スポンサー
WP-OGP customizedが不安定??
WordPressでfacebookのOGP設定が不安だったら「WP-OGP customized」を放り込むと幸せになれるかも*prasm
結構、みなさんお使いのプラグイン・・・
もちろん、ねこもりやも快適に使わせていただいて
とっても幸せだったんですけども、
どういうわけか全く反映されないサイトがあったのに加え、
ここんところの、更新の情報が正しくFacebookに行かなかったりで。
もしかしたら、WP-OGP customizedプラグインの問題(相性)かもと
一旦、プラグインを止めてみることにした。
反映されない現象
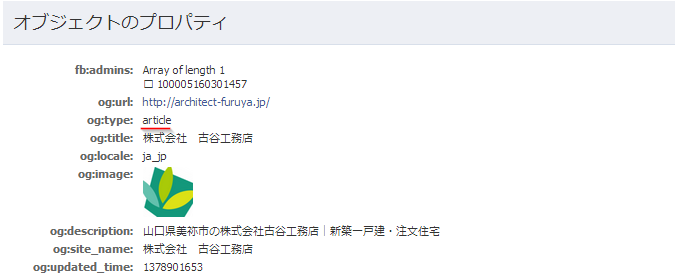
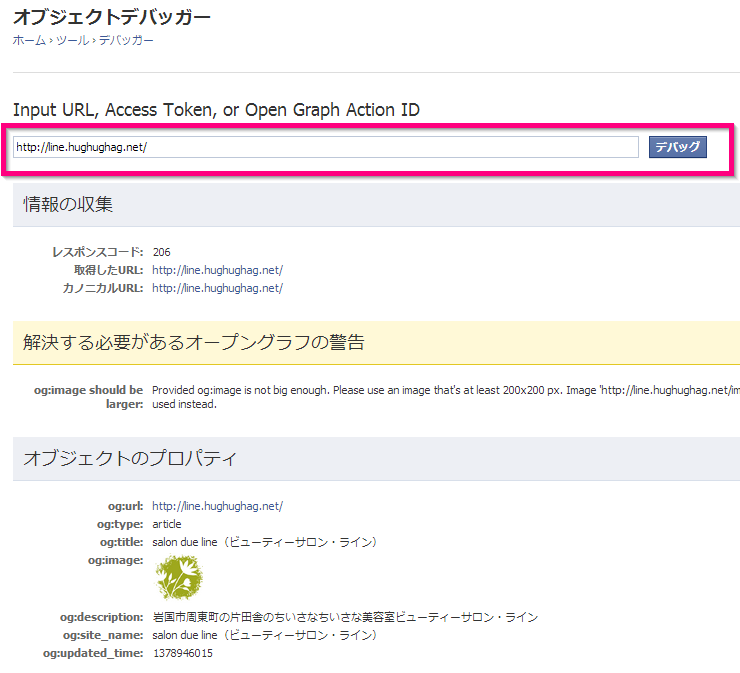
例えば、下図デバッガーでの結果は、
”og:image”にロゴが設定されてるのにも関わらず、
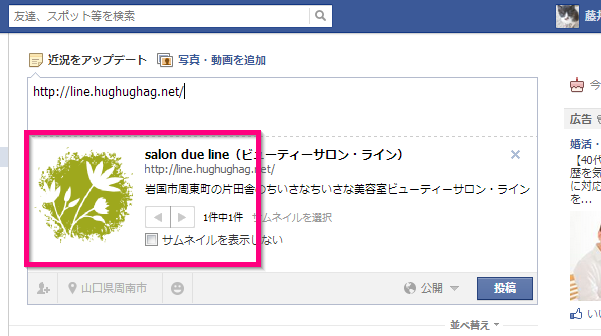
Facebookでシェアしようとすると、
上の様に関係ない画像を引っ張ってきてしまう。
デバッガーもなーんか変!
ってか、デバッガーにもキャッシュ残ってないかい??!
デバッガー – Facebook開発者の結果とページのソースが違う。
”og:type”をトップページは「blog」、その他は「article」にしてるはずなのに
トップページも「article」。
あーーーーー!わけわからーんっ!!
と、ほんと投げ出しそうになりましたが
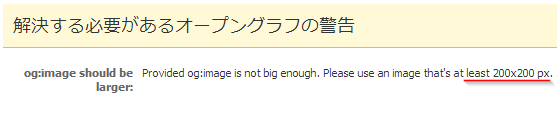
ロゴやアイキャッチ画像が反映されないという致命的な現象の原因は・・・
なんと!!
画像のサイズが小さかったから
なんとまー、お粗末な顛末、、、
英語ができないって悲しいね。
目を凝らしてよくよく見てみると、
「最低でも200px以上にね」って書いてある。
さっそく、150px程度だった画像を200pxに作り直しアップロード。
トップページなのに、ロゴが表示されず、
いろんな画像を引っ張ってきてたのが・・・

こうなりました↓↓
こっちも、ちゃーんとできました!
トップページや固定ページはやっぱりロゴを表示したほうがしっくりくるよね~
個別の記事ページは・・・?
こんな風にありったけの画像を引っ張ってきてたけど、
無事、アイキャッチが表示されました! OGPを更新したら、一度デバッグしないとキャッシュがクリアされないですよ!
OGPを更新したら、一度デバッグしないとキャッシュがクリアされないですよ!
WP-OGP customizedのせいじゃなかった
ごめんなさい、WP-OGP customized。
ただし、更新情報が正しく行かなかったりってこともあるので、これを機に他力+自力(ちょっぴり)でOGPを設定してみました。
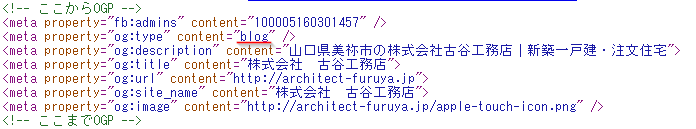
<!-- ここからOGP -->
<meta property="fb:admins" content="●●●●●●●●●●" />
<?php
if (is_front_page()){
echo '<meta property="og:type" content="blog" />';echo "\n";
} else {
echo '<meta property="og:type" content="article" />';echo "\n";
}
?>
<?php
if (is_single()){//単一記事ページの場合
if(have_posts()): while(have_posts()): the_post();
echo '<meta property="og:description" content="'.mb_substr(get_the_excerpt(), 0, 100).'">';echo "\n";//抜粋を表示
endwhile; endif;
echo '<meta property="og:title" content="'; the_title(); echo '">';echo "\n";//単一記事タイトルを表示
echo '<meta property="og:url" content="'; the_permalink(); echo '">';echo "\n";//単一記事URLを表示
} else {//単一記事ページページ以外の場合(アーカイブページやホームなど)
echo '<meta property="og:description" content="'; bloginfo('description'); echo '">';echo "\n";//「一般設定」管理画面で指定したブログの説明文を表示
echo '<meta property="og:title" content="'; bloginfo('name'); echo '">';echo "\n";//「一般設定」管理画面で指定したブログのタイトルを表示
echo '<meta property="og:url" content="'; bloginfo('url'); echo '">';echo "\n";//「一般設定」管理画面で指定したブログのURLを表示
}
?>
<meta property="og:site_name" content="<?php bloginfo('name'); ?>">
<?php
$str = $post->post_content;
$searchPattern = '/<img.*?src=(["\'])(.+?)\1.*?>/i';//投稿にイメージがあるか調べる
if (has_post_thumbnail() && ! is_archive() && ! is_front_page() && ! is_home()){//投稿にサムネイルがある場合の処理
$image_id = get_post_thumbnail_id();
$image = wp_get_attachment_image_src( $image_id, 'full');
echo '<meta property="og:image" content="'.$image[0].'" />';echo "\n";
} else if ( preg_match( $searchPattern, $str, $imgurl ) && ! is_archive() && ! is_front_page() && ! is_home()) {//投稿にサムネイルは無いが画像がある場合の処理
echo '<meta property="og:image" content="'.$imgurl[2].'" />';echo "\n";
} else {//投稿にサムネイルも画像も無い場合、もしくはアーカイブページの処理
echo '<meta property="og:image" content="デフォルト画像(ロゴとか)のURL" />';echo "\n";
}
?>
<!-- ここまでOGP -->
いろんなとこの合わせ技。
>やってみたら超簡単だった!WordPressに自前でFacebook OGPの設定を行う方法 | Diwao2.0
>貼るだけ簡単!アクセスが倍増するWordPress用OGPコード | Oxy notes
<meta property="fb:admins" content="●●●●●●●●●●" />
<?php
if (is_front_page()){
echo '<meta property="og:type" content="blog" />';echo "\n";
} else {
echo '<meta property="og:type" content="article" />';echo "\n";
}
?>
ここまでと、
<?php
$str = $post->post_content;
$searchPattern = '/<img.*?src=(["\'])(.+?)\1.*?>/i';//投稿にイメージがあるか調べる
if (has_post_thumbnail() && ! is_archive() && ! is_front_page() && ! is_home()){//投稿にサムネイルがある場合の処理
$image_id = get_post_thumbnail_id();
$image = wp_get_attachment_image_src( $image_id, 'full');
echo '<meta property="og:image" content="'.$image[0].'" />';echo "\n";
} else if ( preg_match( $searchPattern, $str, $imgurl ) && ! is_archive() && ! is_front_page() && ! is_home()) {//投稿にサムネイルは無いが画像がある場合の処理
echo '<meta property="og:image" content="'.$imgurl[2].'" />';echo "\n";
} else {//投稿にサムネイルも画像も無い場合、もしくはアーカイブページの処理
echo '<meta property="og:image" content="デフォルト画像のURL" />';echo "\n";
}
?>
アイキャッチ画像の取得部分は貼るだけ簡単!アクセスが倍増するWordPress用OGPコード | Oxy notesさんとこから。
<?php
if (is_single()){//単一記事ページの場合
if(have_posts()): while(have_posts()): the_post();
echo '<meta property="og:description" content="'.mb_substr(get_the_excerpt(), 0, 100).'">';echo "\n";//抜粋を表示
endwhile; endif;
echo '<meta property="og:title" content="'; the_title(); echo '">';echo "\n";//単一記事タイトルを表示
echo '<meta property="og:url" content="'; the_permalink(); echo '">';echo "\n";//単一記事URLを表示
} else {//単一記事ページページ以外の場合(アーカイブページやホームなど)
echo '<meta property="og:description" content="'; bloginfo('description'); echo '">';echo "\n";//「一般設定」管理画面で指定したブログの説明文を表示
echo '<meta property="og:title" content="'; bloginfo('name'); echo '">';echo "\n";//「一般設定」管理画面で指定したブログのタイトルを表示
echo '<meta property="og:url" content="'; bloginfo('url'); echo '">';echo "\n";//「一般設定」管理画面で指定したブログのURLを表示
}
?>
記事タイトルやURL、抜粋部分は、 やってみたら超簡単だった!WordPressに自前でFacebook OGPの設定を行う方法 | Diwao2.0のソースを拝借いたしました~
<meta property="og:site_name" content="<?php bloginfo('name'); ?>">
残りのサイト名部分は一緒だったので。
わかりやすいご解説を本当にありがとうございます。
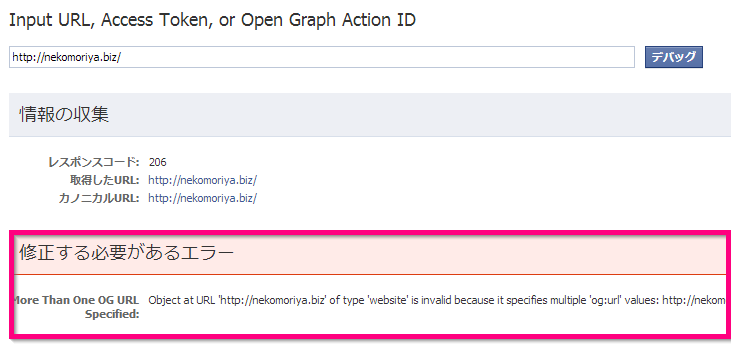
それと、OGPのプラグインを入れてたら、停止しましょうね。
エラーになりますからねー
とりあえず、画像の問題は解決したので、デバッガー – Facebook開発者のページとソースが違うのは、きっとキャッシュ問題だろーということで置いときます( ̄ー+ ̄)
最後になったけど 、
OGP(Open Graph Protocol)って
「このページはこういう内容です」と明言するもの。
あ、簡単すぎ?
こちらがとてもわかりやすく説明されてます。
>これだけは知っておきたいOGP (Open Graph Protocol) | NEX.FM
>【保存版】やるとやらないでは大違い!Facebookいいね!ボタンを最適化する「OGP」設定方法まとめ – SMMLab(ソーシャルメディアマーケティングラボ)
とっても参考になります。
OGP(Open Graph Protocol)とは、FacebookをはじめmixiなどのSNSで使われている共通の仕様のことで、ページの内容を説明するものです。これを記述することで、各SNS上での表示の調整が可能になります。
具体的に、「いいね!ボタン」でご説明しましょう。いいね!ボタンが押されたとき、プログラムはそのページの情報を読みにきます。そしてそのページに何が書かれているかをプログラムで判断し、ニュースフィード上に表示します。その際に「OGP」を設定していないと、プログラムがそのページ内に記載されている情報から、自動的に読み取って構成することになるため、結果として、意図しない表示となってしまうことがあるのです。
このようにOGPタグがあるかないかだけで、Facebookのタイムライン上で表示される印象は大きく異なってしまいます。
晴れて、「いいね!」を押してくれた人の友達のニュースフィードにも
「いいね!」って言ってるよ、とともにアイキャッチが。
※↑は、ねこもりやがいいね!した場合の、ねこもりやのお友達のニュースフィードでの表示
スポンサー