スポンサー
Warning: Undefined variable $post in /home/nekomoriya/nekomoriya.biz/public_html/wp-content/plugins/code-snippets/php/snippet-ops.php(663) : eval()'d code on line 21
Warning: Undefined variable $post in /home/nekomoriya/nekomoriya.biz/public_html/wp-content/plugins/code-snippets/php/snippet-ops.php(663) : eval()'d code on line 21
ふと、サイドバーに
パソコンのお仲間のブログやお友達のブログ、ROSEのブログの更新情報を載せたいなという衝動に駆られ、あっちこっち彷徨った。
いろいろ見たけど、いくつか方法があるようだ。
理想としては、
・複数のRSSを表示
・各一件づつを取得
・時系列に並べる
・サムネイル(小さ目)を表示
・公開日付表示
・抜粋(短め)表示
など・・・
WordPress:RSSを使って他サイトの最新情報を取得表示する方法(アイキャッチあり)

ずーーーと昔だけど、 RSSを使って外部のサイトの投稿をサムネイル付きで表示してみたいと思って 色々なサイトを参考にやってみたけど、 どうしてもサムネイルが表示できずに諦めていた事が ひょんなことから、解決してしまった。 [o
外部RSSを表示させるいくつかの方法
1.Google Feed APIを使う
2.ブログパーツを使う
3.fetch_feedを使う
など、ありましてぜーんぶやってみましたが・・・
ブログパーツはなんとなーくパス。
残るは、”Google Feed API”と”fetch_feed”ですが、とっても難しくて、サムネイルも表示できてないし。
採用した”fetch_feed”での表示方法
現時点では、”fetch_feed”で表示していますので、こちらをご紹介。


<?php include_once(ABSPATH . WPINC . '/feed.php');
$rss = fetch_feed(array(
'http://rose.hughughag.net/feed',
'http://otake.hughughag.net/feed',
'http://rssblog.ameba.jp/toramomoe/rss20.xml',
'http://line.hughughag.net/feed',
'http://masae.hughughag.net/feed',
'http://memepi.blog86.fc2.com/?xml',
'http://yellowcamelia.blog18.fc2.com/?xml',
'http://kedamagaho.blog64.fc2.com/?xml'
));
if (!is_wp_error( $rss ) ) :
$rss->set_item_limit(1);
$rss->set_cache_duration(1800);
$rss->init();
$maxitems = $rss->get_item_quantity(3);
$rss_items = $rss->get_items(0, $maxitems);
date_default_timezone_set('Asia/Tokyo');
endif;
?>
<ul class="other_rss">
<?php if ($maxitems == 0) echo '<li>更新情報がありません。</li>';
else
foreach ( $rss_items as $item ) : ?>
<li class="alllink">
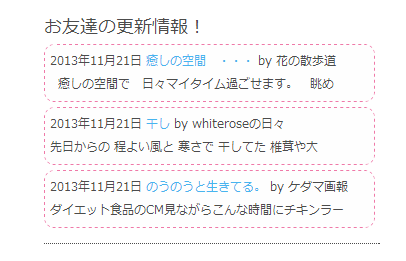
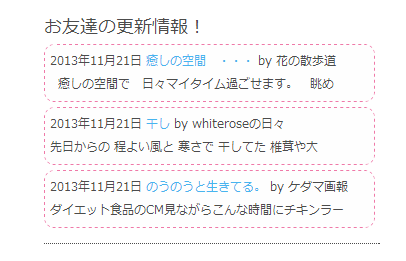
<?php echo $item->get_date("Y年n月j日"); ?> <a href='<?php echo $item->get_permalink(); ?>' target="_blank"><?php echo $item->get_title(); ?></a> by <?php echo $item->get_feed()->get_title(); ?><br />
<?php echo mb_substr(strip_tags($item->get_description()), 0, 25); ?>
<p class="linkarea"><a href='<?php echo $item->get_permalink(); ?>' target="_blank">more...</a></p>
</li>
<?php endforeach;?>
以上を表示する場所に入れるわけですが・・・
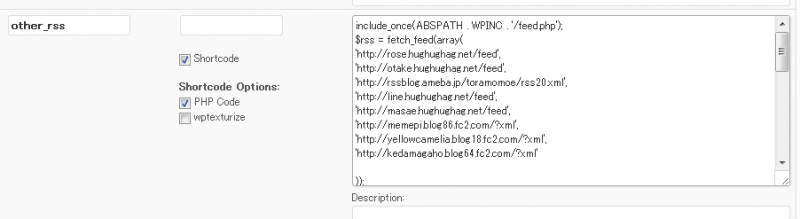
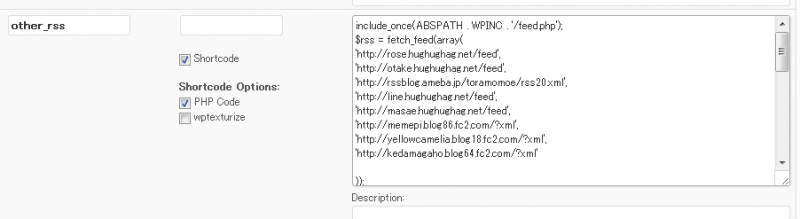
ねこもりやは、プラグインWordPress › Post Snippets « WordPress Plugins使ってるので、


表示したい場所に[other_rss] と書くだけ!
注:Post Snippets では、最初の<?phpと最後の?>を省くこと。
WordPressプラグインEXEC-PHPを使わずにウイジェットにショートコードを使うことにした経緯。追記あり



>>なぜexec-PHPがモテるのか | WP-D EXEC-PHPって危険なの? わかりません(ねこもりやには)。 って、でも、Wordpressを自動インストールして、無料配布のテンプレート使ってブログ書いてる
参考にさせて頂いたサイトでは、サムネイルを表示するために
<a href='<?php echo $item->get_permalink(); ?>'>
<?php
$first_img = '';
if ( preg_match( '/<img.+?src=[\'"]([^\'"]+?)[\'"].*?>/msi', $item->get_content(), $matches ) ) {
$first_img = $matches[1];
}
?>
<?php if ( !empty( $first_img ) ) : ?><img src="<?php echo esc_attr( $first_img ); ?>" alt="" style="width:100%;max-height:150px;"><?php endif; ?>
<?php echo $item->get_title(); ?></a>
を、付け加えてるわけですが、コレを付け加えるとエラーになるのです。
なぜだかわからず、今のところ、サムネイルなしに。
どなたか、お知恵をお貸しくださいませ。
参考サイト
1.Google Feed APIを使う
簡単に外部RSSをサイトに表示できるGoogle Feed API【複数RSS対応編】 – ウェブソク
↑のサイトはjquery使ってHTML化させてるとかで、タグが触りやすい。
ブログサイトなどのRSSを取り込んで画像も一緒に表示させるフィード機能 – Cre’ps inc.
↑こちらもわかりやすくてよかったんだけど、なぜか表示すらされず。エラーにでもなればわかるんだけど。。。
2.ブログパーツを使う
RSS表示用ブログパーツ | FeedWind(フィードウィンド)
複眼RSS - アクセスを増やすブログパーツ
画RSS – アクセスアップ ブログパーツ
3.fetch_feedを使う
【Wordpress】複眼RSS卒業、Fetch_feedにサムネイルをつける: 拝啓、平和の象徴さまへ
WordPressのRSSに画像を追加して、他のブログで読み込む方法 | immature design
ただし、サムネイル付はどの参考サイトのコードもエラーになる。
RSSをサポートしていないtwitterのRSSを生成
twitterを表示させたい向きには、こちらをご利用されるといいかも。
Pipes: TWU-Feed
おまけ・・・wordpressのfeedにサムネイルを含める
以下をfunctions.phpに追加する。
//フイードにサムネイルを追加
function do_post_thumbnail_feeds($content) {
global $post;
if(has_post_thumbnail($post->ID)) {
$content = '<div>' . get_the_post_thumbnail($post->ID) . '</div>' . $content;
}
return $content;
}
add_filter('the_excerpt_rss', 'do_post_thumbnail_feeds');
add_filter('the_content_feed', 'do_post_thumbnail_feeds');
スポンサー

