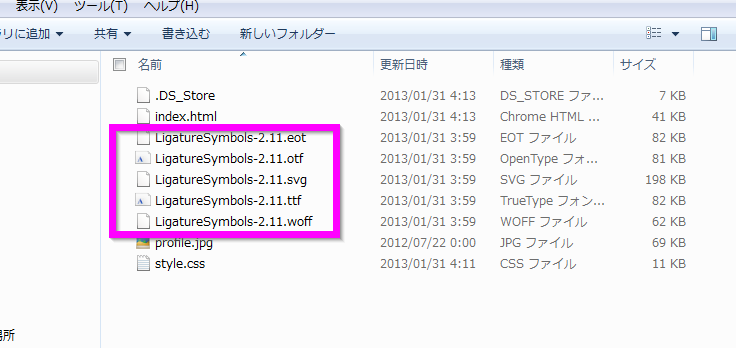
ダウンロードしたら、解凍してできたフォルダの中の”LigatureSymbols”フォルダの中にある5つのファイルを自分のテーマフォルダの中に(例:fonts)フォルダを作ってアップロード。
↑上図の5つのファイルを↓下図、wordpressのテーマフォルダの中へ適当なフォルダを作って移動する。そしてもちろんアップロード。
CSS
アイコンフォントを使うためのまずは基本的な記述をします。
コピペでOKでしょー
2013/11/9 IEへの対応が抜けておりましたので一部追加しております。
追加部分:24~28行目
-webkit-font-feature-settings: “liga” 1, “dlig” 1;
-moz-font-feature-settings: “liga=1, dlig=1”;
-ms-font-feature-settings: “liga” 1, “dlig” 1;
-o-font-feature-settings: “liga” 1, “dlig” 1;
font-feature-settings: “liga” 1, “dlig” 1;
IEへの対応が抜けていました、、アイコンフォントをIEでも表示させるために追加したCSS

なんてことでしょう! 自分がインターネットエクスプローラーを使わないとはいえ、仕事だったらこんなミスは・・・っていうか、手抜きはしないと思うけど。 IE(インターネットエクスプローラー)でのアイコンフォント(合字)の対応が抜けて
@font-face {
font-family: 'LigatureSymbols';
src: url('fonts/LigatureSymbols-2.11.eot');
src: url('fonts/LigatureSymbols-2.11.eot?#iefix') format('embedded-opentype'),
url('fonts/LigatureSymbols-2.11.woff') format('woff'),
url('fonts/LigatureSymbols-2.11.ttf') format('truetype'),
url('fonts/LigatureSymbols-2.11.svg#LigatureSymbols') format('svg');
src: url('fonts/LigatureSymbols-2.11.ttf') format('truetype');
font-weight: normal;
font-style: normal;
}
.lsf, .lsf-icon:before {
font-family: 'LigatureSymbols';
-webkit-text-rendering: optimizeLegibility;
-moz-text-rendering: optimizeLegibility;
-ms-text-rendering: optimizeLegibility;
-o-text-rendering: optimizeLegibility;
text-rendering: optimizeLegibility;
-webkit-font-smoothing: antialiased;
-moz-font-smoothing: antialiased;
-ms-font-smoothing: antialiased;
-o-font-smoothing: antialiased;
font-smoothing: antialiased;
-webkit-font-feature-settings: "liga" 1, "dlig" 1;
-moz-font-feature-settings: "liga=1, dlig=1";
-ms-font-feature-settings: "liga" 1, "dlig" 1;
-o-font-feature-settings: "liga" 1, "dlig" 1;
font-feature-settings: "liga" 1, "dlig" 1;
}
HTML
後々の為にdivで括ってid付けてます。
あ、このidはページトップに固定させる参考にさせて頂いた【Stinger2】ページの一番上から離れようとしない固定のメニューバーの作り方でのidをそのまま使ってます。後述のCSSもほぼコピペですねー
2013/11/8 下記のul~/ul内の内容を少し修正しました。
<div id="header-top">
<div id="header-sns">
<ul>
<li><a href="<?php bloginfo('url'); ?>" class="lsf home" title="トップページへ">home</a></li>
<li><a href="http://www.facebook.com/share.php?u=<?php the_permalink(); ?>" onclick="window.open(this.href, 'FBwindow', 'width=450, height=250, menubar=no, toolbar=no, scrollbars=yes,resizable=yes'); return false;" class="lsf facebook">facebook</a></li>
<li><a href="http://twitter.com/share?count=horizontal&original_referer=<?php the_permalink(); ?>&text=<?php the_title(); ?>&url=<?php the_permalink(); ?>&via=nekomoriya" onclick="window.open(this.href, 'TWwindow', 'width=450, height=250, menubar=no, toolbar=no, scrollbars=yes,resizable=1'); return false;" class="lsf twitter">twitter</a></li>
<li><a href="https://plus.google.com/share?url=<?php the_permalink(); ?>" onclick="window.open(this.href, 'Gwindow', 'width=450, height=250, menubar=no, toolbar=no, scrollbars=yes'); return false;" class="lsf google">google</a></li>
<li><a href="http://b.hatena.ne.jp/entry/<?php the_permalink(); ?>" class="hatena-bookmark-button lsf hatena" data-hatena-bookmark-layout="simple" title="このエントリーをはてなブックマークに追加" >hatenabookmark</a></li>
<!-- <li><a href="http://getpocket.com/edit?url=<?php the_permalink(); ?>&title=<?php the_title(); ?>" onclick="window.open(this.href, 'FBwindow', 'width=550, height=350, menubar=no, toolbar=no, scrollbars=yes'); return false;" class="lsf pocket">pocket</a></li> -->
<li><a href="http://line.naver.jp/R/msg/text/?<?php the_title(); ?>%0D%0A<?php the_permalink(); ?>" class="lsf line">line</a></li>
</ul>
</div>
</div>
「class=lsf」がアイコンフォントを使うというおまじない。
ねこもりやは、もしかしたら、他でも使いまわすことがあるかも知れないので、ulから/ulまでをsocial.phpという別ファイルにして、以下の様にテンプレートを呼び出すようにしました。
<div id="header-top"> <div id="header-sns"> <?php get_template_part( 'social' ); ?> </div> </div>
更に、シングルページ(個別記事ページ)だけに表示させるようにするため
<?php if (is_single()) { ?>
<div id="header-top">
<div id="header-sns">
<?php get_template_part( 'social' ); ?>
</div>
</div>
<?php } ?>
と、しました。
下記のサイトを参考にスクリプトをsocial.jsにまとめました。
参考:WordPressのソーシャルボタン用スクリプトを最適化 | work.log
(function (w, d) {
w.___gcfg = {lang: "ja"};
var s, e = d.getElementsByTagName("script")[0],
a = function (u, i) {
if (!d.getElementById(i)) {
s = d.createElement("script");
s.src = u;
if (i) {s.id = i;}
e.parentNode.insertBefore(s, e);
}
};
a("https://apis.google.com/js/plusone.js");
a("//b.st-hatena.com/js/bookmark_button.js");
a("//platform.twitter.com/widgets.js", "twitter-wjs");
a("//widgets.getpocket.com/v1/j/btn.js?v=1", "pocket-btn-js");
a("//connect.facebook.net/ja_JP/all.js#xfbml=1", "facebook-jssdk");
})(this, document);
抜けていました:2013/11/8
上記を「/head」以前に挿入しました。
<script src="<?php echo get_template_directory_uri(); ?>/js/social.js" type="text/javascript" charset="utf-8"></script>
追加CSS
あとは、スタイルシートで上部に固定とか、マウスオーバーした時に色を変えるなどを設定しました。
文字なので、とても簡単ですね~♪
ほぼ、【Stinger2】ページの一番上から離れようとしない固定のメニューバーの作り方 からコピペですが、
「z-index:10000;」が、
なぜか「index:10000;」になってたので修正。
後は、サイトに合わせて適宜修正しました。
ソーシャルへのリンクですので、マウスオーバーしたときに、サイトのブランドカラーになるように、【備忘録】主要SNSブランドカラーの値 一覧や、BrandColors: a collection of major brand color codesを参考に色を指定しました。
#header-top {
border-bottom: 1px solid rgba(0, 0, 0, 0.3);
width:100%;
position:fixed;
top:0;
left:0;
z-index:10000;
background: url(img/wrap_bg.png);
}
#header-sns {
max-width:1000px;
margin: 0 auto 0 auto;
font-size:25px;
line-height:1.5;
padding-left:10px;
}
#header-sns ul,.return ul {
overflow:hidden;
}
#header-sns ul li{
float:left;
position: relative;
margin-right:10px;
margin-left:5px;
}
#header-sns ul li a{
text-decoration: none;
color: #a8a2a2;
padding: 0 5px;
}
#header-sns ul li a.lsf:hover{
text-decoration: none !important;
color:#47B5EF;
}
#header-sns ul li a.home:hover{
color:#fdcd1a;
}
#header-sns ul li a.line:hover{
color:#5ae628;
}
#header-sns ul li a.facebook:hover{
color:#305097;
}
#header-sns ul li a.twitter:hover{
color:#00aced;
}
#header-sns ul li a.google:hover{
color:#db4a39;
}
#header-sns ul li a.hatena:hover{
color:#0086dd;
}
#header-sns ul li a.pocket:hover{
color:#ee4056;
}
a.lsf:hover{
text-decoration: none !important;
}
参考
- 【WordPress高速化日記】アイコン画像を全てアイコンフォントにした
- 【WordPress高速化日記】ソーシャルボタン(SNS用シェアボタン)を自作・設置すると効果的
- あー、これいいわ!アイコンフォントを使ってみたら思いの外手軽にグラフィカルな選択肢が増えるよ*prasm
- アイコンフォントのデメリットを解決する「Ligature Symbols」を使ってみた。 | Oh-Blog
- WordPressのソーシャルボタン用スクリプトを最適化 | work.log
- Ligature Symbols
- 【Stinger2】ページの一番上から離れようとしない固定のメニューバーの作り方
- WordPress|ソーシャルボタンをオリジナル画像に | Engideer
- 【備忘録】主要SNSブランドカラーの値 一覧 | akiyumo
- BrandColors: a collection of major brand color codes
- [wordpress][Stinger2]画面最上部に固定されたメニューバーの作り方
後記
ソーシャルアイコンがページの読み込みを遅くしてると言うのは、あちこちの情報で知っていました。
ページに画像を多用している我がサイトですので、なるべく画像が少ない方が読み込みは早くなるよね、きっと。
なので、個別記事ページの記事下の AddThis とZenbackで表示させていたソーシャルアイコンをアイコンフォントにして、プラグイン AddThis はめでたく停止&削除。Zenbackはソーシャルアイコンだけは非表示にできました。
プラグイン停止によるページの読み込み速度アップも多少はあるのではと。
ただし、まだちょっとできていないことがあります。
ソーシャルアイコン(文字だけど)をクリックした時に小窓で開くようにしたいのに、うまく行かないのだーーーー!
なんでだー!?
あと、「pocket」もつけたいけども、残念ながら、リガチャ(合字)が無くて実装できず(≡д≡) ガーン
作者様に問合せ中でございます。(自分で作れって?!!)
今回の実装でログインした状態でadminbar(管理バー)が表示されていると、固定したソーシャルバー(名付けて)と被ってしまうので、adminbarをページ下に移動させたことについては以下をご覧くださいませ。
wordpressのadminbar(管理バー)を画面の下へ移動させる。



実は、昨日一日がかりでSNSのソーシャルアイコンをアイコンフォントに変更したり、 シングル(個別)ページだけでいいよねということでシングルページだけに表示にしたり、 固定でページの上に常にあった方がいいよね?と、固定させたり。 つ
ページ右のページの上や下、トップページに戻るのアイコンフォントでの実装方法はまた後日。
2013/11/8 書きましたよ~
アイコンフォントでページトップへ戻るリンクを作成した記事はこちら↓
アイコンフォントでページ上部へ戻るリンクを作成。



前回、アイコンフォントでソーシャルバーを作成したのをきっかけに、 他に減らせる画像はないかと探し、 「ページ上へ戻るリンク」と「トップページに戻る」に使っていた画像をアイコンフォントにすることに。 というのも、ソーシャルバーがあま
2013/12/3 ソーシャルバーに検索ボックスも追加してみた。
検索ボックスをサイドバーから削除してページ上に固定してみた。



ページ上に固定で表示させているバーに検索ボックスを追加した。 このバーを実装した当初は、検索バーはサイドバーでいいかなと、なんとなく思ってソーシャルボタンだけ入れてみたんだけど・・・ 「検索バーもやっぱりスクロールにひっついてき
スポンサー