スポンサー
Warning: Undefined variable $post in /home/nekomoriya/nekomoriya.biz/public_html/wp-content/plugins/code-snippets/php/snippet-ops.php(663) : eval()'d code on line 21
OGP:WP-OGP customizedプラグインをやめて他力+自力でなんとかする!WordPress

WP-OGP customizedが不安定?? WordpressでfacebookのOGP設定が不安だったら「WP-OGP customized」を放り込むと幸せになれるかも*prasm 結構、みなさんお使いのプラグイン・・・
先日、OGPをプラグインなしで自力で設定したことは書きましたが、実はTwitterも”TwitterCards”なるものを設定すればアイキャッチと抜粋を表示してより更新(投稿)の見た目を華やかにし、訴求力を高めることができるらしいことを知り、さっそく導入。
TwitterCardsとは?
Twitter cards make it possible for you to attach media experiences to Tweets that link to your content. Simply add a few lines of HTML to your webpages, and users who Tweet links to your content will have a “card” added to the Tweet that’s visible to all of their followers.
TwitterCardsは、あなたのツイートされたコンテンツにメディアを添付することを可能にします。WEBページに数行追加するだけで、あなたのツイートがシェアされればフォロワーみんなが見ることができます。
みたいな・・・
Twitter版OGPのような。
申請と導入方法
サイトのヘッダーにタグを追加
まずは、下準備としてサイトのhead部分(/headより前)に数行のタグを追加します。
ヘッダーに記述した内容
ねこもりやはOGPを設定しているので以下で十分の様です。
<!-- ここからTwitter Cards --> <meta name="twitter:card" content="summary"> <meta name="twitter:site" content="@nekomoriya"> <meta name="twitter:creator" content="@nekomoriya"> <meta name="twitter:domain" content="nekomoriya.biz" /> <!-- ここまでTwitter Cards -->
もし、OGPを設定してない場合は、
<meta name="twitter:card" content="summary"> <meta name="twitter:site" content="ツイッターアカウント@nekomoriya"> <meta name="twitter:title" content="ブログのタイトルなど"> <meta name="twitter:description" content="ブログの概要など"> <meta name="twitter:creator" content="製作者のツイッターアカウント@nekomoriya"> <meta name="twitter:url" content="https://nekomoriya.biz"> <meta name="twitter:image:src" content="ロゴやアイキャッチ"> <meta name="twitter:domain" content="ドメインnekomoriya.biz" />
TwitterCardsの登録申請
次に、公式サイトでTwitterCardsの登録申請をします。
ログインした状態でCard Validator | Twitter Developers へ。
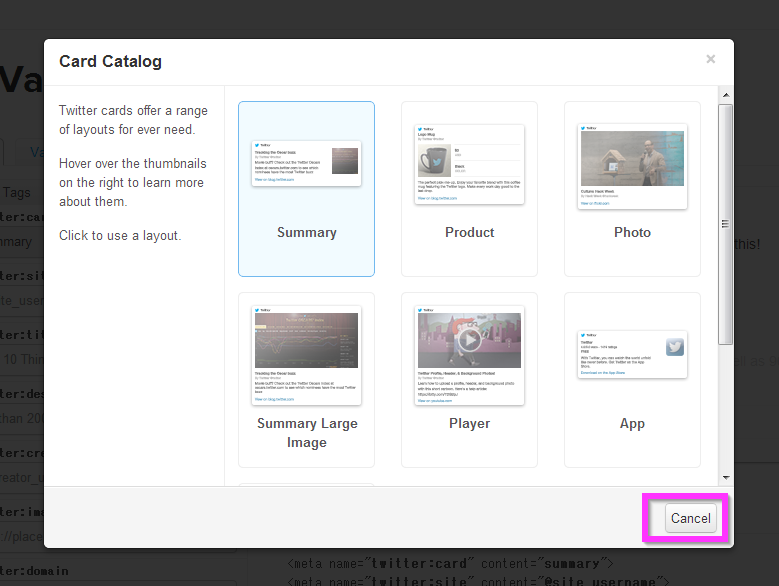
もし、以下の様なポップアップが出てきたら”cancel”で閉じてOK!
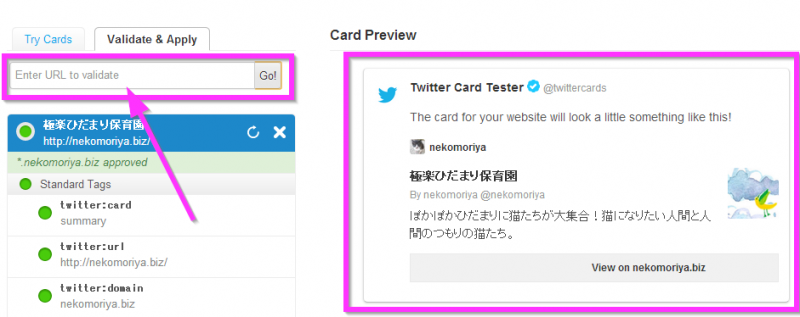
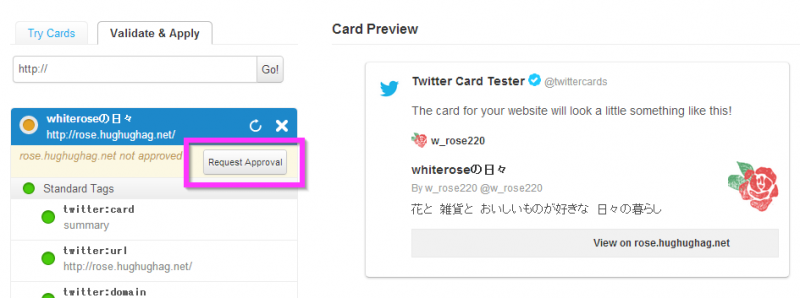
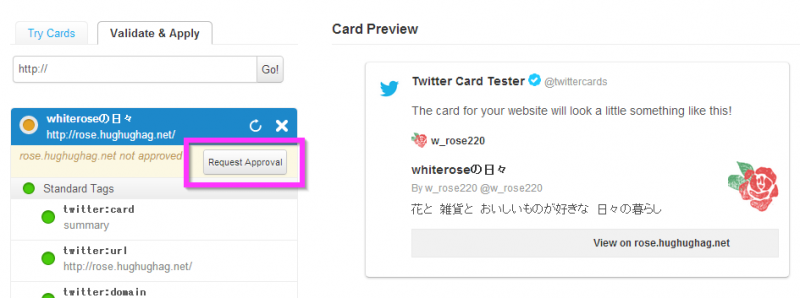
下図の”Validate&Apply”をクリックして、
出てきたすぐ下の枠内にURLを入力して”GO!”
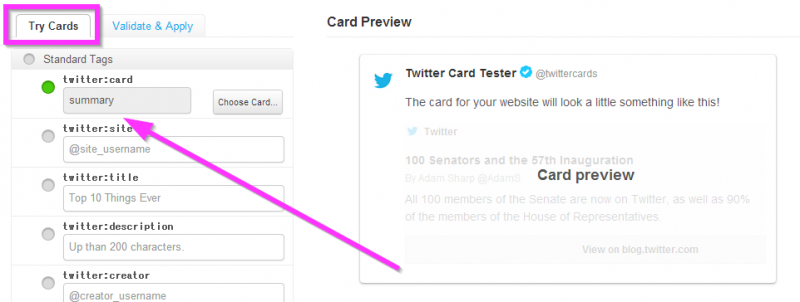
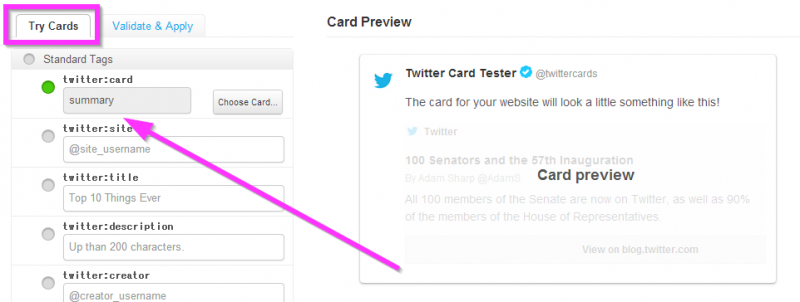
カードの種類がいくつかあるようですが、
写真がメインのサイト用とかなので、デフォルトでいいと思いますよ、通常は。

良ければ、”RequestApproval”をクリック。
※ねこもりやはもう設定済みだったのでhttp://rose.hughughag.net/を設定してみたよん♪

なんだか、当初は申請してから随分時間が掛かってたみたいですが、速攻でOKでした。

参考サイト
いつもいつも有意義な内容、ためになります♪
ありがとうございます!
スポンサー