スポンサー
Warning: Undefined variable $post in /home/nekomoriya/nekomoriya.biz/public_html/wp-content/plugins/code-snippets/php/snippet-ops.php(663) : eval()'d code on line 21
サイト内の昔の記事にリンクを簡単にかつカッコよくアイキャッチ付きで表示するショートコード

この投稿は2013/10/24に一部訂正しております。詳しくは、また後程投稿します。 投稿しました↓ [otherpost id=4458] 内部リンクをショートコードで簡単にカッコよく表示 投稿作成時に、過去の自
先の投稿で、ツイッターやFacebookの投稿をブログ(サイト)の投稿へ埋め込んでることに触れましたが、もしかしたら、こちらも需要があるかなと思い、その埋め込み方法(貼り付け)を簡単に。
Twitterのつぶやきをサイトに埋め込む
自分の投稿を貼り付け
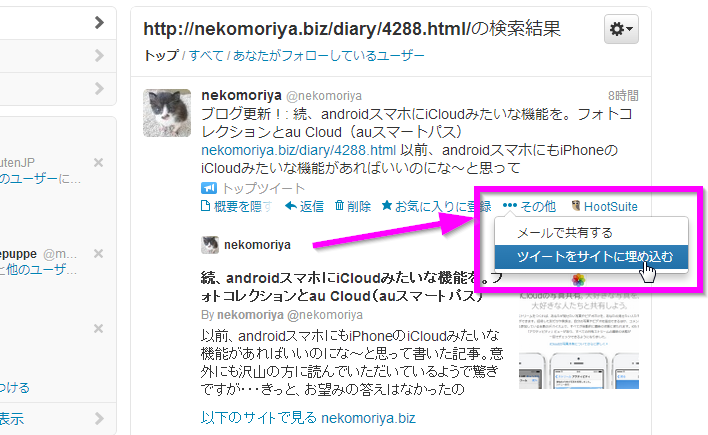
まずは、Twitterにログインした状態で埋め込みたい投稿の上にマウスを載せると(マウスオーバーすると)、投稿の下にメニューが出てきます。
その中の”その他”をクリックして⇒”ツイートをサイトに埋め込む”をクリックし、出てきたタグをテキストエディタに貼り付けるだけ!

かーんたん!簡単!
自分以外の投稿を貼り付け
自分のツィートだけじゃなく、他の方のツィートも貼り付けられますよ♪
その場合は、

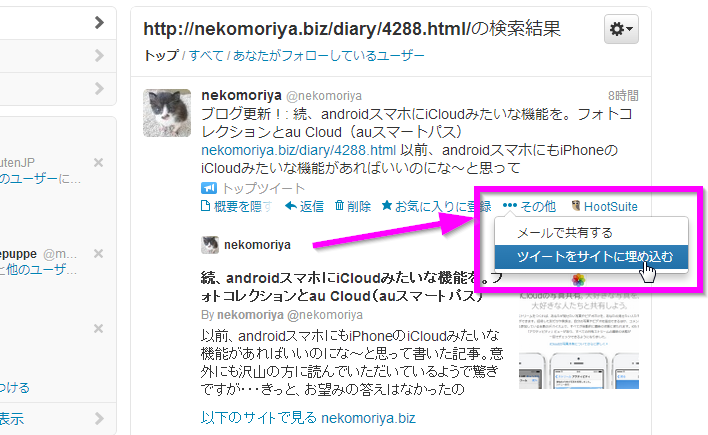
①詳細をクリックして
②同じように”その他”⇒”ツイートをサイトに埋め込む”

③出てきたタグをテキストエディタに貼り付ける。
④終わり
“グーグルがG+ユーザーの名前や顔写真を広告に使えるよう利用規約変更へ : ギズモード・ジャパン” http://t.co/mX1hkMSTq1 #google+
— ウェブシュフ (@web_shufu) October 13, 2013
Facebookでの投稿を外部へ埋め込む
自分の投稿を貼り付け
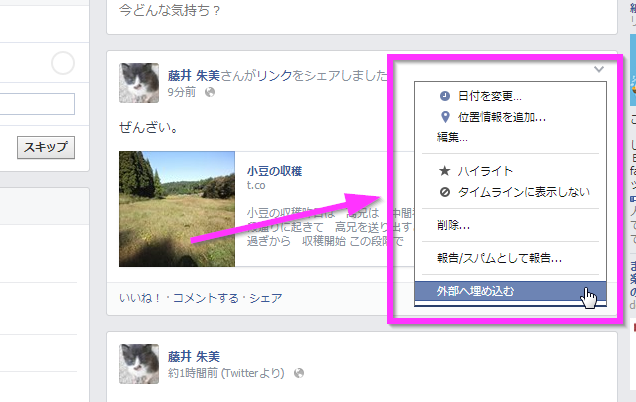
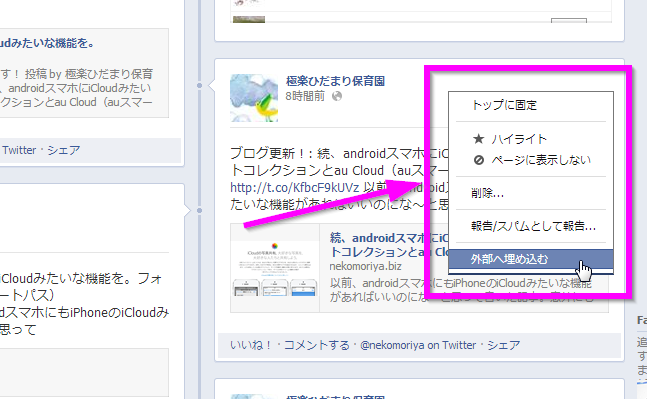
Facebookにログインした状態で、貼り付けたい投稿の右上の矢印みたいなのをクリックすると↓下図のようなメニューが出てくるので、”外部へ埋め込む”をクリック。 出てきたタグをテキストエディタへ貼り付けて完了! 簡単!! 

ただし、Facebookは自分の投稿以外はそのままでは貼り付けできませんね~。
なので・・・
奥の手!?と言えるかどうか・・・
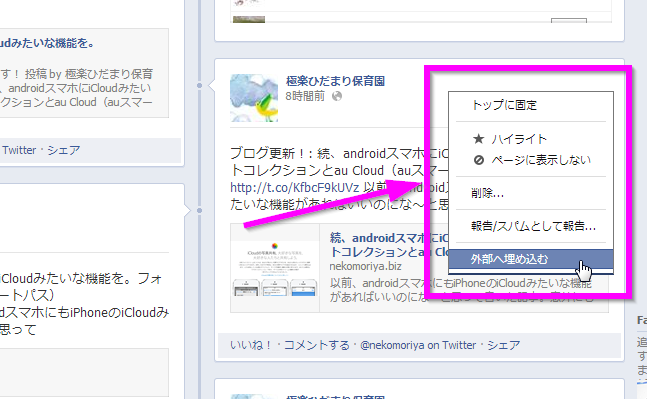
自分以外の投稿を貼り付け
一旦、シェアしたら埋め込むことができますよ♪
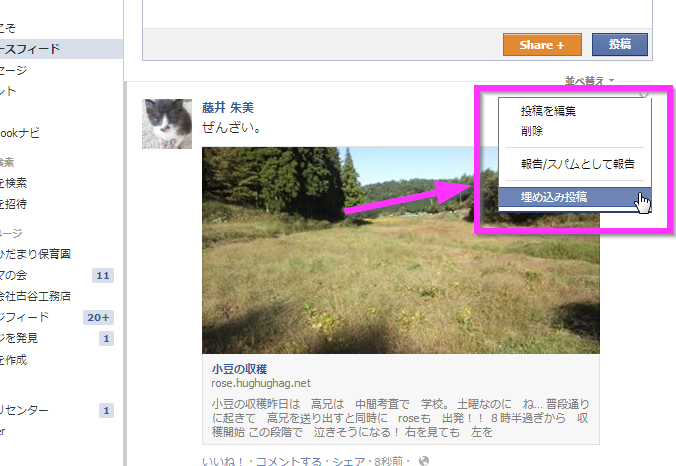
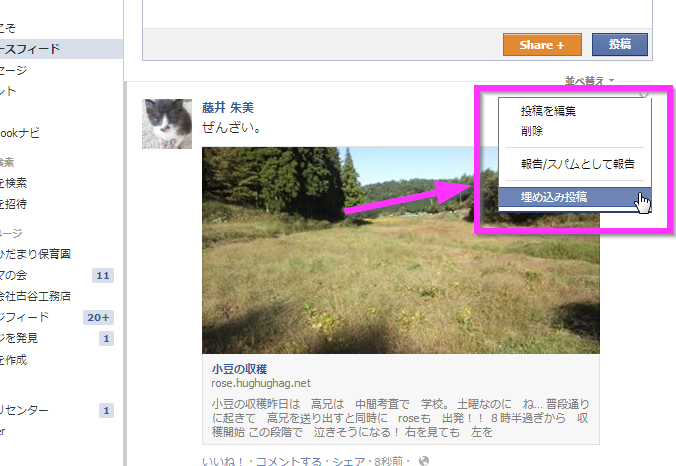
その場合は、下図の様に”埋め込み投稿”(タイミングによっては”外部へ埋め込む”となるみたい。)をクリックで、出てきたタグを貼り付け。 

こんな風に↓貼りつきます。
スポンサー