スポンサー
先日、Googleカスタム検索を導入してみた。 なぜ、あえて導入してみようかと思ったかと言うと、 一番は検索結果の柔軟さ。 デフォルトのWordpressの検索機能は、 例えば、「ぴぐもん」を検索したら「ピグモン」は表示されない。だけどGoogleカスタム検索なら「ぴぐもん」で検索したら「ピグモン」はいかが?みたいなことも提示してくれるし、画像検索だってできる。
で、今回も導入手順やつまづいたことを書き残しとこうと思います。
目指す導入後のカタチ
- 今まで通り、サイドバーに検索ボックス
- 検索結果は当サイト内のコンテンツ部分に
- 検索結果のリンク先は同じウインドウ(タブ)内に開く
導入手順
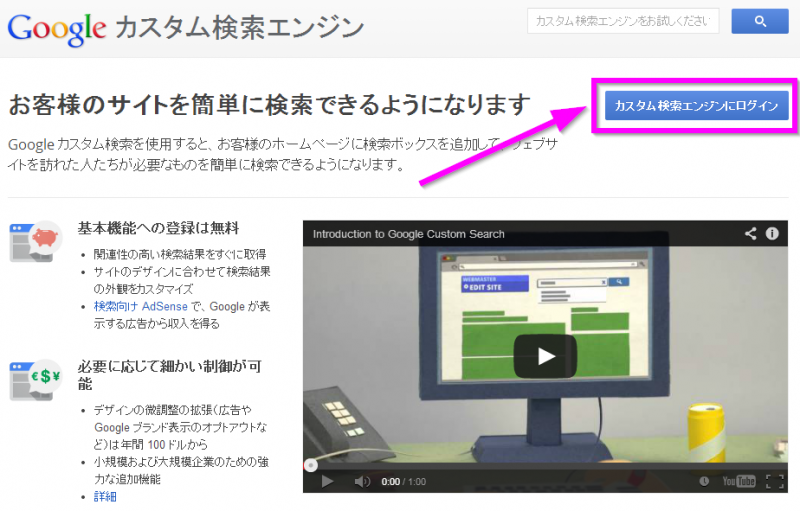
カスタム検索エンジンにログインする。
右上の「カスタム検索エンジンログイン」をクリック。
※もし、GoogleID持ってない場合は取得するところから始めてくださいな。
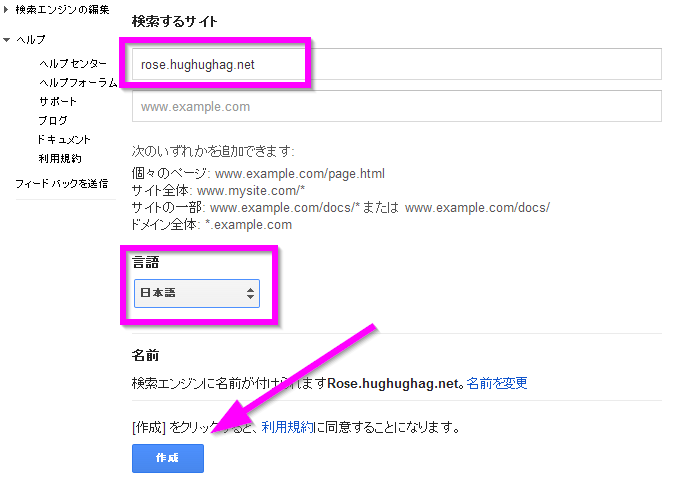
新しい検索エンジンの作成
検索するサイトに”http://”以下のドメインを入力。
言語を”日本語”にして「作成」をクリック。
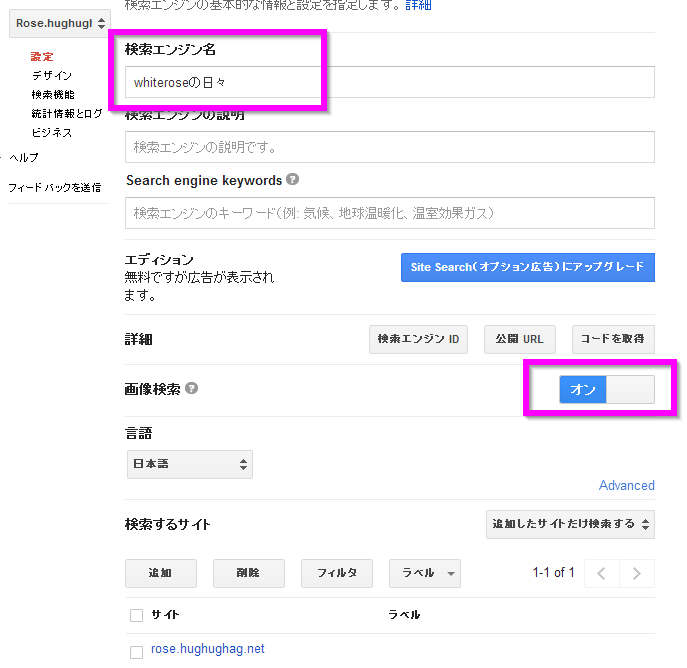
基本的な設定
”検索エンジン名”はそのままでも大丈夫ですが、多くなってくることを考えてサイト名にしました。
”画像検索”もONに(お好みで)。
デザイン設定
左の”デザイン”をクリックして、レイアウトを「2ページ」に。
これは、検索結果を自サイト内に表示するには必須です。
自サイト内に表示しない場合はお好みで。
残りの”テーマ”とかもお好みですけど、ねこもりやは特に触らずです。
※スタイルシートで設定しました。
”保存してコードを取得”をクリックします。
検索ボックスコードを取得
検索ボックスコードが出てくるのでコピーします。
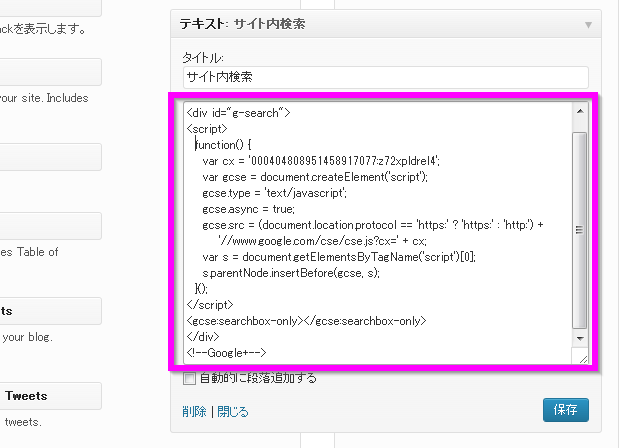
ウイジェットへ貼り付け
検索ボックスコードをテキストウイジェットへ貼り付けます。
※あとでCSSで調整するため「div id=”g-search”~/div」でくくっています。
サンプル
下図はスタイルシートで調整しています。
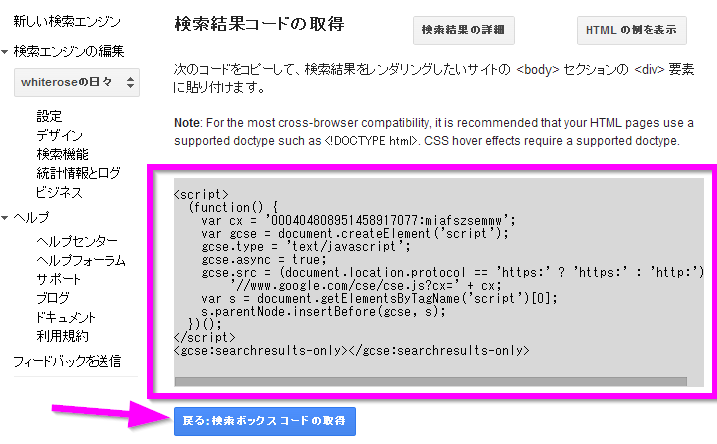
検索結果コードの取得
「次へ:検索結果コード取得」をクリック。
検索結果コードをコピーします。
検索結果コードを貼り付け
コピーしたコードは、新しく検索結果を表示する固定ページテンプレートを作って貼り付けます。
検索結果ページを作成
例えば、既存の検索結果テンプレートや固定ページテンプレートなどをコピーして”google-search.php”というファイルを作成して、そのテンプレート内に貼り付けます。
「content」内に貼り付ければオッケーと思います。
例:ねこもりやの場合
<div id="content">
<?php dynamic_sidebar( 'before_content-widget-area' ); ?>
<h1 class="archive"><?php the_title(); ?></h1>
<div class="g-search">
<script>
function() {
var cx = '000404808951458917077:z72xpldrel4';
var gcse = document.createElement('script');
gcse.type = 'text/javascript';
gcse.async = true;
gcse.src = (document.location.protocol == 'https:' ? 'https:' : 'http:') +
'//www.google.com/cse/cse.js?cx=' + cx;
var s = document.getElementsByTagName('script')[0];
s.parentNode.insertBefore(gcse, s);
}();
</script>
<gcse:searchresults-only></gcse:searchresults-only>
</div>
<?php dynamic_sidebar( 'popular-widget-area' ); ?>
<?php dynamic_sidebar( 'adsense-widget-area' ); ?>
<?php dynamic_sidebar( 'after_content-widget-area' ); ?>
</div>
※divで括ってCSSでの調整をするためクラスを付けています。
テンプレートを選べるように
検索結果を表示する固定ページを作成する際、テンプレートを選べるようにするために、テンプレートの一番上に以下を書きます。
適当な名前にしてください。
<?php /* Template Name: GoogleSearch */ ?> <?php get_header(); ?>
2013/10/29 新規ページ作成部分が抜けてましたので追加しています。
新規ページを作成
これで、新規ページを作成したときにテンプレートが選べるようになります。
※要アップロード
WordPress管理画面左のメニューから
固定ページ→新規追加と選択し、新しく検索結果表示用のページを作成します。
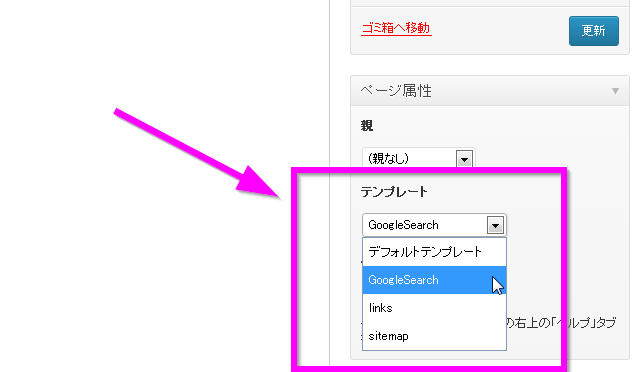
テンプレートを選ぶ
タイトルを入力し、右側のページ属性ボックスのテンプレート選択を、先程作成しアップロードしたファイルの名まえにします。(下図)
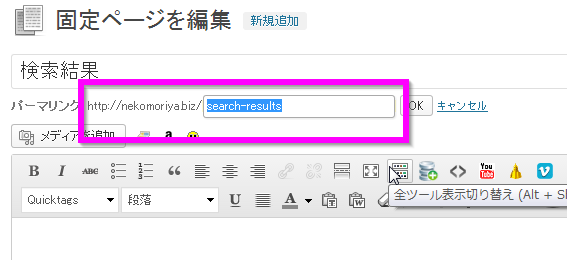
ページスラッグを編集
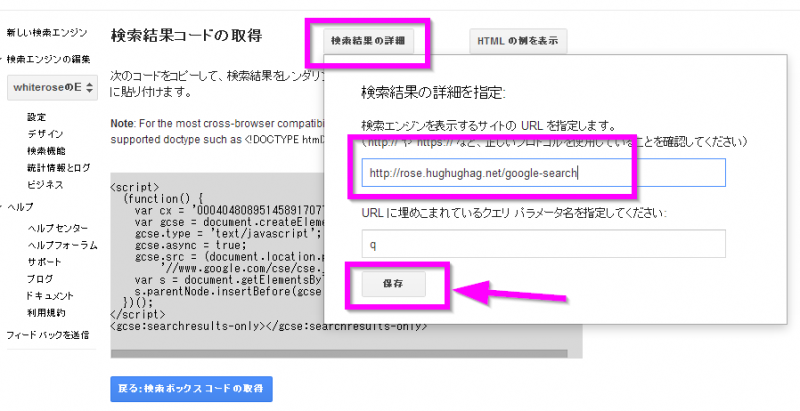
最後の仕上げ
googleカスタム検索の最後のコードのページで、「検索結果の詳細」をクリック。
先程、検索結果ページで修正したページURL(スラッグを修正した)を入力して「保存」
完成!
検索してみて結果が正常に表示されれば大成功です!
問題点
ところが、これだけでは意図した動作をしませんでした。
検索結果からのリンクが別タブ(ウインドウ)で開いてしまう
検索結果は思い通りサイト内のページに表示することができたけども、検索結果に表示された投稿をクリックすると、別タブで開いてしまう。
サイト内を検索して、サイト内の投稿を表示しているわけだから、クリックして別タブが開いてしまうのはいただけない、、、
対処法
<script> ~ </script> <gcse:searchresults-only></gcse:searchresults-only>
上記の最後の部分を下記のように書き換える。
<gcse:searchresults-only linktarget=”_self”></gcse:searchresults-only>
特定のブラウザで検索結果が表示されない
ねこもりやは、確認を怠ってましたが、一部のブラウザ(FireFox)で検索結果が表示されないという情報があったので、ついでにこちらも対処。
対処法
<script>
(function() {
~
})();
</script>
<gcse:searchresults-only linktarget=”_self”></gcse:searchresults-only>
上記を
<script>
function() {
~
}();
</script>
<gcse:searchresults-only linktarget=”_self”></gcse:searchresults-only>
のように、”function”の前の”(”と、”}”の後の”(”を削除する。
参考サイト
スポンサー
ニュースレターを購読する