スポンサー
Warning: Undefined variable $post in /home/nekomoriya/nekomoriya.biz/public_html/wp-content/plugins/code-snippets/php/snippet-ops.php(663) : eval()'d code on line 21
サイドバーが長ーくなってきていて、
先日はブログロールをアコーディオン化しました。
サイドバーをjQueryでアコーディオン仕様にしてみた。

なんだかサイドバーが果てしなく長くなってきたので ブログロールだけ折りたたみにしてみた。 jQueryは実装されているので、導入は簡単!導入がまだの方は、Download jQuery | jQueryからダウンロードしてくださ
ちょっとでもスペースを節約しようと、
今度はタグクラウドをいじってみました♪
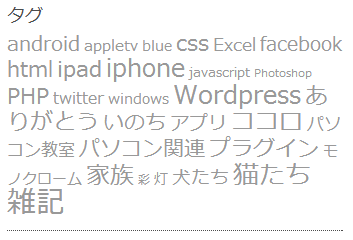
通常のタグクラウド
タグクラウドは、標準だと投稿数によってフォントサイズが変わるようになっていて、ウイジェットで追加した状態では以下の様になっています。
<?php wp_tag_cloud();>
これでもちろん、問題はないのだけれど、
今回はこのタグクラウドをちょっとシンプルな感じにしてみます。
以下はデフォルトです。
<?php $defaults = array(
'smallest' => 8,
'largest' => 22,
'unit' => 'pt',
'number' => 45,
'format' => 'flat',
'orderby' => 'name',
'order' => 'ASC',
'exclude' => '',
'include' => '',
'link' => 'view',
'taxonomy' => 'post_tag',
'echo' => true
);
?>
- smallest – 一番小さいタグを 8(pt) で表示(件数が少ないタグ)
- largest – 一番大きいタグを 22(pt) で表示(件数が多いタグ)
- unit – 最少・最多値のフォントサイズの単位として ‘pt’ (point) を使用
- number – 最大 45 タグを表示
- format – flat(ホワイトスペース区切り)形式でタグを表示
- orderby – タグ名順に表示
- order – 昇順でソート(前項でタグ名を指定しているので「タグ名の昇順」となる)
- exclude – 除外タグなし
- include – 全タグ対象
- link – view
- taxonomy – Use post tags for basis of cloud
- echo – echo the results
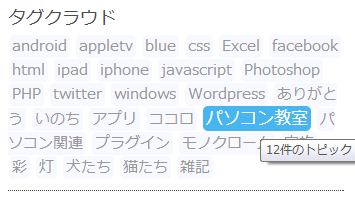
改造したタグクラウド
今回はサイズをすべて同じにするために以下の様にしました。
<?php wp_tag_cloud('smallest=11&largest=11');?>
もし、並び順などを変更したい、文字サイズをpxで指定したいなどあれば適宜調整。
css(スタイルシート)
/*テキストウイジェットID「text-55」に追加してます*/
ul.sidebar li#text-55 a{
background:#f8f8ff;/*背景色*/
border-radius:5px;/*背景色の角丸*/
padding:0px 3px;/*タグの余白*/
margin:1px;/*タグとタグとの余白*/
}
/*マウスオーバー時の設定*/
ul.sidebar li#text-55 a:hover{
text-decoration:none;/*下線なし*/
background:#47b5ef;/*背景色*/
font-size:13pt !important;/*フォントサイズ。大きくなります*/
color:#fff;/*文字色白*/
}
参考までに当サイトでのスタイルシートです。
2013/11/26 マウスオーバー時だけ背景色を設定し、トランジションでほわーっと表示されるようにしてみました。
/*テキストウイジェットID「text-55」に追加してます*/
ul.sidebar li#text-55 a{
padding:0px 3px;
margin:1px;
}
/*マウスオーバー時の設定*/
ul.sidebar li#text-55 a:hover{
text-decoration:none;
background:#47B5EF;
font-size:13pt !important;
color:#fff;
-webkit-transition: 0.5s;
-moz-transition: 0.5s;
-o-transition: 0.5s;
-ms-transition: 0.5s;
transition: 0.5s;
}
プラグインWordPress › Post Snippets « WordPress Pluginsを利用して、ウイジェット(テキストウイジェットID「text-55」)にショートコードを書いて表示しています。
フォントサイズは指定済みですので、ここでは主に背景色などを設定しています。
マウスオーバー時に、背景色と文字色と文字サイズが変わります。
注:通常のサイドバーのリンクの設定より下に書くか「!important」しないと反映されません。(スタイルを設定している場合)
参考
テンプレートタグ/wp tag cloud – WordPress Codex 日本語版
WordPressのタグクラウド表示とタグクラウドのデザインお話
全部1行でカスタマイズ出来る!WordPressのタグクラウド表示 | ごすてっぷ
スポンサー