スポンサー
Warning: Undefined variable $post in /home/nekomoriya/nekomoriya.biz/public_html/wp-content/plugins/code-snippets/php/snippet-ops.php(663) : eval()'d code on line 21
Warning: Undefined variable $post in /home/nekomoriya/nekomoriya.biz/public_html/wp-content/plugins/code-snippets/php/snippet-ops.php(663) : eval()'d code on line 21
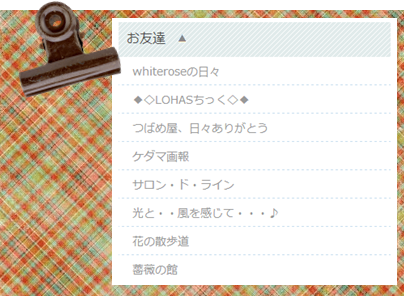
サイドバーにリンク(ブックマーク)を表示する時、リンクウイジェットを追加すれば、ダッシュボードのリンクで追加したブックマークが表示されます。
今まで、このやり方で表示していたんですが、このリンク全体に対してクラスを付加した状態にしたかったので、以前リンク集を固定ページとして追加したときのことを思い出しながらテキストウイジェットに追加してみました。
WordPress:LINK集作成の覚書

Wordpressには標準でリンク集を作る機能がありますがその作成の覚書。 サイドバーにウィジェットとして出力するのではなく 固定ページに「紹介文」と「サムネイル」を一緒に出力させる方法。 専用テンプレート作成 1)まずは、リンク集
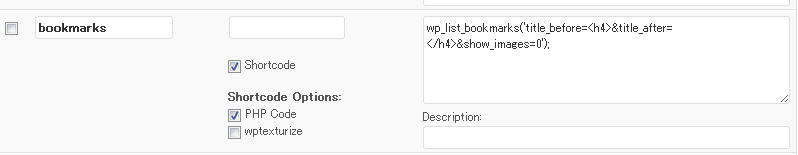
PostSnipetsに追加
<?php wp_list_bookmarks('title_before=<h4>&title_after=</h4>&show_images=0');?>
プラグイン:WordPress › Post Snippets « WordPress Plugins
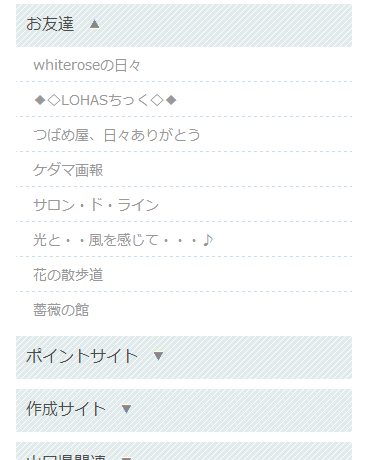
テキストウイジェットを追加
<ul class="bookmark">
お友達
ポイントサイト
作成サイト
山口県関連
応援してます!
猫ブログ
リンクウイジェットの使い方をお探しの方はこちらをどうぞ♪
リンクウィジェットの有効化 – WordPressの使い方
HTML
吐きだされるHTMLは以下になります。
<li id="text-56" class="widget-container widget_text"> <h3 class="widget-title">BookMarks & Thanks</h3> <div class="textwidget"> <ul class="bookmark"> <li id="linkcat-28" class="linkcat"><h4>お友達</h4> <ul class='xoxo blogroll'> <li><a href="http://rose.hughughag.net/" title="whiteroseの日々 びっくりする程豪勢な食卓事情や趣味のプリザーブドフラワー作品やガーデニングのことや・・・楽しいブログですよ♪ねこもりや作。" target="_blank">whiteroseの日々</a></li> <li><a href="http://memepi.blog86.fc2.com/" title="◆◇LOHASちっく◇◆ Lifestyle Of Happy Alcohol Satisfaction ぐうたら独身女の日常。と題されたとってもおもしろおかしいHappyになれる癒しブログ" target="_blank">◆◇LOHASちっく◇◆</a></li> <li><a href="http://ameblo.jp/toramomoe/" title="つばめ屋、日々ありがとう 姪っ子のブログ つばめ一家の日々が綴られています♪" target="_blank">つばめ屋、日々ありがとう</a></li> <li><a href="http://kedamagaho.blog64.fc2.com/" title="ケダマ画報 「家庭画報」をもじったようなブログタイトルが妙に癒されます。ケダマさんのセンスの感じられるあったかいサイトですよ!" target="_blank">ケダマ画報</a></li> <li><a href="http://line.hughughag.net/" title="サロン・ド・ライン 岩国市周東町の片田舎のちいさなちいさな美容室サロン・ド・ライン。日々のちょっとしたできごとや思うこと感じたこと思いつくままに。" target="_blank">サロン・ド・ライン</a></li> <li><a href="http://yellowcamelia.blog18.fc2.com/" title="光と・・風を感じて・・・♪ とにかく美しい写真に癒されます。元々楽天でお知り合いになった猫仲間。pansyのハンドルネームどおりの透明感あふれるページは必見!" target="_blank">光と・・風を感じて・・・♪</a></li> <li><a href="http://masae.hughughag.net/" title="散歩道で出会った綺麗な花や空たち。" target="_blank">花の散歩道</a></li> <li><a href="http://otake.hughughag.net/" title="花と美味しいものと旅の思い出と・・・" target="_blank">薔薇の館</a></li> </ul> </li> ・・・・・・ </ul> </div> </li>
スタイルシート(CSS)
参考までにスタイルシートを・・・
ul.sidebar ul.bookmark {
margin:0px 0px 0px 0px;
padding:5px 0px 5px 0px;
}
ul.sidebar ul.bookmark h4{
background:url(img/bookmark_bg.gif);
cursor:pointer;
padding:10px 0 10px 10px;
font-size: 16px;
}
ul.sidebar ul.bookmark h4.active:after{
content:url(img/close.png);
margin-left:15px;
}
ul.sidebar ul.bookmark h4:after{
content:url(img/open.png);
margin-left:15px;
}
ul.sidebar ul.bookmark li.linkcat{
margin:0 0 10px 0;
}
ul.sidebar ul.bookmark li li{
border-bottom: 1px dashed #c7deef;
padding-left:10px;
}
ul.sidebar ul.bookmark ul{
display:none;
}
ul.sidebar ul.bookmark li li:last-child{
border-bottom:none;
}
ダッシュボードに「リンク」項目が見当たらない方
wordpress3.5以上から使いはじめた方はダッシュボードに「リンク」項目がないかもしれません。
以下を参考にプラグインWordPress › Link Manager « WordPress Pluginsをインストールしてみてくださいませ。
WordPress無料テンプレートのリンクウィジェット追加 | SEO初心者の検索エンジン上位表示!WordPressでSEO対策
参考サイト
WordPress無料テンプレートのリンクウィジェット追加 | SEO初心者の検索エンジン上位表示!WordPressでSEO対策
リンクをリストタグで表示するwp list bookmarks | WordPress攻略本
サイドバーをアコーディオン(折りたたみ)化したときの投稿はこちら
サイドバーをjQueryでアコーディオン仕様にしてみた。



なんだかサイドバーが果てしなく長くなってきたので ブログロールだけ折りたたみにしてみた。 jQueryは実装されているので、導入は簡単!導入がまだの方は、Download jQuery | jQueryからダウンロードしてくださ
スポンサー