スポンサー
管理しているホームページ社会福祉法人つくし園 の求人情報のページで、
tableを使って求人詳細を表示しているのだけど、
iPhone6・7・8で確認した時に、なぜか一部のページだけtableがはみ出ていた。
同じ、テンプレート、CSS(スタイルシート)を使っている別のページは問題ないので
chromeのデベロッパーツールを使って確認しても原因がかわからず、2時間ほど悩んだ。

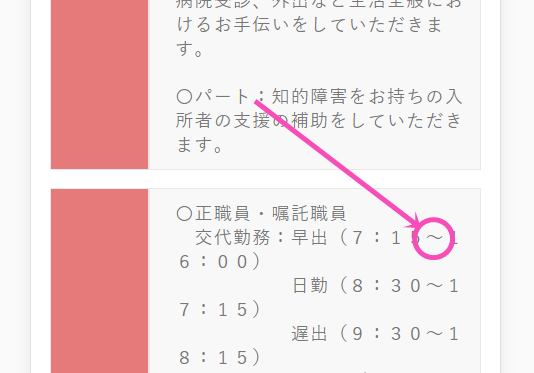
↑が右側にはみ出していて、全部表示できていない状態。
table.recruit {
width: 100%;
margin: 0 auto;
border-collapse: separate;
border-spacing: 0px 15px;
}
width:100%;も設定しているのに大幅にはみ出している。
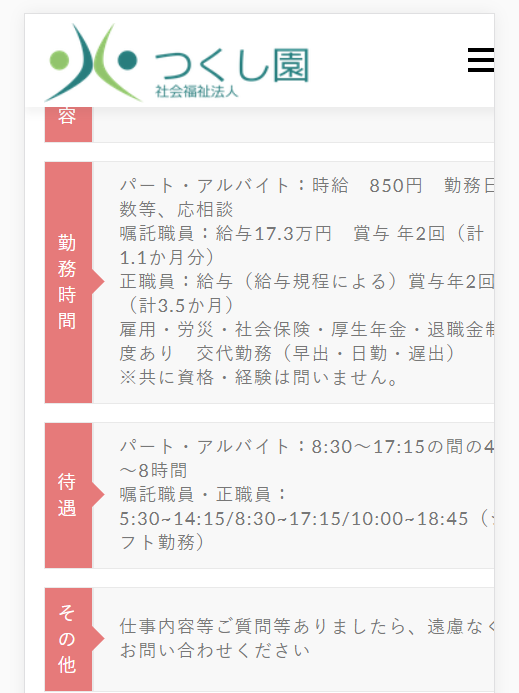
↓は、同じテンプレート、CSSを使っている別の求人詳細のページ。

原因
結論から言うと、原因は「~(チルダ)」だった。
全角の「~」であれば、なんの問題もない。
問題なかったページは、全角の「~」を使っていた。
考えられること
「~(チルダ)」は半角なので、もしかすると参考ページにあるように、
セル内に英単語が入っていた場合、単語の途中で折り返さない事が原因
なのかもしれない。
参考:レスポンシブでtableの横幅がはみ出す時 | ホームページ制作・活用の手引き
たった、これだけの事で、tableがはみ出すという問題が起きていたのだ!
数字などは、半角でも問題ないようで、どうやら半角の記号が駄目っぽい。
対策
自分が投稿・編集するページであれば、半角の記号を使わないようにすれば済む話だけど
そうじゃない場合(クライアントさんが投稿・編集)は問題あり。
なので、上記参考ページにあるように
table.recruit {
width: 100%;
margin: 0 auto;
border-collapse: separate;
border-spacing: 0px 15px;
word-break: break-all;
}
word-break: break-all;を追加して対処。
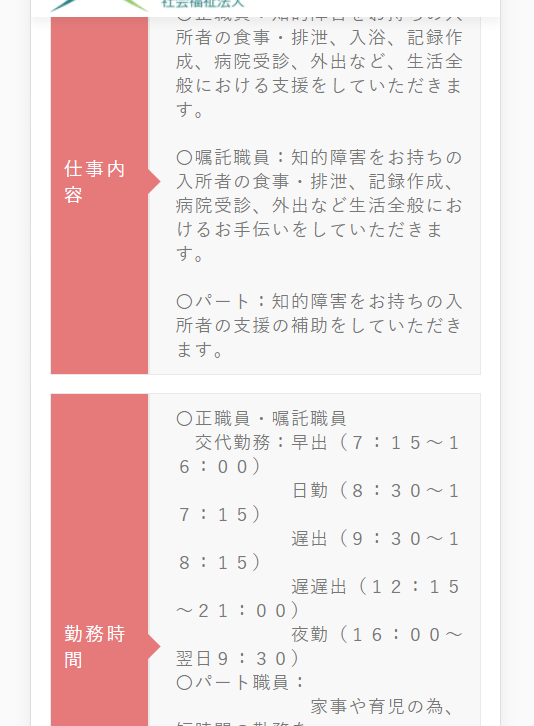
↓は対処後。
「~(チルダ)」を使用していても、はみ出さず表示されるように。
あとがき
たった、これだけの事で、2時間もあーだこーだ悩んだ。
上の画像でもわかるように、
クライアントさんは、「~」と「~」をごちゃまぜに使っていても意に介さず。。。
こんな場合は、迷わず「word-break: break-all;」もしくは「word-break:break-word;」です。
ねこもりやの様に
tableに「width:100%;」設定しているのに
tableがはみだしちゃって、右往左往されておられる方の参考になれば幸いです。
スポンサー