スポンサー
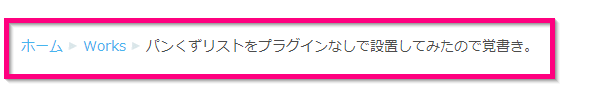
SEO対策に強い無料WordPressテーマ「Stinger」をジロジロ眺め続けてるのですが、今さらなんだけど、パンくずリストを付けようと思い立った。
だけど、プラグインはなるべく使いたくないなと思って検索してみると。
やはり、あるのです!すばらしい!ありがたい!
>【SEO】WordPressブログでプラグインを使わずに、「パンくずリスト」を実装 | frasm
あの有名なfrasmさんにたどり着き、
そこから、りくまろぐさんにたどり着き・・・と有名どころのはしごです。
>[Я]パンくずリストをGoogle検索結果にも表示・反映させる方法 : りくまろぐ
結果としては、りくまろぐさんとこで紹介されてるすべてのタグを拝借し、「›」を削除する。
「›」は「>」のことです。後に「>」はCSSで画像にするので削除しました。
(以下↓↓で言えば14行目の「›」を削除。)
<?php /*--- パンくずリスト --- */ ?> <div id="breadcrumb"> <div itemscope itemtype="http://data-vocabulary.org/Breadcrumb"> <a href="<?php echo home_url(); ?>" itemprop="url"> <span itemprop="title">ホーム</span> </a> › </div> <?php /*--- カテゴリリンクの追加 --- */ ?> <?php $postcat = get_the_category(); ?> <?php $catid = $postcat[0]->cat_ID; ?> <div itemscope itemtype="http://data-vocabulary.org/Breadcrumb"> <a href="<?php echo get_category_link($catid); ?>" itemprop="url"> <span itemprop="title"><?php echo get_cat_name($catid); ?></span> </a> › </div> <?php /*--- 記事タイトル --- */ ?> <div><?php the_title(); ?></div> </div> <!--- end [breadcrumb] -->
そして、条件分岐。
<?php if(is_category()): ?>
<?php /*--- カテゴリーページ用パンくずリスト --- */ ?>
<div id="breadcrumb">
<div itemscope itemtype="http://data-vocabulary.org/Breadcrumb">
<a href="<?php echo home_url(); ?>" itemprop="url">
<span itemprop="title">ホーム</span>
</a>
</div>
<?php /*--- カテゴリーが階層化している場合に対応させる --- */ ?>
<?php $catid = $cat; /* 表示中のカテゴリーIDをセット */ ?>
<?php $allcats = array(); /* 親カテゴリーをセットする配列を初期化しておく */ ?>
<?php
while(!$catid==0) { /* すべてのカテゴリーIDを取得し配列にセットするループ */
$mycat = get_category($catid); /* カテゴリーIDをセット */
$catid = $mycat->parent; /* 上で取得したカテゴリーIDの親カテゴリーをセット */
array_push($allcats, $catid);
}
array_pop($allcats);
$allcats = array_reverse($allcats);
?>
<?php /*--- 親カテゴリーがある場合は表示させる --- */ ?>
<?php foreach($allcats as $catid): ?>
<div itemscope itemtype="http://data-vocabulary.org/Breadcrumb">
<a href="<?php echo get_category_link($catid); ?>" itemprop="url">
<span itemprop="title"><?php echo get_cat_name($catid); ?></span>
</a>
</div>
<?php endforeach; ?>
<?php /*--- 最下層のカテゴリ名を表示 --- */ ?>
<div><?php single_cat_title(); ?></div>
</div> <!--- end カテゴリーページ用パンくずリスト -->
<?php elseif(is_tag()): ?>
<?php /*--- TAGページ用パンくずリスト --- */ ?>
<div id="breadcrumb">
<div itemscope itemtype="http://data-vocabulary.org/Breadcrumb">
<a href="<?php echo home_url(); ?>" itemprop="url">
<span itemprop="title">ホーム</span>
</a>
</div>
<?php /*--- カテゴリーが階層化している場合に対応させる --- */ ?>
<?php $catid = $cat; /* 表示中のカテゴリーIDをセット */ ?>
<?php $allcats = array(); /* 親カテゴリーをセットする配列を初期化しておく */ ?>
<?php
while(!$catid==0) { /* すべてのカテゴリーIDを取得し配列にセットするループ */
$mycat = get_category($catid); /* カテゴリーIDをセット */
$catid = $mycat->parent; /* 上で取得したカテゴリーIDの親カテゴリーをセット */
array_push($allcats, $catid);
}
array_pop($allcats);
$allcats = array_reverse($allcats);
?>
<?php /*--- 親タグがある場合は表示させる --- */ ?>
<?php foreach($allcats as $catid): ?>
<div itemscope itemtype="http://data-vocabulary.org/Breadcrumb">
<a href="<?php echo get_category_link($catid); ?>" itemprop="url">
<span itemprop="title"><?php echo get_cat_name($catid); ?></span>
</a>
</div>
<?php endforeach; ?>
<?php /*--- タグ名の表示 --- */ ?>
<div><?php single_cat_title(); ?></div>
</div> <!--- end TAGページ用パンくずリスト -->
<?php elseif(is_archive()): ?>
<?php /*--- 年月アーカイブページパンくずリスト --- */ ?>
<div id="breadcrumb">
<div itemscope itemtype="http://data-vocabulary.org/Breadcrumb">
<a href="<?php echo home_url(); ?>" itemprop="url">
<span itemprop="title">ホーム</span>
</a>
</div>
<?php /*--- 月別アーカイブの場合 --- */ ?>
<?php if(is_month()) :?>
<div itemscope itemtype="http://data-vocabulary.org/Breadcrumb">
<a href="<?php echo get_year_link(get_the_date('Y')); ?>" itemprop="url">
<span itemrop="title"><?php echo get_the_date('Y'); ?>年</span>
</a>
</div>
<div><?php echo get_the_date('n'); ?>月</div>
<?php endif; ?>
<?php /*--- 年別アーカイブの場合 --- */ ?>
<?php if(is_year()): ?>
<div><?php echo get_the_date('Y'); ?>年</div>
<?php endif; ?>
</div> <!--- end 年月アーカイブページ -->
<?php elseif(is_single() || is_page()): ?>
<?php /*--- 固定ページと個別記事ページパンくずリスト --- */ ?>
<div id="breadcrumb">
<div itemscope itemtype="http://data-vocabulary.org/Breadcrumb">
<a href="<?php echo home_url(); ?>" itemprop="url">
<span itemprop="title" class="b_home">ホーム</span>
</a>
</div>
<?php /*--- カテゴリーが階層化している場合に対応させる --- */ ?>
<?php $postcat = get_the_category(); ?>
<?php $catid = $postcat[0]->cat_ID; ?>
<?php $allcats = array($catid); ?>
<?php
while(!$catid==0) { /* すべてのカテゴリーIDを取得し配列にセットするループ */
$mycat = get_category($catid); /* カテゴリーIDをセット */
$catid = $mycat->parent; /* 上で取得したカテゴリーIDの親カテゴリーをセット */
array_push($allcats, $catid);
}
array_pop($allcats);
$allcats = array_reverse($allcats);
?>
<?php /*--- 親カテゴリーがある場合は表示させる --- */ ?>
<?php foreach($allcats as $catid): ?>
<div itemscope itemtype="http://data-vocabulary.org/Breadcrumb">
<a href="<?php echo get_category_link($catid); ?>" itemprop="url">
<span itemprop="title" class="b_cat"><?php echo get_cat_name($catid); ?></span>
</a>
</div>
<?php endforeach; ?>
<span class="b_this"><?php the_title(); ?></span>
</div> <!--- end 固定ページと個別記事ページパンくずリスト -->
<?php endif; ?>
”php”が抜けていた箇所がありました。
74行目。
<?php /*--- 月別アーカイブの場合 --- */ ?> <? if(is_month()) :?>
作成中のサイトで
↑のようになっていてエラーになり、悩みました。修正済みです。
カテゴリページはカテゴリページ用に、年月アーカイブは年月アーカイブ用に・・・と条件分岐したら、ひとつのPHPファイルにまとめられるので後々のメンテナンスが楽かと。
拝借したタグをfrasmさんとこでのCSSのように”after疑似要素”を使用して装飾。
/*パンくずリスト*/
div#breadcrumb {
margin-bottom: 5px;
}
div#breadcrumb div {
display: inline;
}
#breadcrumb div a:after {
content: url("img/breadcrumb.gif");}

このタグを別PHPファイルにして任意の箇所に、「get_template_part」でテンプレートに読み込む仕様に。
<?php get_template_part('breadcrumb'); ?>
そうそう!時間がなくって検索結果と404ページへの条件分岐ができなかったのでまた今度。
スポンサー


