スポンサー
Warning: Undefined variable $post in /home/nekomoriya/nekomoriya.biz/public_html/wp-content/plugins/code-snippets/php/snippet-ops.php(663) : eval()'d code on line 21
ずーーーと昔だけど、
RSSを使って外部のサイトの投稿をサムネイル付きで表示してみたいと思って
色々なサイトを参考にやってみたけど、
どうしてもサムネイルが表示できずに諦めていた事が
ひょんなことから、解決してしまった。
外部の複数のRSSをサムネイル付きで表示したい(未完成~誰か教えて!)

ふと、サイドバーに パソコンのお仲間のブログやお友達のブログ、@roseのブログの更新情報を載せたいなという衝動に駆られ、あっちこっち彷徨った。 いろいろ見たけど、いくつか方法があるようだ。 理想としては、 ・複数のRSSを表示
なぜ、サムネイルが表示できなかったのか?
どうして、サムネイルが表示できなかったかなのだけど、
原因としては
- そもそも、Worspressがデフォルトで作成するfeedには、画像が含まれていなかった
- 入れていたタグが、アイキャッチではなく、投稿の一番目の画像を取得する仕様だった
Worspressのfeedに画像が含まれていないなんてこと、思ってもなかったので驚いた。
(と思ったけど、以前の記事でもちゃんとWorspressのfeedに画像を追加することに触れていた!なのに自分でもそれを忘れていた!)
そういわれて、https://nekomoriya.biz/feedを見てみると確かに画像はなかった。
アイキャッチでも一番目の画像でも、どちらでも問題はないと思っていたのだけど、入れていたタグは投稿の最初の画像を表示するようにしてたので、それのどこが駄目だったのかはわからない。
解決法
Worspressのfeedに画像を含める為に、以下のタグをfunctions.phpに追記します。
/*********************
rssにアイキャッチを含める
*********************/
function rss_post_thumbnail($content) {
global $post;
if(has_post_thumbnail($post->ID)) {
$thumbnail_id = get_post_thumbnail_id($post->ID); // アイキャッチ画像の ID を取得
$thumbnail = wp_get_attachment_image_src( $thumbnail_id, 'thumbnail' ); // medium サイズの画像情報を取得
$thumbnail_url = $thumbnail[0]; // URL を取得
$content = '<p><img src="'.$thumbnail_url.'" alt="'.get_the_title().'" /></p><p>'.$content.'</p>';
} else {
$content = '<p><img src="'.home_url().'/images/default1-80x80.png" alt="'.get_the_title().'" /></p><p>'.$content.'</p>';
}
return $content;
}
add_filter('the_excerpt_rss','rss_post_thumbnail');
add_filter('the_content_feed','rss_post_thumbnail');
12行目の‘.home_url().’/images/default1-80×80.pngの部分は、アイキャッチが無い場合に表示するデフォルト画像を指定。
無い場合は、「else { $content = ‘<p><img src=”‘.home_url().’/images/default1-80×80.png” alt=”‘.get_the_title().'” /></p><p>’.$content.'</p>’; }」を削除すれば、アイキャッチが無い場合は何も表示されないように。
改めて、アイキャッチ付きのfeedを取得して表示させる
feedにアイキャッチを含める設定が出来たら、改めて前回できなかったアイキャッチ付きのfeedを取得して表示させます。
3行目~9行目までが、取得したサイトのfeed。
<?php include_once(ABSPATH . WPINC . '/feed.php');
$rss = fetch_feed(array(
'http://rose.hughughag.net/feed',
'http://otake.hughughag.net/feed',
'http://mame.hughughag.net/feed',
'http://rssblog.ameba.jp/toramomoe/rss20.xml',
'http://masae.hughughag.net/feed',
'http://memepi.blog86.fc2.com/?xml',
'http://yellowcamelia.blog18.fc2.com/?xml'
));
if (!is_wp_error( $rss ) ) :
$rss->set_item_limit(1);
$rss->set_cache_duration(1800);
$rss->init();
$maxitems = $rss->get_item_quantity(5);
$rss_items = $rss->get_items(0, $maxitems);
date_default_timezone_set('Asia/Tokyo');
endif;
?>
<ul class="other_rss">
<?php if ($maxitems == 0) echo '<li>更新情報がありません。</li>';
else
foreach ( $rss_items as $item ) : ?>
<li>
<?php
echo '<a href="' . esc_url( $item->get_permalink() ) . '">';
if ( preg_match_all( '/src="([^"]*)"/', $item->get_content(), $image ) ) {
if ($image[1]) {
echo '<img src="' . esc_url( $image[1][0] ) . '" alt="no title"/>';
}
}
echo '</a>'; ?>
<?php echo $item->get_date("Y年n月j日"); ?> <a href='<?php echo $item->get_permalink(); ?>' target="_blank">
<?php echo $item->get_title(); ?></a> by <?php echo $item->get_feed()->get_title(); ?><br />
</li>
<?php endforeach;?>
25~31行目で、アイキャッチを投稿へのリンク付きで表示させています。
このままだと、直接ウイジェットなどに貼り付けることはできないので(プラグインなどで貼り付けることを可能にすることはできるけど、おすすめはしない)、プラグイン、Post Snipprtsを使って、ショートコードを作成するのが一番良いと思います。
その場合は、
include_once(ABSPATH . WPINC . '/feed.php');
$rss = fetch_feed(array(
'http://rose.hughughag.net/feed',
'http://otake.hughughag.net/feed',
'http://mame.hughughag.net/feed',
'http://rssblog.ameba.jp/toramomoe/rss20.xml',
'http://masae.hughughag.net/feed',
'http://memepi.blog86.fc2.com/?xml',
'http://yellowcamelia.blog18.fc2.com/?xml'
));
if (!is_wp_error( $rss ) ) :
$rss->set_item_limit(1);
$rss->set_cache_duration(1800);
$rss->init();
$maxitems = $rss->get_item_quantity(5);
$rss_items = $rss->get_items(0, $maxitems);
date_default_timezone_set('Asia/Tokyo');
endif;
?>
<ul class="other_rss">
<?php if ($maxitems == 0) echo '<li>更新情報がありません。</li>';
else
foreach ( $rss_items as $item ) : ?>
<li>
<?php
echo '<a href="' . esc_url( $item->get_permalink() ) . '">';
if ( preg_match_all( '/src="([^"]*)"/', $item->get_content(), $image ) ) {
if ($image[1]) {
echo '<img src="' . esc_url( $image[1][0] ) . '" alt="no title"/>';
}
}
echo '</a>'; ?>
<?php echo $item->get_date("Y年n月j日"); ?> <a href='<?php echo $item->get_permalink(); ?>' target="_blank">
<?php echo $item->get_title(); ?></a> by <?php echo $item->get_feed()->get_title(); ?><br />
</li>
<?php endforeach;
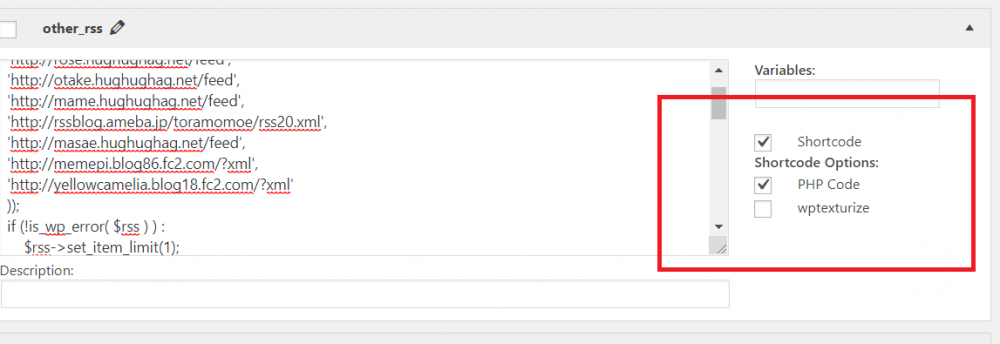
最初の「<?php」と最後の「?>」を除いて、Post Snipprtsのsnippets作成画面に貼り付けます。
作成画面の「shortcode」と「PHP code」にチェックを忘れずに。
結果
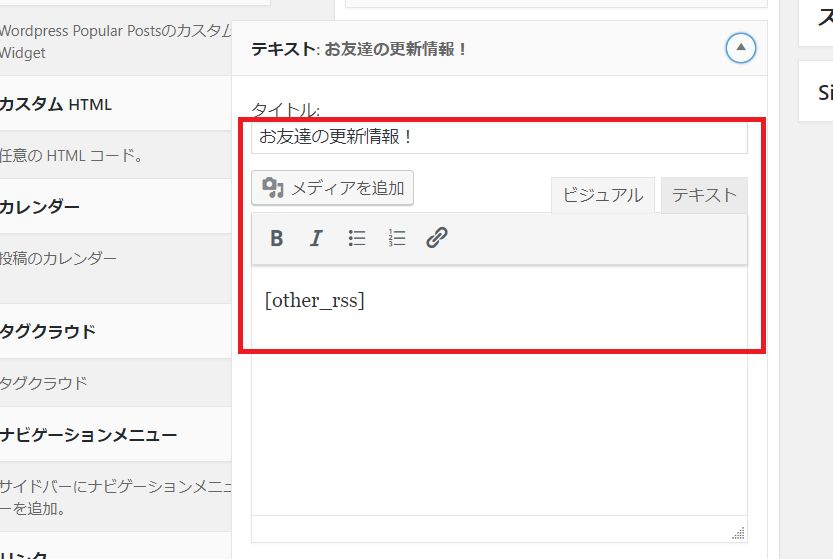
サイドバーのウイジェットの「テキスト」か「カスタムHTML」にショートコードを貼り付けて完了です。
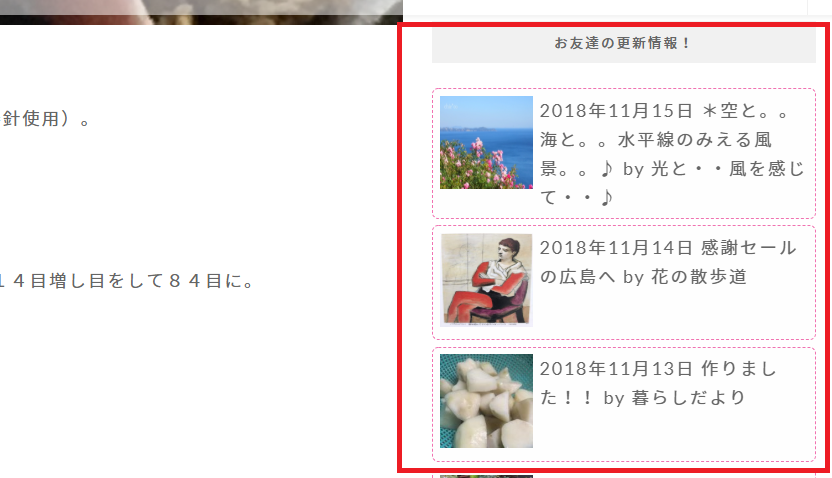
サイトを見てみるとこうなってました。
コードはスタイルを設定していませんので、スタイルシートで体裁を整えてくださいませ。
画像(アイキャッチ)の大きさや、余白など・・・
あとがき
なんだか、キツネにつままれたような感じで、
じぶんでも何がどうなったかよくわかってない、、、
あんなに色々探し回ったのが数年前なので、あれから情報が増えたおかげで解決できたんだと思う。
以前、できずに諦めていたことも、再検索、再チャレンジすることの大切さを感じた一件でした。
スポンサー






すいません、固定ページの画像付きRSSについて整形をすることは出来ました。
あとPHP内で画像なしの場合に特定の画像を表示したいのですがどのようにすればよいのでしょうか。
このページの「解決法」の部分にありますので、ご参照下さいませ。
こちらのサイトのソースを利用し画像付きのrssを表示させる事が出来たのですが、スタイルシートによる整形の方法がいまいちよくわかりません。wordpress内のどの部分にどのように記述すればよいのでしょうか。
左側に画像を表示して、タイトルと日付を右側に表示されるようにしたいのですが。
こんにちわ。
見た目をかえるには、使っていらっしゃるテーマにもよりますけど、スタイルシート等を編集するなどが必要です。
もし、よろしければサイトのURLをお教えいただければ、時間がある時にみてみますよ。
お返事ありがとうございます。
実は現在製作段階でまだサイトを公開しているわけではなく、初期テーマのTwenty Twenty-One(バージョン: 1.4)が設定されています。
WordPress内にインストールしたPost Snippetsにソースを入力して固定ページに画像付きRSSを表示させることは出来ました(私の場合functions.phpをいじらなくても画像が表示されました)。
現在Add Custom CSSというプラグインをインストールしてCSSの整形にチャレンジしているところですがうまくいきません。
あと、PHPによって画像なしの場合に特定の画像を表示する使用にはできますか。