スポンサー
Warning: Undefined variable $post in /home/nekomoriya/nekomoriya.biz/public_html/wp-content/plugins/code-snippets/php/snippet-ops.php(663) : eval()'d code on line 21
WordPressには標準でリンク集を作る機能がありますがその作成の覚書。
サイドバーにウィジェットとして出力するのではなく
固定ページに「紹介文」と「サムネイル」を一緒に出力させる方法。
専用テンプレート作成
1)まずは、リンク集用のテンプレートを作成。
テーマの中のpage.phpを複製し、
名前をわかりやすいもの(EX:links.php)に変更。
2)作成したlinks.phpをエディタで開き
一番上に以下を記述。
<?php /* Template Name: links */ ?>
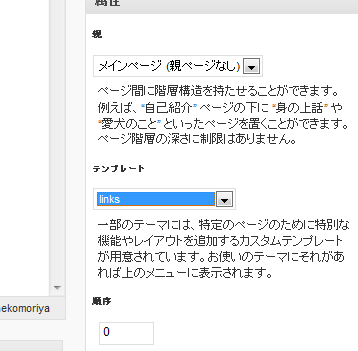
これで、ページを作る時にテンプレートを選ぶことができるように。

作成したテンプレートにPHPタグを追加
3)さらに、links.phpのなかの
<div class=”entry”>
の下に以下のコードを追加します。
<?php wp_list_bookmarks(); ?>
これが基本の形。
4)これにさらに説明文とサムネイルを設定するために
<?php wp_list_bookmarks('title_li=&categorize=1&show_images=1&show_description=1'); ?>
とする。
categorize=1でカテゴリごと。
show_images=1でサムネイル表示
show_description=1で説明文表示
保存し、サーバーにアップロード。
ページを追加
5)ダッシュボードで「ページ」の「新規追加」を選択して、タイトルを「リンク集」やら「LINKS」やら
お好みに設定し、公開~♪
リンクを追加する時の注意
6)リンク集にサムネイルなどを表示するために
リンクを追加する際に、
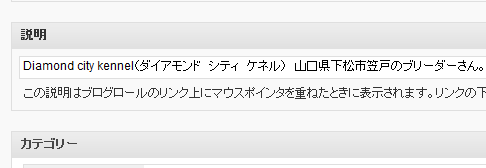
「詳細」欄にサムネイル画像を設定する。

ここの場合は、
mozshotを使ってますので、リアルタイム?なサイトのトップページ画像を取ってきてくれます。
http://mozshot.nemui.org/shot?http://diamond-city-kennel.com/?以下にサイトのURL(アドレス)を入れる。
で、こうすると
サイトのタイトルを出力しなくなるので
説明文のてっぺんにサイトのタイトルを追加しておく。

CSS(スタイルシート)
で、スタイルシートを好みに設定。
ここの場合は
/* リンク集ページ */
.linkcat h2 {
font-size:14px;
padding:5px 12px; }
li.linkcat{
list-style-type:none;
margin-top:10px;
padding-bottom:30px;
}
.xoxo ul,.linkcat ul{
list-style-type:none;
margin:0 0 1em 1em;
padding-top:0;
line-height:0%; }
.linkcat ul li{
list-style-type:none;
margin:0.7em 0 0 0.3em;
line-height:160%;
background:url(image/kizi_li.gif) no-repeat 0px 4px;
padding:0 0 0 18px; }
.xoxo ul{
margin:1em 0 1em 2em;
line-height:160%;
background:url(img/arrow2.gif) no-repeat 3px 7px;
padding:0 0 0 18px; }
.xoxo a img{
float:right;
border:none;
background:none;
}
サムネイル画像を右に回り込ませてます。
2013/11/26
サイドバーのブックマークを折りたたみ(アコーディオン)にした時の覚えもご参考に。
サイドバーをjQueryでアコーディオン仕様にしてみた。

なんだかサイドバーが果てしなく長くなってきたので ブログロールだけ折りたたみにしてみた。 jQueryは実装されているので、導入は簡単!導入がまだの方は、Download jQuery | jQueryからダウンロードしてくださ
スポンサー
