スポンサー
Warning: Undefined variable $post in /home/nekomoriya/nekomoriya.biz/public_html/wp-content/plugins/code-snippets/php/snippet-ops.php(663) : eval()'d code on line 21
Warning: Undefined variable $post in /home/nekomoriya/nekomoriya.biz/public_html/wp-content/plugins/code-snippets/php/snippet-ops.php(663) : eval()'d code on line 21

先日、Facebookのいいね!の数が絶対おかしい┐( -”-)┌ヤレヤレ… という投稿をしました。
あれから、2日。
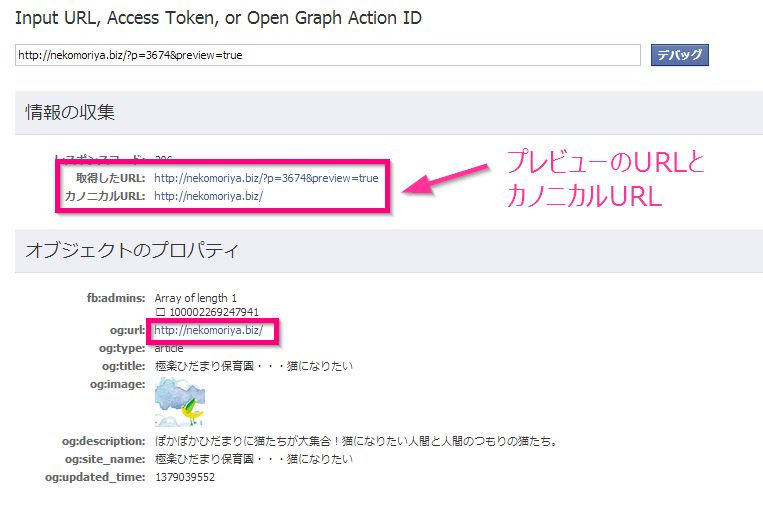
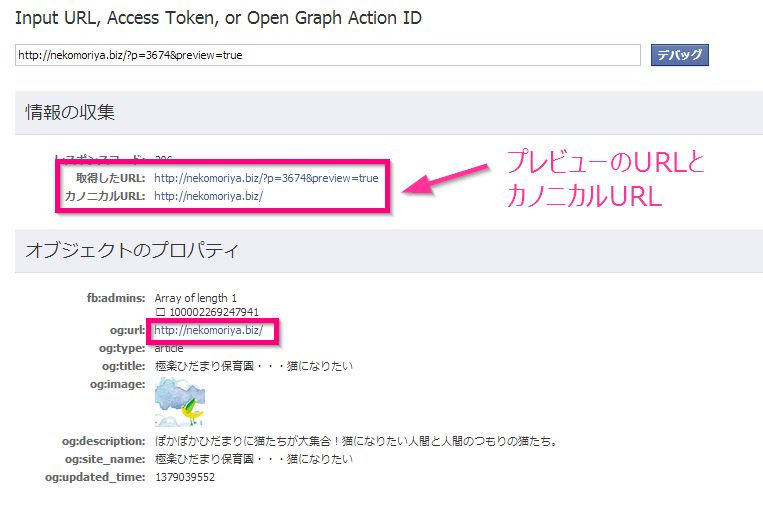
更新の度に、デバッガー に掛けないといけません。
更新した途端に十数件のいいねがつく!
更新した瞬間に「いいね!」がつくなんてありえないし、1件や2件ではないのです。
で、何件か更新してみて気が付いたことがあります。
1.記事作成中、下書き保存してプレビューした時、最初は付いてないのに、何度かプレビューを繰り返すといいね!が付く。(下書き段階ですよ!)
2.インスタグラム経由で更新しているPhotoカテゴリでは正常。
3.その他の記事も時には正常。
4.この現象はサイトのカスタマイズをしたあたりからのような気がする
※しかしながら、サイトのHTML構造は触っておらず、CSSのみのカスタマイズ。
5.OGPの問題かとも考え、プラグインを止め、直接ヘッダーに記述。
OGP:WP-OGP customizedプラグインをやめて他力+自力でなんとかする!WordPress

WP-OGP customizedが不安定?? WordpressでfacebookのOGP設定が不安だったら「WP-OGP customized」を放り込むと幸せになれるかも*prasm 結構、みなさんお使いのプラグイン・・・
4については、昨夜、情報を探してウロウロしてたらこんな記事を見つけたから。
>前のテンプレートに戻してみて→新ブログ記事UPしてみたら その記事だけ治ったし!!! なんか今まで使ってたテンプレートに異常があった模様。
わたしのコメントに丁寧に応対してくださり、
「OGP設定でなおりました」とお返事が。
しかしながら、ねこもりやの環境ではOGPは設定してあった(プラグインで)し、今は直接書いてる。
<!-- ここからOGP -->
<meta property="fb:admins" content="●●●●●●●●●●" />
<?php
if (is_front_page()){
echo '<meta property="og:type" content="blog" />';echo "\n";
} else {
echo '<meta property="og:type" content="article" />';echo "\n";
}
?>
<?php
if (is_single()){//単一記事ページの場合
if(have_posts()): while(have_posts()): the_post();
echo '<meta property="og:description" content="'.mb_substr(get_the_excerpt(), 0, 100).'">';echo "\n";//抜粋を表示
endwhile; endif;
echo '<meta property="og:title" content="'; the_title(); echo '">';echo "\n";//単一記事タイトルを表示
echo '<meta property="og:url" content="'; the_permalink(); echo '">';echo "\n";//単一記事URLを表示
} else {//単一記事ページページ以外の場合(アーカイブページやホームなど)
echo '<meta property="og:description" content="'; bloginfo('description'); echo '">';echo "\n";//「一般設定」管理画面で指定したブログの説明文を表示
echo '<meta property="og:title" content="'; bloginfo('name'); echo '">';echo "\n";//「一般設定」管理画面で指定したブログのタイトルを表示
echo '<meta property="og:url" content="'; bloginfo('url'); echo '">';echo "\n";//「一般設定」管理画面で指定したブログのURLを表示
}
?>
<meta property="og:site_name" content="<?php bloginfo('name'); ?>">
<?php
$str = $post->post_content;
$searchPattern = '/<img.*?src=(["\'])(.+?)\1.*?>/i';//投稿にイメージがあるか調べる
if (has_post_thumbnail() && ! is_archive() && ! is_front_page() && ! is_home()){//投稿にサムネイルがある場合の処理
$image_id = get_post_thumbnail_id();
$image = wp_get_attachment_image_src( $image_id, 'full');
echo '<meta property="og:image" content="'.$image[0].'" />';echo "\n";
} else if ( preg_match( $searchPattern, $str, $imgurl ) && ! is_archive() && ! is_front_page() && ! is_home()) {//投稿にサムネイルは無いが画像がある場合の処理
echo '<meta property="og:image" content="'.$imgurl[2].'" />';echo "\n";
} else {//投稿にサムネイルも画像も無い場合、もしくはアーカイブページの処理
echo '<meta property="og:image" content="デフォルト画像(ロゴとか)のURL" />';echo "\n";
}
?>
<!-- ここまでOGP -->
なにか違うでしょうか?
どなたか、この症状を改善できるいい案がございましたらお教えくださいませ。
今、二回目のプレビューで「いいね!」が21件付きました笑
ちなみに一回目のプレビューは0でした。
そして、前回のFacebookのいいね!の数が絶対おかしい┐( -”-)┌ヤレヤレ… の時と同様、シェアされるURLはトップページになっています。
カノニカルURLのせい
と、ここでもう一つ気づいた点が。
もしかしてだけど~♪
このプレビューをした時点で、Facebookに情報が送られてるのでは?
で、プレビューだとクローラーが到達できないわけで、
(カノニカルURLが)強制的にトップページのURLにしてしまう。⇒Facebookにキャッシュが残る。

2013/11/26 どうやら、予約投稿の場合には必ずこの現象が起きているようです。
根本的な解決法は見つからず。
どなたか、ご存じなことがありましたら是非お教えくださいませ。
2013/12/28 ソーシャルリンクのプラグインを排除してアイコンフォントにしてからは、通常投稿ではこの現象は起きなくなりました。
が、予約投稿では相変わらず。
アイコンフォントでページの重さを解消!ソーシャルバー作成



なんだか巷で話題のアイコンフォントを使ってみました。 きっかけは、いつも参考にさせていただいているウェブシュフさんの以下の記事。 【WordPress高速化日記】アイコン画像を全てアイコンフォントにした 【WordPr
スポンサー

